

53 Killer Photoshop Illustrator Effects and Tutorials. May 04 2008 It’s always fun to experiment different techniques and learn how to work with various aspects of Adobe Photoshop to spice up boring pictures and make them into works of arts and masterpieces.

So, if you’re interested in learning some new skills, whether you’re a beginner, intermediate or advanced user, these Photoshop and Illustrator tutorials are for you. Below you will find an incredible amount of amazing colorful artwork to inspire any designer, also we’ve selected some of the best adobe tutorials hand picked to enhance or highlight whatever action is going on in the photo. Neon and Glow Effects Tutorials Create cool neon effects- Tony Ariawan shows you how to use warping, layer masks and simple colour tweaking for a high-tech look that’s out of this world.
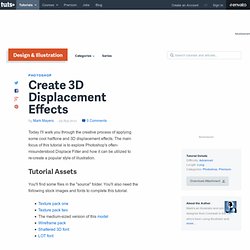
Create 3D Displacement Effects in Photoshop. Today I'll walk you through the creative process of applying some cool halftone and 3D displacement effects.

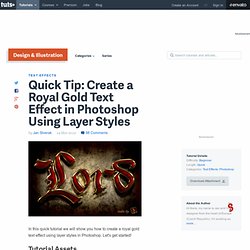
Create a Royal Gold Text Effect in Photoshop Using Layer Styles. In this quick tutorial we will show you how to create a royal gold text effect using layer styles in Photoshop.

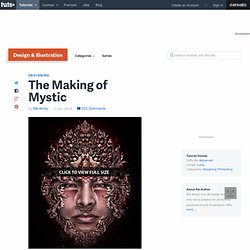
Let's get started! Tutorial Assets The following assets were used during the production of this tutorial. Step 1 First create a new .PSD document, 600 x 400 pixels in RGB mode, 72 DPI with any background color. Step 2 Go to Menu > Layer > Layer Style > Blending Options and use the settings below. Step 3. The Making of Mystic. In this tutorial Nik Ainley walks us through the process of making a spectacular image.

This tutorial focuses on the big picture steps taken to create this image. You'll learn some incredible techniques in this tutorial, and get a view into how Nik creates beautiful photo-manipulation based images. Let's check it out. Introduction Hello everyone, before we get down to actually starting any Photoshop work I thought I would say a few words. 20 PSD Tuts That Will Turn You Into A Photoshop Guru Create Gold Ornamental Text in Photoshop. Draw a Victorious Warrior Knight in Photoshop. Super Easy Pewter Style Metal Text Effect in Photoshop. Follow this step by step tutorial to create a realistic pewter style metal text effect in Photoshop. The best part is it’s really easy! Just a couple of Photoshop layer styles is all it takes to create the basic effect, with a subtle tweak or two to perfect the lighting to maximise the realism. This style of embossed text is similar to old pewter badges and emblems, which makes it perfect for any kind of old-world medieval design.
In Photoshop the effect is created just using the Bevel & Emboss and Satin features, but we’ll be creating this exact design as part of the complete tutorial. Open up Photoshop and create a document with a black background. Double click the text layer in the layers palette to open up the Layer Style window. Adjust the sliders for the Size and Depth to max out the bevel effect. The effect looks somewhat realistic with just a Bevel & Emboss effect, but an addition of a Satin overlay really helps add extra realism with more highlights/shadows. How to Create a Severed Arm in Photoshop. 17 Galerías gratuitas de fotos en flash. Tutorials by `spiritsighs on deviantART. Flashadictos - Video Tutoriales Flash CS4, CS5 y Programación con ActionScript 3. Free Vector illustrator. Tutoriales en la Web. Dibujando con Pixeltool Posteado el 07.

Dec, 2010 por tuto. Esto es lo que haremos en Adobe Flash utilizamos un plugin que debes instalar en Flash para que te funcione el efecto de pixel esperamos te guste(...) Continuar leyendo Menu con efecto iluminado Posteado el 02. Nunca hay menus suficientes para aprender así que confiamos que este te sirva. Continuar leyendo Efecto Lupa Esto es lo que te enseñaremos a realizar en este tutorial de Adobe flash. Continuar leyendo Galeria flash Posteado el 08.
Esto es lo que haremos en flash, ya lo habiamos enseñado en flash pero para los que lo solicitaron lo hacemos en flash(...) Photoshop Tutorials. 70+ Ultimate Collection Of Inspirations And Tutorial Resources For Designers To Discover The Best Of The Web In August. Don't Forget to participate in a contest where you can win an amazing e-Commerce template from TemplateMonster.

We are always in search of great free resources, tips, tricks, etc. for our readers. Every day we work hard to find new resources and inspiration for designers like you. Today, we have another great post, “Discover the Best of the Web†on SmashingApps. In this, we made a list of 70+ Ultimate Collection Of Inspirations And Tutorial Resources For Designers For Designers. We obviously cannot cover all the best from the web, but we have tried to cover as much as possible. You are welcome to share if you know more best of the web in the month of August which our readers/viewers may like. Do you want to be the first one to know the latest happenings at SmashingApps.com just subscribe to our rss feed and you can follow us on twitter as well.
Adobe Illustrator Tutorials - Best Of. Advertisement Over years Adobe Illustrator has become the standard application when it comes to illustration design. Artists, illustrators and graphic designers use Illustrator to create vector-based graphics which — contrary to raster-based editors such as Adobe Photoshop — can be easily rescaled without the loss of quality. E.g., Illustrator is often used to quickly transform hand-drawn sketches on a sheet of paper into lively and colorful digital images. However, to master Adobe Illustrator isn’t easy; and the creating process of professional illustrations requires both time and patience. 40 Photoshop Illustration Tutorials. While Adobe Illustrator is the preferred tool by most designers for illustrating and drawing digitally, Photoshop can also be used for some types of illustration.

This post includes a selection of tutorials that cover the process of drawing various objects in Photoshop. Looking for hosting? WPEngine offers secure managed WordPress hosting. You’ll get expert WordPress support, automatic backups, and caching for fast page loads.