

Web Accessibility Checklist - The Accessibility Project. Animated Masonry Gallery with Filters Demo. Animated Masonry Gallery with Filters Article Download Source All Galleries.

25 ressources CSS et plugins Javascript pour vos interfaces. Rien de tel que de nouveaux plugins et ressources Javascript pour booster vos sites web et votre inspiration !

Contrastes de texte. Les contrastes de textes sont un élément essentiel d’accessibilité des sites internet.

Un choix judicieux permet de garantir une lisibilité maximale aux personnes ayant un handicap visuel permanent (déficience visuelle, etc.), temporaire (fatigue, écran de mauvaise qualité, etc.)… et toutes les autres. Bien souvent par méconnaissance, les contrastes de textes sont traités rapidement, pour ne pas dire ignorés. Ils sont pourtant un point très important d’accessibilité, et plus largement de lisibilité des contenus des sites internet.
Online JavaScript beautifier. A Practical Guide to SVGs on the web. After Effects to CSS. Making the transition from animating in After Effects to CSS.

I started my dive into software design a couple years ago by creating demo videos and animating user interfaces. Coming from a Motion Design background, After Effects was my baby, and I had spent many years perfecting that craft. I have worked side by side with developers re-creating the animations that I had created in After Effects.
This process was slow and tedious — there was a need for the designer and developer to sit next to each other and hash out the details. I wanted to improve this workflow, so I dove into the research to understand how animations work within development and what the mental model was in which I needed to adapt to. 1. The world of development is constantly changing. Understand the Properties at your disposal. Favicon Generator for all platforms: iOS, Android, PC/Mac... Favicon Generator for all platforms: iOS, Android, PC/Mac... How Values Work. Following decades of research and hundreds of cross-cultural studies, psychologists have identified a number of consistently-occurring human values.

Early researchers into human motivations discovered a surprising consistency in the things people said they valued in life. After testing this finding many times and across many countries and cultures, they put together a list of repeatedly occurring values. Rather than occurring randomly, these values were found to be related to each other. Some were unlikely to be prioritised strongly at the same time by the same individual; others were often prioritised strongly at the same time. The researchers mapped this relationship according to these associations, as presented below.The closer any one value ‘point’ is to another, the more likely that both will be of similar importance to the same person.
Figure 2. The ten groups are described as follows: Table 1. GitHub · Build software better, together. Postcss/autoprefixer. Pleeease · Postprocess CSS with ease. Generateur de boutons CSS3. Développement CSS animation, transition, font, playground, ...

Développement Javascript jQuery, Javascript, performance, ... Développement PHP test unitaire, librairies, ... Développement HTML5 HTML5 Api, localStorage, geolocalisation, ... Développement jQuery jQuery, plugins, performance, ... Hosted Libraries - Developer's Guide - Make the Web Faster. The CSS3 Matrix Construction Set. Timesheet.js - Open time tables with HTML, JavaScript and CSS … Visualize your data and events with sexy HTML5 and CSS3.

Create simple time sheets with sneaky JavaScript. Style them with CSS and have mobile fun as well … 2002-09/2002 A freaking awesome time06/2002-09/2003 Some great memories2003 Had very bad luck10/2003-2006 At least had fun02/2005-05/2006 Enjoyed those times as well07/2005-09/2005 Bad luck again10/2005-2008 For a long time nothing happened01/2008-05/2009 LOST Season #401/2009-05/2009 LOST Season #402/2010-05/2010 LOST Season #509/2008-06/2010 FRINGE #1 & #2 Just include Timesheet.js and configure your data. No external dependencies, no jQuery needed and of course no Angular.JS! Create a simple time sheet based on a JS array of events: Free textures for your next web project. Nothing like a field of beautiful flowers.
Download. Photoshop Etiquette. LeechBlock. KeepMeOut. 10 Online Tools for Better Attention & Focus. A recent happiness study from Matthew Killingsworth and Daniel Gilbert found that the more our minds wander, the less happy we are.

Summing the research, the New York Times wrote, “Whatever people were doing, whether it was having sex or reading or shopping, they tended to be happier if they focused on the activity instead of thinking about something else.” In short, being mentally “present” and focused on the task at hand really does matter – quite a lot, in fact. If only finding focus were so simple. With a tidal wave of information coming at us daily, focus is rapidly becoming the scarcest commodity of the 21st century. With this in mind, I’ve rounded up a handful of the best apps for fighting back against the constant distractions of our digital lives. 1.
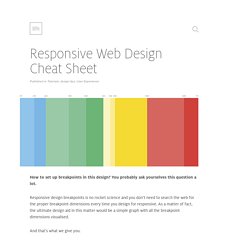
If you find yourself slipping into a Twitter sinkhole when you should be updating your business plan, Self-Control may be the app you need. 2. Calcul du precompte de la Maison des Artistes. Calculateur charge affilé de la Maison des Artistes (MDA) » Subdelirium. Test : interopérabilité, navigateur & multiplateforme. Tiny Typo. Least – TOKI WOKI. Responsive Web Design Cheat Sheet. How to set up breakpoints in this design?

You probably ask yourselves this question a lot. Responsive design breakpoints is no rocket science and you don’t need to search the web for the proper breakpoint dimensions every time you design for responsive. As a matter of fact, the ultimate design aid in this matter would be a simple graph with all the breakpoint dimensions visualised. And that’s what we give you. Using the responsive web design cheat sheet is very simple.Find the device you’re designing for on the chart and read what breakpoint dimensions it should have – and there you have it. Am I Responsive? Responsive Design Testing.
MobileTest.me - Test your mobile sites and responsive web designs with the Apple iPhone 5. Www.lafabriquedocumentaire.fr/accueil.