

Color schemes. Cooking with Typography: 4 Fundamentals. Content is king – we’ve heard it said almost a thousand times now.

But content without good design won't ever garner the respect it deserves. Typography helps give content its voice. Because of this, it is one of many facets of design that we as web professionals should take the time to master. Typography is the art and study of arranging letterforms and words. It’s not just about ensuring the readability and scannability of text on various mediums. Good typography requires a great deal of creative intuition, but to master typography, you also need to learn its fundamental rules. If you find yourself so intimidated by the idea of typography that you prefer to stick to using a couple of reliable (but rather generic) typefaces in ALL of your designs, you’re not alone. Education Center - DWUser.com.
Grafikart.fr. Browser market share. Browser Statistics. Five simple steps to designing grid systems – Part 1. – July 4th, 2005 – The first part of this Five Simple Steps series is taking some of the points discussed in the preface and putting it to practice.

Ratios are at the core of any well designed grid system. Sometimes those ratios are rational, such as 1:2 or 2:3, others are irrational such as the 1:1.414 (the proportion of A4). This first part is about how to combine those ratios to create simple, balanced grids which in turn will help you create harmonious compositions. Starting with a blank canvas It’s always easier in these kinds of tutorials to put the example in context, in some kind of real world scenario.
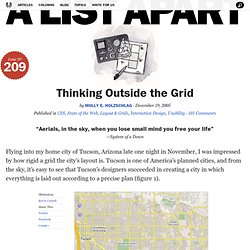
Subdividing ratios The grid system we are going to design is a simple symmetrical grid based on a continuous division of the paper size in the ratio 1:1414. This is one of the easiest ways to create a balanced grid. Diagrams kindly updated by Michael Spence Getting creative Many have said grid systems can stifle creativity, but I disagree. Thinking Outside the Grid. Flying into my home city of Tucson, Arizona late one night in November, I was impressed by how rigid a grid the city’s layout is.

Tucson is one of America’s planned cities, and from the sky, it’s easy to see that Tucson’s designers succeeded in creating a city in which everything is laid out according to a precise plan (figure 1). I was returning home from London, which in contrast is far from a rigid grid. London is spirals, circles, tangets, and is often seemingly spontaneous in its design (figure 2). Figure 2 Because I’d been thinking about this article for some time, the aerial view of these cities struck me as an apt metaphor for grid design on the web.
Sense and the city#section1 If we extend the urban-planning metaphor to web design, there are very interesting parallels. On the plus side, Tucson certainly is easy to get around in; you needn’t have much more than a basic sense of direction or a street map. London, unlike Tucson, is a maze. Coding the grid fantastic#section2 Figure 7. Media Queries. 47 frameworks CSS — Mettez une grille dans votre design. GridFox. Golden Grid System. GGS was my next step after Less Framework.

Instead of a fixed-width grid, it used a fully fluid-width one, without even a maximum width. The resources it was published with are still available on GitHub. The idea was to take a 18-column grid, use the outermost columns as margins, and use the remaining 16 to lay elements out. On smaller screens the 16 columns could be folded into 8, 4 and 2. This behaviour was inspired by Massimo Vignelli's Unigrid system. While the grid's columns were fluid — proportional to the screen's width — the gutters (spaces between the columns) were proportional to the font-size being used.
GGS also contained a set of typographic presets, strictly to a baseline grid. Correctly setting all of these measurements is difficult, of course. When published, GGS gained a lot of attention, as the web design community was searching ways to work with fluid-width grids, which have always been troublesome, running counter to many graphic design principles. 960 Grid System. Adapt.js - Adaptive CSS.