

Edinson
Ingeniero de Sistemas
LINKOGRAFIA - TESIS PRE GRADO. ARTICULOS CIENTIFICOS. Facturación Electronica. Como hacer un login con JavaScript y HTML sencillo — daniiable in the workplace. Juegos – De Idea a App. Link - HTML MUY INTERESANTE. Definición Link es un elemento esclusivo de la cabecera.

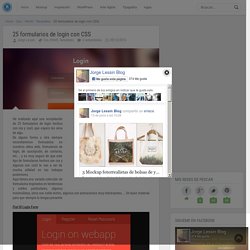
Crea enlaces a los recursos básicos de la página o a otras páginas con las cuales tenga relación. 25 formularios de login con CSS - jorgelessin.com. He realizado aquí una recopilación de 25 formularios de login hechos con css y css3, que espero les sirva de algo.

De alguna forma u otra siempre necesitaremos formularios en nuestros sitios web, formularios de login, de suscripción, de contacto, etc… y es muy seguro de que este tipo de formularios hechos con css y algunos con css3 te van a ser de mucha utilidad en tus trabajos posteriores. Aquí tienes una variada colección de formularios inspirados en tendencias y estilos particulares, algunos minimalistas, otros con estilo metro, algunos con animaciones muy interesantes… Un buen material para que siempre lo tengas presente. Flat UI Login Form Login con background slideshow Login HTML5 y CSS3.
5.2. Formulario en línea (Bootstrap 3, el manual oficial) Para que el formulario ocupe el menor espacio posible, añade la clase .form-inline para que las etiquetas <label> se muestren a la izquierda de cada campo del formulario.

Los nuevos atributos HTML5 para inputs y formularios. Tras haber posteado cada uno de los nuevos atributos HTML5 he decidido hacer un listado con todos ellos.

En este otro post tenéis todos los nuevos input: Tal y como sabréis tenemos muchas razones para usar estos atributos HTML5 y otras para no usarlos: PROS: Ahorro considerable de código combinando los nuevos input y atributos. De esta manera no necesitaremos realizar tantas validaciones usando PHP, jQuery o similares.CONTRA: Al no estar estandarizado HTML5 hace que aún haya elementos que no se representen en bastantes navegadores. Voy a realizar un listado de cada atributo y posteriormente hago un breve resumen de cada uno de ellos para usarlos en los formularios HTML5:
Tablas HTML con imágenes - Línea de Código. Cuando estamos viendo ejemplos en HTML sobre manejo de tablas siempre suelen aparecer datos ya sea texto o números.

Si bien una de las cosas que podemos es crear tablas HTML con imágenes. Es decir, que el contenido de las celdas de la tabla sean imágenes. La creación básica de una tabla se realiza mediante los elementos table para reflejar la tabla en sí, tr que representaría las filas y td que serían las propias celdas. Así podemos tener una tabla de dos columnas de la siguiente forma: </tr></thead></tr>... Esta tabla lo que nos va a permitir es insertar imágenes en la segunda columna.
Enlazar HTML y PHP (novato) Hola a todos, hace unos dias empeze con PHP y como ya me han dado clases de C pues la cosa ha ido bastante rapido hasta que he querido probarlo.Aqui basicamente la duda es que intento "llamar" al codigo PHP y que no le da la gana de aparecer, y el Dreamweaver me da 0 errores.El formulario basicamente pide Nombre, Contraseña y si quieres estar conectado (con checkbox) y despues hay la parte de enviar.Parte HTML (formulario basico):<!

Cómo instalar plugins en Sublime Text. Basta con echar un vistazo por la red para darnos cuenta de la cantidad de editores de texto para desarrolladores que existen.

Muchos de ellos tienen muchas funciones, como auto completado de código, corrección del mismo o muchas cosas más, pero también existen algunos muy simples, que simplemente te permiten, en un principio, escribir tu código sin formato. En esta ocasión, desde Rootear queremos hablar de Sublime Text, pero no una mera presentación, que ya se hizo en su momento, sino entrar un poco más a fondo en la personalización del programa, sobre todo en sus plugins. Vamos a echar un vistazo a los más útiles, aquellos que pueden facilitar mucho la vida de un desarrollador.
Package Control Se trata, básicamente, del padre de todos los plugins, desde él podremos gestionar la instalación, desinstalación, edición y muchas cosas más del resto de plugins, de forma rápida y, sobre todo, muy intuitiva. ¿Cómo utilizar este gestor de paquetes? 7.1. Tablas básicas (Introducción a XHTML) Las tablas más sencillas de HTML se definen con tres etiquetas: <table> para crear la tabla, <tr> para crear cada fila y <td> para crear cada columna.

A continuación se muestra el código HTML de una tabla sencilla: <html><head><title>Ejemplo de tabla sencilla</title></head><body><h1>Listado de cursos</h1><table><tr><td><strong>Curso</strong></td><td><strong>Horas</strong></td><td><strong>Horario</strong></td></tr><tr><td>CSS</td><td>20</td><td>16:00 - 20:00</td></tr><tr><td>HTML</td><td>20</td><td>16:00 - 20:00</td></tr><tr><td>Dreamweaver</td><td>60</td><td>16:00 - 20:00</td></tr></table></body></html> Si se visualiza el código anterior en cualquier navegador, se obtiene una tabla como la que muestra la siguiente imagen: Figura 7.2 Ejemplo de tabla sencilla creada con las etiquetas table, tr y td La etiqueta <table> encierra todas las filas y columnas de la tabla.
Al definir una tabla, se debe pensar en primer lugar en las filas que la forman y a continuación en las columnas. Lista de Elementos HTML5 - HTML. Todos los elementos del estandar HTML5 están listados aquí, descritos por su etiqueta de apertura y agrupados por su función. Contrariamente al indice de elementos HTML el cual lista todas las posibles etiquetas, estandar, no-estandar, válidas, obsoletas o aquellas en desuso, esta lista solamente los elementos válidos de HTML5. Solamente aquellos elementos listados aquí son los que deberían ser usados en nuevos sitios Web. El simbolo indica que el elemento fue añadido en HTML5. Atributos HTML y HTML5 que son globales a todos los elementos - michelletorres.mx. Accesskey Especifica una tecla de acceso directo para activar / enfocar un elemento class Especifica uno o más nombres de clases de un elemento (se refiere a una clase en una hoja de estilo) dir Especifica la dirección del texto para el contenido de un elemento hidden Especifica que un elemento no es todavía, o ya no es, relevante, es decir, lo oculta.

Madrid - Blog de Imaginanet. Artículos especializados en soluciones y desarrollo web. HTML5 nos ofrece nuevas opciones a la hora de crear formularios, como son nuevos tipos de campos y validación automática del lado del cliente, sin necesidad de scripts.

Aunque no todos los navegadores implementan todavía todas estas nuevas características, siempre podemos utilizar algún script que nos permita su uso, como puede ser este plugin de jquery Veamos los nuevos tipos de campo que nos ofrece: I.E. Brüning College. Concurso App-Perú. Manual de Laravel 5. Instalación y configuración de Laravel 5 En esta primera parte del manual te enseñamos a instalar Laravel 5 y a configurar tu entorno de trabajo. Abordamos con detalle la plataforma oficial para desarrollo de Laravel, basada en una máquina virtual Vagrant, con el nombre de Homestead. Esta alternativa te ofrece las condiciones para desarrollar más parecidas a un entorno de producción y es la opción recomendada para tu entorno de desarrollo, que te ayudará a familiarizarte con la administración de servidores y evitará problemas cuando publiques tu web en el servidor definitivo. 1.- Homestead de Laravel Procedimiento de instalación del entorno de desarrollo ideal para la creación de aplicaciones usando el framework PHP Laravel y la virtualización de una máquina con Vagrant y Homestead.
¿Qué es PHP? y ¿Para qué sirve? Un potente lenguaje de programación para crear páginas web. (CU00803B) Escrito por Enrique González Resumen: Entrega nº3 del Tutorial básico del programador web: PHP desde cero. Codificación aprenderaprogramar.com: CU00803B PHP es un lenguaje de código abierto muy popular, adecuado para desarrollo web y que puede ser incrustado en HTML. Instalación y uso de Brackets. Brackets. Páginas web HTML / XHTML y hojas de estilo CSS. Bartolomé Sintes Marco. Conseguir Brackets Brackets es un editor de páginas web desarrollado principalmente por la empresa Adobe Systems (muy conocida por productos como PostScript, Acrobat Reader, Flash, PhotoShop, Premiere, Dreamweaver, etc.).
La página oficial de Brackets es Desde la página principal se puede descargar la última versión estable, de la que se ofrecen dos versiones: una versión que incluye Extract, un plug-in para trabajar con PhtoShop. una versión que no lo incluye. Esta versión es la que se utiliza en este curso. La página de descarga de todas las versiones (estables o beta, antiguas o actuales) es Como en el caso anterior, en esa página se distinguen las versiones con Extract y sin Extract. Actualmente (enero de 2016), se puede descargar Brackets 1.6, publicada el 20 de enero de 2016. Nota: Preparé esta lección (texto y capturas) con Brackets 1.0 y la actualicé parcialmente para Brackets 1.1 (diciembre de 2014). Estructura repetitiva while. Hasta ahora hemos empleado estructuras SECUENCIALES y CONDICIONALES.
Existe otro tipo de estructuras tan importantes como las anteriores que son las estructuras REPETITIVAS. Una estructura repetitiva permite ejecutar una instrucción o un conjunto de instrucciones varias veces. Una ejecución repetitiva de sentencias se caracteriza por: - La o las sentencias que se repiten. - El test o prueba de condición antes de cada repetición, que motivará que se repitan o no las sentencias. Estructura repetitiva while. Representación gráfica de la estructura while: No debemos confundir la representación gráfica de la estructura repetitiva while (Mientras) con la estructura condicional if (Si) Funcionamiento: En primer lugar se verifica la condición, si la misma resulta verdadera se ejecutan las operaciones que indicamos por la rama del Verdadero.