

Selectivizr - CSS3 pseudo-class and attribute selectors for IE 6-8. The first commented line is your dabblet’s title ✿ dabblet.com. 0to255. Typetester – Compare fonts for the screen. 40+ Useful Online Generators For Web Designers.
Oct 11 2010 Generators can be a great way to save time in your web design projects.

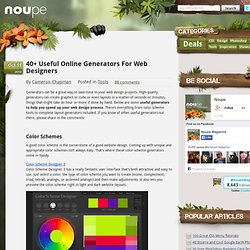
High-quality generators can create graphics or code or even layouts in a matter of seconds or minutes, things that might take an hour or more if done by hand. Position. With the knowledge of CSS Positioning you will be able to manipulate the exact position of your HTML elements.

Designs that previously required the use of JavaScript or HTML image maps may now be done entirely in CSS. Not only is it easier to code, but it also loads much quicker! Relative positioning changes the position of the HTML element relative to where it normally appears. If we had a header that appears at the top of our page, we could use relative positioning to move it a bit to the right and down a couple of pixels.