

The Importance of Content-Type HTML Character Encoding in Email. There have been many questions raised by our members on how email clients set the Content-Type within their HTML emails.

As you may already know, the Content-Type plays a major role in the way an email will be displayed, especially with respect to special characters in non-Latin languages or when copying from a text editor like Microsoft Word. In summary, all email clients ignore the Content-Type defined within your meta tag. Instead, they read it from the Content-Type value that is in the header of your email. The character type value within the header is automatically set by the server sending your email. This value can be changed but you would need direct access to the email server.
What is Content-Type? Which doctype should I use in HTML email? Over the last few months, a couple of folks have asked us about which is the correct doctype to use in email.

Finally, I decided to get into gear and find out for myself. Keeping in mind that some web clients strip out the doctype (if not head content) of your email, we found that there are subtle differences in how email clients render HTML emails with a variety of doctype declarations… Or no doctype at all. Read on to find out what we learned – or you can jump ahead to see what doctype we recommend you use. Limitaciones del correo electrónico HTML. Should you use DIV tags in HTML emails?
We’ve chatted a bit lately about when it’s okay to use div tags in HTML email, especially in regards to layouts.

After all, it’s 2011 already and yet static table-based layouts remain the standard for email. The sad truth is that it isn’t time to pack those tables away – in a recent test, we found that using div tags to create multi-column layouts is still highly unreliable. However, we shouldn’t write divs off altogether, as they can still be useful. Let’s look at what happens when you use div tags to build layouts in your email newsletters. CSS Support Guide for Email Clients. Version history 14 November 2017 Outlook.com and the Outlook iOS app added support for CSS background images and some related properties, as well as certain Flexbox and Grid properties.

Also added iOS 11 Mail to the guide, with no noticeable differences from iOS 10. 22 September 2017 Microsoft updated the Outlook apps for iOS and Android with more consistent CSS support, including media queries. 13 September 2017. Pourquoi et comment insérer un GIF dans vos emailing ? – Le blog de SimpleMail. MJML - The Responsive Email Framework.
Fix. Background-image. SVG. Tools. Support. Test. Responsive. The Hybrid Coding approach. Media queries are a fantastic way to optimise layouts for smaller screen sizes.

They are the current digital standard after all, the web community may already (and indeed always) be looking for the next way (flexbox etc.), but they are ideal for email as they essentially trigger a set of CSS rules dependent upon screen size (true or apparent), without the need for javascript or anything external. However, there are some “smaller screen scenarios” where media queries aren’t supported (e.g. the Gmail App) or indeed only partially supported (e.g. some Android device native mail apps). Partial support means that the media query is parsed but the Doctype is stripped, forcing quirks mode (or equivalent) and dropping some attributes e.g. making elements not behave like blocks when they are being told to, causing real layout problems. This is frustrating to say the least. As ever, there are ways around this. 1. 2. Center Tables. The old way to center a table was easy: <table align="center"> ...

</table> The "align" attribute has been deprecated, however, in favor of CSS (Cascading Style Sheets), and this is a good thing. However, it's not so obvious how to center a table using CSS. Using CSS in HTML Emails: The Real Story. Should you be sending HTML emails at all?

This is surely a debated issue, but ultimately I say if you have a message you feel would benefit from a nicely designed email you should go for it. If you just want to do it because everyone else on your block is doing it too, don't. If you decide to do it, these are what I consider to be the five golden rules of HTML emails: Only send email to people that opted to receive them.Make sure to create it so that it looks the best it possibly can in all email clients.Don't overdo it. Weekly is probably too often.Send a plain text alternative.Offer and opt-out link and honor it. 9 Tricks to Design The Perfect HTML Newsletter. An e-mail newsletter is the perfect way to stay in touch with your clients or followers.

Often your company or website will have numerous product updates, or possibly upcoming events you’d like to share. It’s always possible to post new information to your blog or social media streams, but your audience can only go so far to reach you. In this case, e-mail is certainly not dead technology, merely untapped potential. The process of creating and sending out a newsletter is a lot easier than one may think, but to design a custom template and build your own code — this can take a bit longer.
We have compiled some fantastic tips to get you designing high-quality HTML newsletters like never before. Goals of a Newsletter Before getting into the design aspects we should clarify your purpose for building a newsletter. Heavy Internet users are likely to check their e-mail more than twice a day. Consider some of the topics you would need to offer in your design. Las reglas de oro para diseñar newsletters... Email Marketing : Augmentez rapidement vos Ventes et ROI. La police est un élément fondamental des pages web car elle change constamment selon les écrans des internautes !

Impossible de savoir par avance comment les polices de votre email va être affichée par les navigateurs… il est ainsi important d’avoir recours à une police compatible sur tous les navigateurs. Si vous débutez dans la création de newsletters vous vous demandez surement pourquoi il y a des « limites » dans l’utilisation de polices sur les pages web. Écoutons ce qu’en dit l’agence Luna web : « On ne peut pas concevoir une page papier de la même façon qu’une page web : impossible de prévoir la dimension du support de lecture (la taille de l’écran), ni la façon dont les internautes le liront (ils peuvent par exemple agrandir la taille du texte pour mieux le voir) ». ‘ En effet, la typographie que vous utilisez ne s’affichera que si votre destinataire la possède déjà sur son ordinateur. . #1 Et si vous enregistriez vos polices sous format image ? Using CSS in HTML Emails: The Real Story. Edit fiddle. Using CSS in HTML Emails: The Real Story.
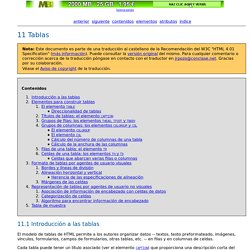
Tablas en documentos HTML. Nota: Este documento es parte de una traducción al castellano de la Recomendación del W3C "HTML 4.01 Specification" (más información).

Puede consultar la versión original del mismo. Para cualquier comentario o corrección acerca de la traducción póngase en contacto con el traductor en jrpozo@conclase.net. Gracias por su colaboración. Véase el Aviso de copyright de la traducción. 11.1 Introducción a las tablas El modelo de tablas de HTML permite a los autores organizar datos -- textos, texto preformateado, imágenes, vínculos, formularios, campos de formularios, otras tablas, etc. -- en filas y en columnas de celdas. Comment créer une newsletter Html de A à Z en 3 étapes. Premailer: pre-flight for HTML email.