

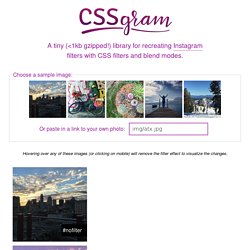
11 Ways to Improve Your Design Skills – Medium. Free to-do app UI kit for Photoshop and Sketch. Free cross-platform UI kit for Photoshop and Sketch. Oz Pinhas - iOS 9 UI kit for Sketch and Photoshop. Bootstrap - Resource Cards. CSSGram. What is This?

For more background on CSS Image Effects, you can check out my blog series here, or watch my video from CSS Conf EU, which gives a baseline on blend modes and filters. Simply put, CSSgram is a library for editing your images with Instagram-like filters directly in CSS. What we're doing here is adding filters to the images as well as applying color and/or gradient overlays via various blending techniques to mimic these effects. This means less manual image processing and more fun filter effects on the web! We are using pseudo-elements (i.e. Browser Support This library uses CSS Filters and CSS Blend Modes. Google Chrome: 43+ Mozilla Firefox: 38+ Internet Explorer: Nope Opera: 32+ Safari: 8+ For more information, check on Can I Use. Usage There are currently 3 ways to consume this library: 1. When using CSS classes, you can simply add the class with the filter name to the element containing your image. If you want to work locally, do the following: For example: Available Classes 2. 3.
UX Project Checklist. User Experience Design — Best sources to learn UX — Personal Growth. Demand for UX designers is rapidly growing.

Although the term “User Experience” has been used already in the ‘90s by Donald Norman it is stilla young field in design, which many people have a problem identifying what it really does. We wrote about prototyping tools for UX designers here. Today we would like to share some sites, books and other resources for you to get to know User Experience a bit more. If you want to know what UX is all about and how to design perfect apps, sites and interactive products matching expectation of the user — this post is a good start. Dig in and start learning! Usabilla Blog. Pattern Lab. Flat Apple Devices MockUp.
CssPlus. Centering With Sass. Centering in CSS is well known for being a tedious task.

It is kind of the running gag from the language, leading to jokes such as “we managed to send men on the moon, but we can’t vertically align in CSS”. While CSS is indeed a bit tricky when dealing with centering, especially vertical centering, I feel like those jokes are a bit unfair. Actually, there are plenty ways of centering content in CSS, you just have to know how to do it. This article is not intended to explain how these methods work, but how we can wrap them in a Sass mixin for friendly and easy usage. So if you feel a bit uncomfortable with CSS centering, may I recommend a couple of resources to read beforehand: All good? What is it all about? First, we will focus on centering an element within its parent as it is the most common use case for absolute centering (modals, content in section, etc.). You would then use it like this: When compiled, it should output this: Building the mixin Okay, let’s dig. Working with Shapes in Web Design.
By Robin Rendle On When we make a new component on a website, we’re effectively creating rectangles of different sizes, whether we realise it or not.

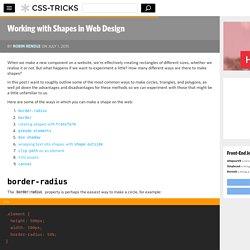
But what happens if we want to experiment a little? How many different ways are there to make shapes? In this post I want to roughly outline some of the most common ways to make circles, triangles, and polygons, as well jot down the advantages and disadvantages for these methods so we can experiment with those that might be a little unfamiliar to us. Les Gros Mots du Mobile. Dictionnaire des mots un peu trop compliqués des créateurs d'applications mobile. 14 Fantastic Free Tools for Design Collaboration. For designers, collaborating and sharing design concepts can be frustrating.

The process is often initiated over email, while we wait for feedback and sort through comments and revision notes. However, there's a wealth of excellent collaboration tools to make it easier to get feedback and approve artwork in a timely, professional manner. For freelancers or small agencies on a tight budget, these free tools can make sharing design concepts in real time a breeze, without breaking the bank. We've gathered 14 of the best free online tools to help you collaborate faster and more efficiently. Note that we've only included tools and apps that provide a dedicated free plan, excluding those that only offer free trials. Are there any free design collaboration tools that you would recommend? 1. Image: Red Pen Red Pen is a fantastic way to get fast feedback, and lets you upload your design, share a short URL and get live, annotated feedback. 2. Image: Bounce 3. A Practical Guide to SVGs on the web.
Makerbook - The best free resources for creatives. Flat UI Colors. Knowledge Wants To Be Free. What Are Cookies As is common practice with almost all professional websites this site uses cookies, which are tiny files that are downloaded to your computer, to improve your experience.

This page describes what information they gather, how we use it and why we sometimes need to store these cookies. We will also share how you can prevent these cookies from being stored however this may downgrade or 'break' certain elements of the sites functionality. Material Design Color Palette Generator - Material Palette.