

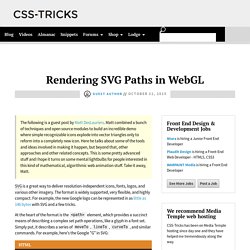
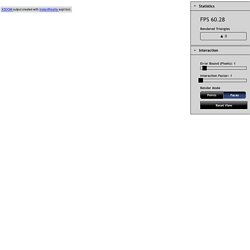
Blender To Json Exporter. Basic Blender Object to JSON Import. How to import json and rendering in three.js. Rendering SVG Paths in WebGL. The following is a guest post by Matt DesLauriers.

Matt combined a bunch of techniques and open source modules to build an incredible demo where simple recognizable icons explode into vector triangles only to reform into a completely new icon. Here he talks about some of the tools and ideas involved in making it happen, but beyond that, other approaches and other related concepts. This is some pretty advanced stuff and I hope it turns on some mental lightbulbs for people interested in this kind of mathematical, algorithmic web animation stuff.
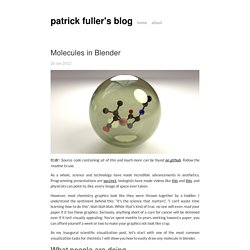
Blender - PDB - Protein Data Base - Atomic Blender - Clemens Barth - 2011. Molecules in Blender. Tl;dr: Source code containing all of this and much more can be found on github.

Follow the readme to use. As a whole, science and technology have made incredible advancements in aesthetics. Programming presentations are succinct, biologists have made videos like this and this, and physicists can point to, like, every image of space ever taken. However, most chemistry graphics look like they were thrown together by a toddler.
Download jQuery Image Cube. A jQuery plugin that shows images and text on the faces of a cube, rotating from one face to the other with a realistic 3D effect jQuery Image Cube allows developers to build some unique image galleries.

Instead of showing photos with a linear left-right display timeline, jQuery Image Cube uses a spatial domain to build a 3D cube and places the photos on top of the faces. To rotate from one image to the next, the cube simply rotates the desired image into view. There are controls to decide which way the cube turns, and against all real-life physics, you can actually fit more than six photos on the cube. jQuery Image Cube. Paste Picture Cube Slideshow.
Home / Free JavaScripts / Image Slideshows & Galleries / Here Aug 2nd, 15': Version 1.1, which adds pause onmouseover of slideshow in auto rotate mode, "desc" option to show a description beneath certain slides.

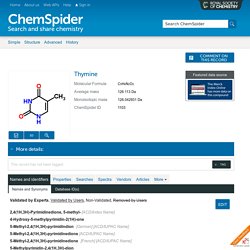
Description: This image slideshow rotates its images in eye popping 3D fashion, no special glasses required! It uses CSS3 transform to position two panels in 3D space side by side and perpendicular to each other, creating the illusion of a cube. C5H6N2O2. Molecular FormulaC5H6N2O2 Average mass126.113 Da Monoisotopic mass126.042931 Da ChemSpider ID1103 Systematic name 5-Methyl-2,4-pyrimidinediol SMILES Cc1cnc(nc1O)O Copied Std.

InChi InChI=1S/C5H6N2O2/c1-3-2-6-5(9)7-4(3)8/h2H,1H3,(H2,6,7,8,9) Copied Std. InChIKey RWQNBRDOKXIBIV-UHFFFAOYSA-N Copied Cite this record CSID:1103, (accessed 21:50, Oct 25, 2015) Copied Featured data source. Dojox.gfx view /dojox/gfx. Event processing From 1.9, shapes and surface objects implement an on() method that matches the new dojo/on API.

The previous connect() and disconnect() methods are deprecated. 8 JavaScript Libraries to Animate SVG. SVG is a resolution-independent graphic.

That means it will look good on any type of screen without suffering any loss of quality. Beyond that, you can also makes SVG come alive with some animation effects. In one of the post of our SVG series previously, we have shown you how SVG animation works with the <animate> element albeit at a low level. This time, we will share a couple of JavaScript libraries that help extends SVG animation to the next level. More on Hongkiat.com: SVG To RaphaelJS Converter - Ready.Set.Raphael. Beta 2.
Three.js / examples. Three.js / examples. Three.js / examples. Ancient Earth globe. Chrome Experiments. The globe of economic complexity. About close x The Globe of Economic Complexity The globe of economic complexity dynamically maps out the entire world production of goods to create an economic landscape of countries around the globe.

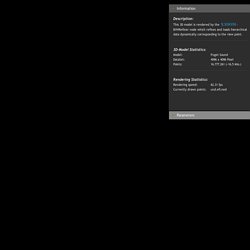
Basic X3D Examples Archive, Chemical Markup Language, 1 - 4 - Dihydronaphthalene. Airplane. Model: Happy Buddha (16 instances using a single POP buffer) INFO: Inline: added data/happy/happy_color-lod-pop.x3d to scene.

INFO: register ViewpointBindable AOPT_CAM/ INFO: setBaseURL: data/happy/ INFO: Inline: downloading data/happy/happy_color-lod-pop.x3d done. BVHRefiner. INFO: Time for setup and init of GL element no. 0: 162 ms.

INFO: System ready. INFO: activate NavigationInfoBindable null/defaultX3DNavigationInfoNode INFO: register NavigationInfoBindable null/defaultX3DNavigationInfoNode. Scientific Visualization. Index.