

Wordpress. Retina. Embed and Stream Videos from Dropbox to your Website ~ Mr. Wideen's Classroom Blog. Chooser - Dropbox. The Chooser is the fastest way to get files from Dropbox into your web app.

It's a small JavaScript component that enables your app to get files from Dropbox without having to worry about the complexities of implementing a file browser, authentication, or managing uploads and storage. This tutorial will guide you through everything you need to do to add the Chooser to your app and customize it to suit your use cases. Demo Click the button below to see the Chooser in action. This demo triggers a Chooser, which lets you choose a file from your Dropbox. Setup The first step in adding the Chooser to your app is to create a Drop-in app. When you create a Chooser app for the web, you'll need to provide the domain names where your app is hosted.
Once you've created a new app, add the following JavaScript snippet to your HTML. Sign in to see your apps or create a new app. Generic embed code (insert your app key) Triggering the Chooser from JavaScript Dropbox.choose(options); 70 Ultimate Cinema 4D Tutorials & Techniques. Feb 12 2010 Today we share a very comprehensive round-up of Cinema 4D Tutorials.

Cinema 4D is a modeling, animation and rendering application that is noted for its flexible interface and ease of use. It is capable of procedural and polygonal/subd modeling, animating, lighting, texturing and rendering. Movies like Monster House, Spiderman 3, Chronicles of Narnia, Beowulf and Polar Express are all examples of Cinema 4D Graphics being in use. Cinema 4D comes with an intuitive interface and a sound workflow that let the imagination and creativity of an artist flow freely. Cinema 4D Tutorials Create an Abstract Armored Sphere Scene in Cinema 4DIn this tutorial you will learn how to create a complex abstract Armored Sphere scene in Cinema 4D. Making Of: PrimateranIn this tutorial artist creates a scene that showed a part of the world of the “Primaterans” – a civilization that prefers dark corners of the galaxy, hiding from their enemies until their armada is strong enough to destroy them.
Cinema 4D Tutorials and Tools for Motion Graphic Designers. Congratulations to Michael Rinnan for winning the Five Second Project for March.

His entry had a great concept and was outfitted with excellent lighting, atmosphere, camera movements and sound design. We wanted to know a little bit more about Michael’s entry, so we asked him a few questions regarding his workflow and the process for creating his winning piece. Where do you work? What is your title? Tell us about what you do at your company. I am a 3D generalist at NFL films in Mt. How did you come up with your concept for the Bright Lights Five Second Project? For my concept, my goal was to come up with a quick story I could tell in 5 seconds.
What was the most challenging thing about your project? The most challenging part of this project was honestly the lighting. Tell us a little about how you achieved the zolly (push-pull zoom) effect. To achieve the zolly, I initially mapped out the motion of the motorcycles with a spline and then dropped a camera onto that motion path. Cineversity. Visual effect and production training. How to make a catalog photoshop mockup tutorial.
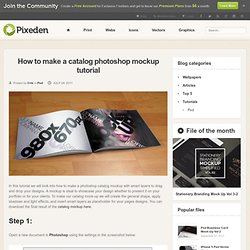
In this tutorial we will look into how to make a photoshop catalog mockup with smart layers to drag and drop your designs.

A mockup is ideal to showcase your design whether to present it on your portfolio or for your clients. To make our catalog mock-up we will create the general shape, apply shadows and light effects, and insert smart layers as placeholder for your pages designs. You can download the final result of the catalog mockup here. Step 1: Open a new document in Photoshop using the settings in the screenshot below: Starting with a simple shape we will make the diferent pages of the catalog. Next we need to give the shape a curved page form with the “Convert Point Tool” working on the vector points of the rectangle until getting a shape close to that of the screenshot below: Once we have the desired shape, we make two layer copies of that shape and position them as below (you can create more shapes according to the number of pages and size of the mock-up you want to create) Step 2:
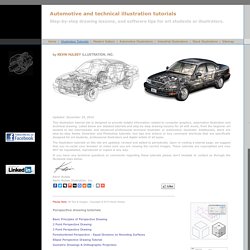
Illustration tutorials for technical and automotive illustrators and art students. Updated: December 29, 2014 This illustration tutorial site is designed to provide helpful information related to computer graphics, automotive illustration and technical drawing.

Listed below are detailed tutorials and step-by-step drawing lessons for all skill levels, from the beginner art student to the intermediate and advanced professional technical illustrator or automotive illustrator. Additionally, there are step-by-step Adobe Illustrator and Photoshop tutorials, tool tips and actions or key command shortcuts that are specifically designed for art students, professional illustrators and digital artists of all types. The illustration tutorials on this site are updated, revised and added to periodically. Upon re-visiting a tutorial page, we suggest that you re-cache your browser to make sure you are viewing the correct images. If you have any technical questions or comments regarding these tutorials please don't hesitate to contact us through the Facebook links below.