

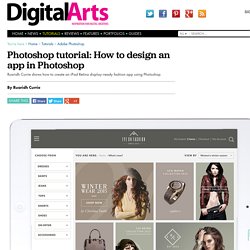
Build a Website - Squarespace. !!!! Wix Création de site web gratuit. Constructeur de sites web Weebly : Créez un site Web, un magasin ou un blog gratuit. Logiciel de création de portfolio, book gratuit. Digital Publishing Platform for Magazines, Catalogs, and more. How to design an app in Photoshop. In this tutorial, Ruaridh Currie from creative agency Serps Invaders will show you how to create an iPad Retina display-ready fashion app UI using Photoshop (and a little bit of Illustrator).

During this tutorial, the focus will be on establishing a good foundation by choosing the correct grid, colour palette, fonts and images in order to create a modern, sophisticated user interface. We'll be using best practice for creating mockups - so we’re left with a tidy, neatly-put-together file that any developer would be happy to receive for development. This tutorial assumes you have a working knowledge of Photoshop and know your way tools, styles, channels and paths. Tools Adobe Photoshop and Adobe Illustrator Project Files Ruaridh has used largely free assets for this tutorial. Browse Patterns. The Pattern Library. Free textures for your next web project. Nothing like a field of beautiful flowers. Download Download These lovely water-colorful dots will make your designs pop. Download More leaves from another angle. Ergonomie web: 3 principes à garder en têtes pour une ergonomie efficace de votre site Internet.
SPIP - français. Communauté Francophone Drupal. Joomla.fr - Joomla!fr Le portail des Utilisateurs Francophone de Joomla. Quels choix pour créer son portfolio ? Aujourd’hui pour s’apporter de la visibilité un graphiste, un designer, un photographe, un artiste ou une agence doit savoir tirer avantage d’Internet.

Une des étapes les plus importantes est la création d’un portfolio qui est un espace en ligne où exposer ses créations. Aujourd’hui, les solutions gratuites ou payantes sont nombreuses et dépendront de vos choix et objectifs. Voici un article pour s’y retrouver afin de créer son (ou ses) portfolio(s). Si vous souhaitez être visible sur Internet, échanger vos réalisations avec le monde ou si vous cherchez des employeurs/clients, avoir son portfolio en ligne est le point de départ. Bien entendu, le plus important est la qualité des travaux que vous allez mettre dedans, mais il ne faut pas négliger la forme, c’est-à-dire le portfolio lui-même.
Grands sites en CMS. CMS Système de gestion de contenu. Un article de Wikipédia, l'encyclopédie libre.

Modèle de CGU (conditions générales d'utilisation) d'un site Internet. Contrat mis à jour le 13/01/2014 Modèle de conditions générales d'utilisation (CGU) d'un site Internet Le présent document a pour objet de définir les modalités et conditions dans lesquelles d’une part, ____ , ci-après dénommé l’EDITEUR, met à la disposition de ses utilisateurs le site, et les services disponibles sur le site et d’autre part, la manière par laquelle l’utilisateur accède au site et utilise ses services.

Toute connexion au site est subordonnée au respect des présentes conditions. Pour l’utilisateur, le simple accès au site de l’EDITEUR à l’adresse URL suivante ____ implique l’acceptation de l’ensemble des conditions décrites ci-après. 12 règles d'ergonomie web par Amélie Boucher. Psychologie de la forme. Un article de Wikipédia, l'encyclopédie libre.

La théorie gestaltiste a été proposée au début du XXe siècle, notamment par Christian von Ehrenfels, et se base sur plusieurs postulats. Premièrement, les activités psychiques ont lieu dans un système complexe et ouvert, dans lequel chaque système partiel est déterminé par sa relation à ses méta-systèmes. Deuxièmement, un système est conçu dans la théorie gestaltiste comme une unité dynamique définie par les relations entre ses éléments psychologiques.
Troisièmement, et cela à la suite de certains amendements théoriques sur le dynamisme mental, on postule qu'un système montre la tendance vers une harmonie entre toutes ses qualités pour permettre une perception ou conception concise et claire, la « bonne forme »[1]. Histoire de la théorie gestaltiste[modifier | modifier le code] « L'arbre pensé » sans les racines. On trouve son origine dans quelques idées de Goethe. Gestalt et perception[modifier | modifier le code] RocketTheme - Joomla Templates, WordPress Themes, Magento Templates and phpBB Styles. Architecture de l'information, rédaction web, contenu éditorial. Optimiser une page pour le référencement naturel : mode d’emploi « Moon Websites. Pour optimiser le référencement naturel (ou SEO, search engine optimization) d’une page web, voici une liste récapitulative des bonnes pratiques à adopter et/ou à conserver : Qualités éditoriales et rédactionnelles du contenu Organisation des paragraphesBalisage sémantiqueLiensMeta tags Toutes les bonnes pratiques (ou presque) sont passées en revue.

Contenu de la page Chaque page de votre site doit traiter d’un contenu distinct et unique, sinon vous risquez d’être pénalisé pour délit de contenu dupliqué ! L’idéal est de produire du contenu de qualité qui a un réel intérêt pour vos lecteurs et qui soit suffisamment dense (de 250 à 500 mots). Organisation des paragraphes Utilisez la technique de la « pyramide inversée » : énoncez d’emblée l’idée forte avant d’évoquer des éléments plus précis (du général au particulier). Loi de Fitts. Un article de Wikipédia, l'encyclopédie libre.

§Le modèle[modifier | modifier le code] Mathématiquement, la loi de Fitts a été formulée de plusieurs manières différentes. Alsacréations : Actualités et tutoriels HTML, HTML5, CSS, CSS3, standards du web. Aide-mémoire : dimensions et tailles des images d’une Page Facebook. Des icônes gratuites pour les réseaux sociaux ! Magazine webdesign et blog collaboratif - Blog Du Webdesign.
Wordpress. Créer son blog avec WordPress : le tutoriel. Parfois, la documentation décrivant le processus d’installation d’un blog WordPress n’est pas toujours très claire pour des néophytes.

Ainsi, on nous demande souvent des tutoriels simples et complets expliquant, étape par étape, l’installation et l’utilisation d’un blog WordPress. Un tel tutoriel est aujourd’hui disponible. Il a été réalisé par Vincent Lautier pour Tom’s Guide. Il explique toute la procédure d’installation depuis le choix de l’hébergement jusqu’à la rédaction des billets et la gestion des commentaires… en passant par le téléchargement des fichiers de départ sur le serveur FTP. Hébergement et Solutions Internet. Ressources Wordpress pour Débutants & Avancés. Pour se souvenir de quelques fonctionnalités utiles de WordPress.com.