

Galerie photo avec JavaScript. Ce tutoriel pour débutants propose la création d’une galerie d’images simple avec HTML, CSS et une surcouche JavaScript.

Préambule: en complément ou en remplacement de ce tutoriel créé en 2005, nous vous proposons de consulter un tutoriel plus récent : Une galerie d’images simple avec jQuery. Ce dernier est destiné aux personnes ayant déjà des bases en JavaScript et si possible avec jQuery. Voici un petit exemple concret d'un cas où JavaScript permet un gain au niveau de la navigation sans entrave à l'accès au contenu au cas où ce dernier soit désactivé.
La séparation du contenu et de la partie script permet une facilité de gestion de votre galerie et un allègement du poids des pages, en effet vous n'avez aucun code JavaScript à ajouter dans votre page en elle même, tout est géré par le script et appelé dans la partie <head> de la page. Voir la démonstration Les codes HTML et CSS La fonction JavaScript gérant la galerie Il faut maintenant créer ce fichier script.js. Use of nth-child CSS Pseudo Selector. You might think of applying a particular style for 2nd, 3rd, 4th, 5th … nth list item specifically and or to set different style for even and odd rows in a table.

This is possible with the nth-child pseudo selector of CSS. Learn how to use it with examples. Some of the pseudo class selectors are not commonly used but they can do many tricks and make your website outlook pleasant. One of them is the nth-child pseudo class selector. With the help of this pseudo selector you can simply target a particular item in a list and set style for it, for example, you can set a different background color for 5th item in the list, or every 5th item in this list.
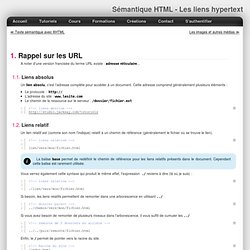
Les liens hypertext - Sémantique HTML. Rappel sur les URL A noter d'une version francisée du terme URL existe : adresse réticulaire...

Liens absolus Un lien absolu, c'est l'adresse complète pour accéder à un document. Cette adresse comprend généralement plusieurs éléments : Le protocole : L'adresse du site : www.lesite.com Le chemin de la ressource sur le serveur : /dossier/fichier.ext Liens relatif Un lien relatif est (comme son nom l'indique) relatif à un chemin de référence (généralement le fichier où se trouve le lien).
La balise base permet de redéfinir le chemin de référence pour les liens relatifs présents dans le document. Vous verrez également cette syntaxe qui produit le même effet, l'expression ./ reviens à dire (là où je suis) : HTML Links. Code couleur. Convertisseur de couleurs en HEX et RGB et visualisation. Générateur de dégradés. Code couleur html. Cascading Drop-down Navigation Menu with CSS (Part 1)
Cascading Drop-down Navigation Menu with CSS (Part 2) Learn. Créer et modifier des tableaux avec Microsoft Expression Web. Habillage de tableaux avec des CSS. Faire des tableaux de données accessibles et respectant les standards avec les CSS En-tête, cellules et accessibilité Avertissement préliminaire Avec le support du positionnement CSS dans l'immense majorité des navigateurs, les inconvénients liés à la mise en page par tableaux n'ont plus lieu d'être subis, à moins de devoir fournir une mise en page identique à l'antique Netscape 4.

Aussi, le présent article se concentrera sur la mise en forme des tableaux de données, utilisés pour présenter des données tabulaires. Afin de compléter ce point de vue, lire l'article Les problèmes de la mise en page par tableaux. Cela dit, cet article est loin de décrire toutes les recommandations pour rendre un tableau de données parfaitement accessible. Différentes balises Balises élémentaires <table> : crée un tableau <caption> : légende du tableau (optionnel) <tr> : ligne du tableau <th> : cellules d'en-tête du tableau <td> : cellules du tableau Balises complémentaires Accessibilité Tableau simple Exemple.
Multi-Level Drop Down Menu based on unordered list « JavaScript DHTML Tutorials. The main feature of this menu is the clear separation between the HTML code, software code and visual appearance. No more onmouseover or onmouseout or, worse, multidimensional array of elements in a .js file. The HTML code of the menu is a simple treelike unordered list: <ul class="mlddm"><li><a href="#">Item 1</a><ul><li><a href="#">Item 1.1</a></li><li><a href="#">Item 1.2</a></li><li><a href="#">Item 1.3</a></li></ul></li><li><a href="#">Item 2</a><ul><li><a href="#">Item 2.1</a></li><li><a href="#">Item 2.2</a></li><li><a href="#">Item 2.3</a><ul><li><a href="#">Item 2.3.1</a></li><li><a href="#">Item 2.3.2</a></li><li><a href="#">Item 2.3.3</a></li></ul></li></ul></li><li><a href="#">Item 3</a></li></ul> After the script is included, this multi-level unordered list becomes Multi-Level Drop-Down Menu (MLDDM).
Part 1: How To Build A Drop-Down Menu Using Javascript In Expression Web. (Part 2) How To Build A Drop Down Menu In Expression Web 3. (Part 1) How To Build A Drop Down Menu Using Expression Web 3.
Expression Web Templates - FREE Expression Web Templates. The thumbnail of the template will take you to a full page using that template.

You can download the Personal Web Package from the individual page or from this page. There are also instructions for importing the fwp (file extension used for the personal web package) file into a new website. A Personal Web Package is a way in which Expression Web will package up all of the files/folders for a website into a package that can then be imported into a new website or existing website.
Don't have Expression Web? Download a free copy. Each of these Expression Web templates is css based using no tables for layout. The Expression Web template layouts are based on an original layout created at my favorite site Inknoise Layout-o-Matic, which unfortunately is no longer functioning. Clicking on the link under the template will take you to the full size template where you can download the Personal Web Package and import it into your newly created web.
These are basic templates. Contact Form Menus. CSS Based Layout Templates. Each of these templates uses a css based layout with the exception of one.

The templates use an XHTML transitional doctype and have an external stylesheet. You are welcome to use them as a basis for site layout as is or change them as needed. Changes to colors, font families, font sizes and such should be made within the external stylesheet. Clicking on the link under the template will take you to the full size template. The masthead on some of the templates uses a graphic image. The zipped files for each template contain: blank template external style sheet all images used as part of the template. Expression Web 1 & 2 Tutorial - Set up a Web Page. Expression Web 4 - Step 4: Make an External Style Sheet. Expression Web 3 or 4 (Part 3) HTML Contact FormTutorial. Expression Web Tutorials - Expression Web Free Templates. jQuery Examples.