

Test de usabilidad web. Accessibility Color Wheel. Validadores de accesibilidad y usabilidad web. Última actualización: 4 de junio de 2017 Índice 1.

Adecuación a estándares Validator Suite Beta del W3C. Usabilidad web y Experiencia de Usuario: Definiciones y diferencias. Por Teresa Alba Es bastante habitual confundir los términos de usabilidad web y experiencia de usuario cuando se empieza a desarrollar un proyecto online.

Aunque son términos que están muy relacionados, deben ser comprendidos de manera independiente para no confundirlos. Ambos conceptos tienen mucha importancia, tanto en cómo perciben los usuarios una marca en Internet, como en el posicionamiento web. Por ello, en el post de hoy quiero contarte cuáles son las diferencias principales entre la usabilidad y la experiencia de usuario, así como de qué manera debes trabajar cada concepto para optimizar tu web al máximo. Estándares formales de usabilidad y su aplicación práctica en una evaluación heurística. Índice Qué es un estándar “Estándar” es definido por la ISO (Organización Internacional de Estandarización) como: documento establecido por consenso y aprobado por una institución reconocida, que prevé, para uso común y repetido, reglas, directrices y características para actividades o sus resultados, encaminada a la consecución del grado óptimo de definición en un contexto dado.

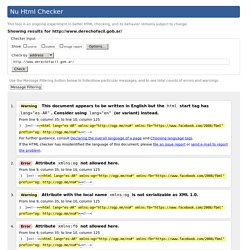
Nota: las normas deben basarse en los resultados consolidados de la ciencia, la tecnología y la experiencia, y tener por finalidad promover beneficios óptimos. Showing results for - Nu Html Checker. Document checking completed.

Total execution time 5827 milliseconds. Examinator. Guía Breve de Accesibilidad Web. ¿Qué es la Accesibilidad Web?

Saltar Introducción. Hablar de Accesibilidad Web es hablar de un acceso universal a la Web, independientemente del tipo de hardware, software, infraestructura de red, idioma, cultura, localización geográfica y capacidades de los usuarios. Validación y accesibilidad web: cómo, cuándo y por qué. Como todos sabéis, HTML no es un lenguaje de programación, sino de representación y comunicación de información.

Por ello, no se compila, sino que es interpretado por unos programas especiales a los que llamamos navegadores (aunque Microsoft intentó que los llamásemos exploradores). La cuestión es que este hecho de ser interpretado, y no compilado, le otorga una de sus principales ventajas y desventajas:En lo positivo, no es necesario que una página esté escrita perfectamente para poder ser interpretada. Un error no va a provocar que no cargue la página, sino que en el peor de los casos hará que una zona se vea mal, o incluso puede que pase desapercibido porque nuestro navegador lo ignore.En la parte negativa, esta libertad de los navegadores para ignorar o interpretar a su antojo ciertos campos, ha propiciado que cada uno haya querido cambiar el lenguaje a su gusto, y que a menudo una página varíe dependiendo del navegador utilizado para mostrarla.
El por qué de la validación. Untitled. Hoy en día el concepto de web responsive se ha extendido lo suficiente como para que se entiendan sus ventajas y se valore en cada caso si es el enfoque necesario.

Si se quiere una web a la que los usuarios puedan acceder satisfactoriamente desde diferentes dispositivos en una experiencia homogénea y no se quiere generar contenidos específicos para dispositivos ni mantener diferentes desarrollos, ahí, responsive aparece como la mejor opción. Por otro lado, el concepto de usabilidad se ha aceptado como guía de nuestra forma de abordar un proyecto web. Queremos que los usuarios accedan y utilicen con éxito los servicios que ofrecemos. Untitled. Untitled. Los principios de usabilidad web de Jakob Nielsen que vas a ver a continuación son la base de cualquier página web para que sea “user friendly”.

O lo que es lo mismo, es un tipo de diseño centrado en el usuario para conseguir mejorar la experiencia del mismo. La usabilidad es la facilidad con las que las personas interactúan con una herramienta con el fin de alcanzar un objetivo concreto. Lo que nos quiere decir, es que tenemos que facilitar el camino al usuario que usa nuestra web para que no se sienta frustrado por no conseguir lo que busca. El diseño UX es en lo que se basan la mayoría de los diseñadores web para realizar sus proyectos. El Diseño Centrado en el Usuario(DCU) no es otra que diseñar pensando en mejorar la usabilidad, la accesibilidad y la satisfacción que obtienes al interactuar con una interface. Para conseguir que el usuario que visite nuestra web se quede en ella necesitamos que su experiencia con la misma sea positiva. Aumentar el tráfico recurrente. 1. 2. 3. 4. 5. 6. 7. Untitled. Tips de Usabilidad, Accesibilidad y UX. Informe APEI sobre Usabilidad. Titulo: Informe APEI sobre usabilidad Autores: Yusef Hassan Montero y Sergio Ortega Santamaría Gijón: Asociación Profesional de Especialistas en Información, 2009 Dirección editorial: Raquel Lavandera Fernández.

Diseño de Experiencia de Usuario: etapas, actividades, técnicas y herramientas. Ronda León, Rodrigo Resumen: Se presenta una metodología para afrontar el diseño de experiencia de usuario, integrando conceptos y enfoques de la arquitectura de información y el diseño de interacción.

Introducción A lo largo del tiempo el diseño de software ha contado con diferentes enfoques que han evolucionado y se han enriquecido tanto en sus tareas como en la variedad de las posibles técnicas a aplicar. Accesibilidad en la Web: mayo 2013. Siguiendo con la entrada de hace un par de días (Consulta sobre navegadores antiguos), en respuesta a mi correo recibí lo siguiente: Hola, estoy de acuerdo contigo en algunas cosas, pero también por accesibilidad hay que facilitar opciones alternativas independientes del navegador y SO que se utilize, es un rollo tener que estar probando con unos cuantos navegadores y unas cuantas versiónes del mismo, pero yo lo tengo por obligación , trabajo en un organismo público y mas vale que todo funcione en cualquier sitio, porque las multas han sido millonarias, te lo aseguo.
En mi caso hasta las intranet son accesibles, en este caso no tienen que tener los usuarios salida a internet , como tu muy bien dices , se les ponen los navegadores corporativos, por la compatibilidad de algunas herramientas propietarias y tiene que funcionar todo en todos. Se ha llegado a un punto demasiado exagerado. Y mi respuesta fue: Espera, espera, no confundas las cosas... 1. 2. Web de Clientes Iberdrola. Web de Clientes Iberdrola. Día W3C Accesibilidad Web en Caixa Galicia - Plan Somos accesibles. Confederación Hidrográfica del Segura. ¿Cumple tu web los 10 principios heurísticos de la usabilidad? Siempre me ha sorprendido la escasa notoriedad del trabajo de Jakob Nielsen fuera del ámbito de los expertos en usabilidad. Es injusto, porque su obra, y en especial su famoso (o no tan famoso) decálogo “10 Usability Heuristics for User Interface Design” es la base teórica en la que se apoyan las actuales “buenas prácticas” en el diseño de interfaces de usuario de toda la World Wide Web.
¿Cumple tu web con esos principios “sagrados”? Sigue leyendo y lo sabrás. Ley de Fitts: la piedra angular del diseño de interacción web - Blog de Ernesto del Valle. ¿Qué es la Ley de Fitts? Descubre este concepto clave en el diseño de interacción web y ponlo en práctica. [Artículo revisado, mejorado y ampliado el 1 de Junio de 2014] La ley de Fitts es un modelo relacionado con el movimiento humano, aplicado en ergonomía, diseño de interacción y psicomotricidad que ha tenido un éxito extraordinario desde su formulación en los años 50. Fue creado originalmente por el psicólogo Paul Fitts, posiblemente a partir de sus experiencias previas en las Fuerzas Aéreas de los Estados Unidos. Tras la publicación de las conclusiones de Fitts en 1954, se han realizado incontables estudios, desarrollos y comentarios posteriores, hasta nuestros días. Básicamente, la Ley de Fitts suele definirse como un modelo aplicado al movimiento humano que establece que: El tiempo necesario para alcanzar un objetivo con un movimiento rápido es una función del tamaño de dicho objetivo y de la distancia que hay que recorrer hasta él.
Tarjetas de MWBP. Las imágenes, los colores y el estilo destacan el contenido, pero hay dispositivos con pantallas de bajo contraste o problemas de compatibilidad con algunos formatos. Comprueba gráficos y colores REDIMENSIÓN DE LAS IMÁGENES: Redimensiona las imágenes en el servidor si tienen un tamaño intrínseco. GRÁFICOS GRANDES: Evita imágenes que no puedan ser mostradas desde el dispositivo.
Accesibilidad y usabilidad móvil: web móvil y app nativa. Índice Iniciativa Web Móvil (MWI) del W3C En Mayo de 2005 el W3C lanzó la Iniciativa Web Móvil (MWI) con el objetivo de ayudar a los desarrolladores a mejorar la accesibilidad y usabilidad de los contenidos para dispositivos móviles y resolver los problemas de interoperabilidad. Los principales grupos de trabajo involucrados han sido: Mobile Web Best Practices Working Group, cuyo objetivo fue elaborar un conjunto de buenas prácticas que mejoraran la experiencia de los usuarios al acceder al contenido Web desde dispositivos móviles.
Accesibilidad y usabilidad móvil: web móvil y app nativa. Telefonia movil, telefono fijo y conexion a internet. Reglamentaron la Ley de acceso a la web de personas con discapacidad. Por Decreto publicado hoy en el Boletín Oficial se reglamentó la Ley de Accesibilidad de la Información en las Páginas Web, de las personas con discapacidad, a fin de garantizar la igualdad de oportunidades y trato. Deberán presentar una Declaración Jurada para solicitar la asistencia. Por Decreto 355/2013 publicado hoy en el Boletín Oficial se aprobó la reglamentación de la Ley Nº 26.653 de Accesibilidad de la Información en las Páginas Web, de las personas con discapacidad, y se invita a las provincias y a la Ciudad Autónoma de Buenos Aires a adherir.
El decreto, que comenzó a regir a partir de hoy lleva la firma de la presidenta Cristina Fernández de Kirchner, y del Jefe de Gabinete, Juan M. Abal Medina. Recuerda que la Ley Nº 26.653 reconoce la necesidad de facilitar el acceso a los contenidos de las páginas Web a todas las personas con discapacidad con el objeto de garantizarles la igualdad real de oportunidades y trato, evitando así todo tipo de discriminación. Usabilidad en móviles y tabletas - Diseño sensible. Artículos sobre Usabilidad y Diseño de la interacción en mordecki.com. Hablemos de Experiencia de Usuario: entrevista a Pilar de Terán vía @tristanelosegui. 1.- Define tu profesión Al principio se decía que éramos los psicólogos de la red porque aportábamos la parte humana a los procesos informáticos, pero con el tiempo creo que nos hemos convertido en los “Señores Lobo” de internet, solucionamos problemas.
No Solo Usabilidad : Revista de Diseño Web Centrado en el Usuario. Blog de Diseño y Usabilidad Web. Bienvenido a UXSinVueltas. Web Usability Guidelines–Directrices de usabilidad web. Estándares - W3C España. El W3C desarrolla especificaciones técnicas y directrices a través de un proceso que ha sido diseñado para maximizar el consenso sobre el contenido de un informe técnico, de forma que se pueda asegurar la alta calidad técnica y editorial, así como obtener un mayor apoyo desde el W3C y desde la comunidad en general. El W3C ofrece varias vistas de sus especificaciones, incluyendo: por tema de la tecnología [ingles] (como por ejemplo, “todas las especificaciones relacionadas con HTML”) por estado [ingles] (esta es una aproximación a la vista "clásica" de los informes técnicos (TR), con publicaciones recientes al principio y después todas las espeficificaciones agrupadas por su estado, desde Recomendaciones a borradores de trabajo) por fecha [ingles] (las más recientes al principio) por grupo [ingles] (quien desarrolla la especificación) Si estás aprendiendo sobre tecnología Web, puede que quieras comenzar por la introducción de más abajo, y seguir los enlaces para más detalle.
The W3C Markup Validation Service. Accesibilidad web. Clarín Accesible - Clarin.com. eXaminator. TAW - Servicios de accesibilidad y movilidad web. Infojus - Sistema Argentino de Información Jurídica. You are: Home TAW Online Stop Merkur. Accesibilidad Web: Introducción. Nota: está es una traducción al español autorizada por WebAIM del artículo original en inglés Introduction to Web Accessibility. Introducción a la Accesibilidad Web.