

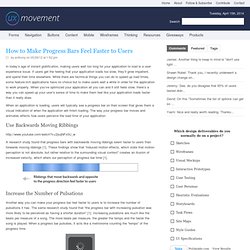
UK mobile users prefer SMS to voice. Meaningful Transitions // Home. How to Make Progress Bars Feel Faster to Users. By anthony on 05/29/12 at 1:52 pm In today’s age of instant gratification, making users wait too long for your application to load is a user experience issue.

If users get the feeling that your application loads too slow, they’ll grow impatient, and spend their time elsewhere. While there are technical things you can do to speed up load times, some feature-rich applications have no choice but to make users wait a while in order for the application to work properly. When you’ve optimized your application all you can and it still feels slow, there’s a way you can speed up your user’s sense of time to make them feel like your application loads faster than it really does.
When an application is loading, users will typically see a progress bar on their screen that gives them a visual indication of when the application will finish loading. Use Backwards Moving Ribbings Increase the Number of Pulsations This finding also has implications for indeterminate activity indicators. References [1] [2] Cognitive Load Theory & Instructional Design at UNSW. Research into Cognitive Load Theory and Instructional Design at UNSW Dr.

Graham CooperUniversity of New South Wales, Australia (December 1998) 1: Overview In recent years there has been an increased focus on the role of education and training, and on the effectiveness and efficiency of various instructional design strategies. Cognitive load theory (e.g. The fundamental tenet of cognitive load theory is that the quality of instructional design will be raised if greater consideration is given to the role and limitations, of working memory. This paper outlines some of the basic principles of cognitive load theory. 2: Memory 2.1 Remembering information Some people believe that we remember information by 'capturing' it on something like a video tape in our minds.
Look at each of the following, and note what you see. In the first example most people read 'THE CAT', even though the centre symbol in each word is the same. 2.2 Chunking information The first statement is difficult to memorise. Www.ptg-global.com/PDFArticles/Cognitive load theory and user interface design Part 1 v1.0.pdf. Why ‘Ok’ Buttons in Dialog Boxes Work Best on the Right. By anthony on 05/25/11 at 11:30 pm Designers often question where to place their ‘Ok’ and ‘Cancel’ buttons on dialog boxes.

The ‘Ok’ button is the primary button that completes the task action. The ‘Cancel’ button is the secondary button that takes users back to their original screen without completing the action. Based on their functions, what is the best order to place them? Should the ‘Ok’ button come before the ‘Cancel’ button or after? Platform Consistency Is Not Good Enough Many have referred to following platform conventions as the answer. “Consistency” is a popular word used among designers. What if a certain design convention is harmful to users? There are certain platform design conventions that are widely used today because they work for users.
Button Placement Matters One could argue that making your action buttons prominent by giving it more visual weight and a clear and distinct label is more important than its placement. Why ‘Ok’ Buttons Work Best on the Right.