

Brand development. Building a world-class brand doesn't happen by chance.

It’s a purposeful endeavor that is rooted in the fusion of disciplined, strategic thinking and unencumbered creativity. The result is a brand strategy, story and experience that’s elegantly simple, unexpectedly fresh, and an asset that drives your business ahead. Strategic platform Great brand strategies are grounded in the truth of an organization—its legacy, unique capabilities and opportunities. We apply the science and art of brand development to build a strategic platform that uniquely captures who you are.
Brand architecture Coherent brands are built to last. Design & Layout Resources - ITS - Carlpedia - Carleton College Wiki. These resources are a collection of tips focusing on design and layout theories for both print and web-based publications.

Please note that these principles vary depending upon the publication media, so you'll want to research the area that is appropriate for your publication(s). Top 20 web design trends for 2013. In 2012 we suggested the year would be one of ongoing economic hardship and attempted internet censorship, and guessed web design and development would also be turbulent.

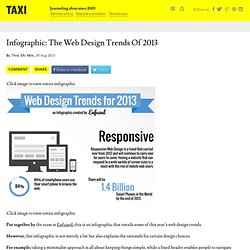
Such predictions proved accurate, with the web industry battling censorship, native apps, and fragmented, rapidly evolving technology. 2013 won’t be any quieter. Infographic: The Web Design Trends Of 2013. Click image to view entire infographic Click image to view entire infographic Put together by the team at Enfuzed, this is an infographic that entails some of this year’s web design trends.

However, this infographic is not merely a list but also explains the rationale for certain design choices. For example, taking a minimalist approach is all about keeping things simple, while a fixed header enables people to navigate through websites easily. What do you think—are some of these trends here to stay? View the rest of the infographic below. [via Enfuzed] Receive interesting stories like this one in your inbox.
Web Design Trends for 2010. With a new year on the horizon, it’s time to pack away the old, worn web designs and prepare for the brave, new face of tomorrow.

Although trends don’t start and stop on January 1st, there is a definite shift from what we craved at the beginning of the year to what we are seeking tutorials for at the end of the year. Most of the time, this shift is subtle. It’s a perfection or re-interpretation of a currently hot trend. Trends help us evolve as designers. As we master the skills of design aesthetic, we continue to push forward to what’s next or what needs to be fully discovered. Make no mistake about it, you will recognize the ideas behind these trends. 1. Contrast and Meaning. If you’re a designer, you work to communicate and convey meaning.

So it’s important that you understand the mechanisms by which things and ideas acquire meaning; more than any other factor, your grasp of these fundamentals determines your ability to communicate effectively. Without fundamentals, you will flounder when faced with complex design challenges or constraints. Today, as always, issues of style and popular convention occupy the attention of many, and may distract us from the essentials of our craft. Free motion backgrounds, free video backgrounds, free hd downloads for your video editing projects. Sushi & Robots. Veerle's blog 3.0 - Webdesign - XHTML CSS. 99 Graphic Design Resources. Below is a list of 99+ graphic design resources, in English and (and a few other languages), that all designers must know about.

It is sorted by category (click to go to category): For more resources you can check out the 101 Places To Get Design Inspiration. Also don’t forget to subscribe for more graphic design resources. 1 Spunk United An excellent magazine with a selection of the worlds best artists providing inspiration, interviews, articles and more. 2 FreeLance Switch (No longer active) The community site of reference for all freelances. 3 Computer Arts The site of the excellent international magazine Computer Arts. 4 David Airey A graphic and logo designer who shares his knowledge on these areas. 5 Behance A site gathering the portfolios of the artists of the whole world, a true inspiration. 6 Pdf Mags References all the PDF mags out there!
Best Open Source Resources for Web Developers. A List Apart. Design You Trust – Design Blog and Community. Smashing Magazine. Design Principles: Visual Perception And The Principles Of Gestalt This article is part of a new series about design principles that can serve both as a refresher for seasoned designers and reference for newcomers to the industry.

Hopefully, the content covered here isn't too obvious and self-explanatory, but it's always great to have a nice quick refresher every now and again, isn't it? — Ed. In 1910, psychologist Max Wertheimer had an insight when he observed a series of lights flashing on and off at a railroad crossing. It was similar to how the lights encircling a movie theater marquee flash on and off.
To the observer, it appears as if a single light moves around the marquee, traveling from bulb to bulb, when in reality it's a series of bulbs turning on and off and the lights don't move it all. Vandelay Design Blog.