

The Color Scheme Designer. Graphic Design: Typography, Color, Layout, Tools & More. 6 fundamental principle of design - j6 design (what does the six stand for) Composition and Design Principles. ----------------------------------------------------------------------------- Everybody immediately responds to subject matter in art.

A picture of a butterfly and a picture of a snake do not get the same response. In addition to subject matter*, the formal aspects of visual composition are like the grammar of a language. In writing, a story is written with words - subject matter. Like good literature and good poetry is more than words and subject matter, art is more than pictures. The organization, the sentence structure, the style, and so on can make or break a good story. The use of design principles applied to the visual elements is like visual grammar.
TEACHING TIP Art vocabulary can be taught along with every project. *Glossary: "Subject matter" is similar to "topic" or "content" when teaching art. Six Visual Elements (art elements) top of page We think of the elements as the basic visual material with which to make art. Variety - You create variety when elements are changed. A 20 Minute Intro to Typography Basics. The Basics of Typography. Typography is a central component of design.

It gives us an understanding of the heritage behind our craft. It’s one of the primary ways we, as a society, pass on information to others. Imagine a website, a magazine or even TV without text. Typography is a subject that raises passions and it can become a consuming obsession. If this subject is relatively new to you, or perhaps something you want to know more about, then this guide can start you on that journey. What Is Typography? From a descriptive and simplistic point-of-view, typography is the arrangement of type. For me, how typography is used in a design is deeply rooted in its overall theme, tone and message. Your choice of typefaces and your technique of setting type give your composition its character, pace and style. A simple illustration of how influential typography can be is to look at the same text with different typefaces.
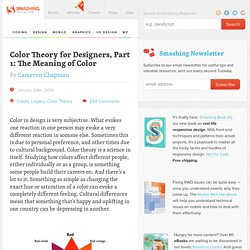
Next, let’s go through a few basic typography terms and concepts. Lines Here are the five lines: Leading. Color Theory for Designers, Part 1: The Meaning of Color. Color in design is very subjective.

What evokes one reaction in one person may evoke a very different reaction in somone else. Sometimes this is due to personal preference, and other times due to cultural background. Color theory is a science in itself. Studying how colors affect different people, either individually or as a group, is something some people build their careers on. And there’s a lot to it. This is the first in a three-part series on color theory. Warm Colors Link Warm colors include red, orange, and yellow, and variations of those three colors. Red and yellow are both primary colors, with orange falling in the middle, which means warm colors are all truly warm and aren’t created by combining a warm color with a cool color.
Red (Primary Color) Link Red is a very hot color. Red can be associated with anger, but is also associated with importance (think of the red carpet at awards shows and celebrity events). Outside the western world, red has different associations. Väriympyrä. Värisääntö AnaloginenMonokromaattinenKolmikkoTäydennysYhdistelmäVarjotMukautettu Aseta perusväriksiAseta perusväriksiPerusväriAseta perusväriksiAseta perusväriksi Name.
