

UI 設計外包答客問. Increase Your Website Traffic. Showcase of Outstanding Responsive Web Designs. This showcase rounds up a collection of the most inspiring and outstanding examples of responsive web design.

These websites not only look great at full scale monitor resolution, but are designed to gracefully scale according to the user’s screen size. Resize you browser, view the site on a smartphone, tablet or netbook and you’ll see the same design in a range of well presented formats. Websites are no longer viewed only on a computer monitor. Smartphones, tablets and netbooks throw a range of resolutions and different screen sizes into the mix for designers to now worry about. The idea of catering for various resolutions isn’t anything new. Ready for some examples? Alsacréations Sasquatch Festival Earth Hour Cognition Tileables Philip Meissner Interim Ribot Visua Design Laufbild Werkstatt Sweet Hat Club iamjamoy Andrew Revitt Stijlroyal Sleepstreet Pelican Fly eend Converge SE iwantedrock Joni Korpi Jason Weaver Cohenspire Think Vitamin CalebAcuity 3200 Tigres Marco Barbosa Jeremy Madrid Lapse Ryan Merrill.
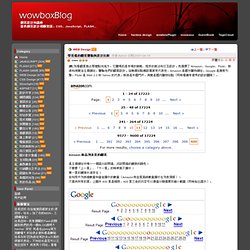
ColorSelector : 富士通. W3Counter - Free Realtime Web Analytics - Web Stats Counter. 帶頁碼的翻頁體驗與設計比較 - wowbox blog (網頁設計知識庫) [轉] 別看翻頁就占那麼點兒地方,它體現的是市場的策略、程序的算法和交互設計。

我選擇了 Amazon、Google、Flickr、新浪和淘寶這五個網站,體驗他們的翻頁設計。 這幾個站點應該還算有代表性,Amazon 是國外購物網站,Google 是搜索引擎,Flickr 是 Web 2.0 和 Yahoo 的代表,新浪是中國門戶,淘寶是國內購物站點(同時還擁有優秀的設計團隊)。 Amazon 商品列表頁的翻頁 是五個網站中唯一一個區分訪問過、沒訪問過的鏈接的顏色; 不需要「上一頁」、「下一頁」的時候就不顯示; 第一頁的鏈接永遠存在; 告知用戶列表總數量和當前顯示的數量(Amazon有些頁面將數量顯示在列表頂部); 不提供所有的頁,上圖中 400 頁是極限,400 頁之後的內容可以通過分類選擇來縮小範圍(同時給出提示)。
Google 搜索結果的翻頁 富有創意的設計; 不需要「上一頁」、「下一頁」的時候就不顯示; 「上一頁」「下一頁」的鏈接區域很大,容易點; 不提供所有的頁,上圖中 100 頁是極限,100 頁之後的內容或許可以更換關鍵詞重新搜索,但是沒有提示。 Flickr 照片列表的翻頁 「上一頁」「下一頁」永遠顯示,但不同情況顯示不同樣式; 按了「上一頁」或「下一頁」之後則邊框加粗(成為重點),引導你繼續往下點; 告知用戶列表的總數量; 數量少得情況下,提供了「最後一頁」的鏈接(圖上沒有); 可以訪問到所有的頁,可惜如上圖所示超過一定的頁碼,顯示上有問題(IE 和 FF 都這樣)。 WordPress Themes for Professional Websites — PageLines.
Online file sharing, content management, collaboration. 答客問 » 如何在網頁中嵌入 PDF 檔案? Wowbox blog (網頁設計知識庫)-提供網頁設計相關資訊,CSS、JavaScript、FLASH... Delicious. Internet Explorer 6 Countdown. Web Fonts. OpenType Control Enable fine typography with kerning and letter spacing controls.

Design with ligatures, alternate characters, fractions and other advanced typographic features. Our technology ensures OpenType features can be rendered, even on older browsers lacking native OpenType feature support. Dynamic Subsetting East Asian languages use thousands of characters making the fonts that support these languages very large in size. CSS Sucker A helpful utility for users of blogs, templates and those not hand-coding their sites, the CSS Sucker identifies CSS selectors used on your site, allowing you to easily apply Web fonts without diving too deeply into the code.
Readability - An Arc90 Lab Experiment. Update: On February 1, 2011, Readability was re-launched into a full-fledged reading platform that includes mobile support, queuing articles for reading later and a greatly improved reading view.

In addition, the platform provides a unique model for supporting publishers and writers through your reading activity. Visit to learn more. Reading anything on the Internet has become a full-on nightmare. As media outlets attempt to eke out as much advertising revenue as possible, we’re left trying to put blinders on to mask away all the insanity that surrounds the content we’re trying to read. It’s almost like listening to talk radio, except the commercials play during the program in the background. Recently, Mandy Brown wrote a wonderful article for A List Apart called In Defense Of Readers. Despite the ubiquity of reading on the web, readers remain a neglected audience.
Mandy is spot on – and her concerns are even more salient in today’s cram-all-the-ads-on-one-page Web. ExpressionEngine - Publish Your Universe! Download.