

E-commerce Tools You Can Use On Your Webflow Site. Ecwid.

Webflow E-Commerce: Add A Shopping Cart To Your Site In Minutes. A few months ago, we noticed a growing interest in our product coming from the Webflow community.

Many users emailed us directly, asking for help & guides to integrate our shopping cart solution to the all-in-one design platform. Unfortunately, we were quite busy at the time (developing our v2.0, among other things), and didn't look much into Webflow. Since related requests kept coming in (and since we pride ourselves in offering easy e-commerce integration with any platform), I personally took some time to explore the platform a bit. Pricing & Addons - Feedback - Webflow Forums. The Freelance Web Designer's Guide.
The revolution has begun, and if you haven’t noticed, you’re missing out on an enormous opportunity.

Freelancing has always been a common “hobby” for creative professionals like designers and writers, but in the last decade or so, creative pros have started leaving the nine-to-five life in droves. Now, this post isn’t meant to lure you to the “dark side” of freelancing, but to explain why it’s become the fastest growing professional group of our time (and will continue to be). But if you’ve even thought about taking the leap, now may be the best time in history to do so.
Why has freelancing become so popular? Surprise! Every aspect of workplace logistics now has an app that lets you join up and chime in from anywhere. And if you can work from a laptop anywhere in the world, why bother spending time at a desk? To add fuel to the fire, much of the work traditionally done by creative professionals (like web design), has been greatly sped up by similar technological advancements.
But why? 1. 2. 3. How to verify ownership of a Webflow site in Google Webmaster Tools - Webflow Help Center. Step 1.

Add a property to Google Webmaster Tools From inside your Google Webmaster Tools dashboard, click Add a Property, enter the URL of a property you'd like to manage, and click Continue. Step 2. Copy verification code Click Manage Property, select Verify this site in the dropdown menu, go to the Alternate Methods tab, select the HTML Tag verification method, and copy your verification code. Step 3. Webflow Tutorial: Design Responsive Sites with Webflow. Webflow has made slight changes to its interface since this tutorial was created.

However, the controls are the same — the placement of a few items have changed though. We'll keep this tutorial updated with new changes, as this is quite common with software-as-a-service products. Building the page shown in the video above would require a lot of custom HTML and CSS code. As you'll see from these short videos, we can accomplish the same results much more efficiently with Webflow. Before you begin, download this zip file of images we'll be using throughout this tutorial.
Webflow Tutorial: Design Responsive Sites with Webflow. In this tutorial we'll show you how to design an interactive website like the one shown above.

The twist is that we'll be using Webflow, which is software for creating beautiful and responsive websites, without writing HTML and CSS code manually. The website we'll build is named Bloc Jams. Bloc students build a full-featured version of Bloc Jams in the Frontend Development Course, as well as our Full Stack and Design Career Tracks. Webflow allows you to build websites with drag and drop visual elements. As you move things around in Webflow, it writes production quality HTML and CSS code. A free Webflow ebook. Congratulations.

The future of the web is in your hands. Once upon a time, the web was the sole domain of experts. The people who bought computers back when getting your computer to do something meant writing the program yourself. The people who still look at an app and see the code that makes it work, instead of the beautiful skin a designer laid over it. The people who are more fluent in markup than conversational English. Thankfully, those days are done.
How to verify ownership of a Webflow site in Google Webmaster Tools - Webflow Help Center. Integrate Link Tracking for Google Analytics and Mixpanel into your website - Webflow Help Center. This article shows your how to add Google Analytics tracking and Mixpanel tracking to your Webflow site. 1.
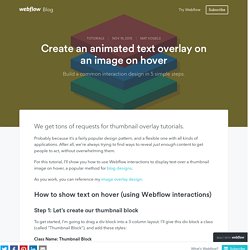
Add relevant scripts to your site Visit Google analytics.js Or if integrating Mixpanel, visit their help site. 2. First, give your link some unique ID in the Settings tab: Create an animated text overlay on an image on hover. We get tons of requests for thumbnail overlay tutorials.

Probably because it’s a fairly popular design pattern, and a flexible one with all kinds of applications. After all, we’re always trying to find ways to reveal just enough content to get people to act, without overwhelming them. For this tutorial, I’ll show you how to use Webflow interactions to display text over a thumbnail image on hover, a popular method for blog designs.
As you work, you can reference my image overlay design. Design Interactions Without Code - Webflow. Image Swap On Hover - Design Help - Webflow Forum. Typing Superscript (+) Plus sign in web flow designer - Design Help - Webflow Forum. General Account Settings - Webflow Help. You can control the types of email notifications you receive from Webflow.

To do this, navigate to the Email Settings tab from inside your Account Settings or unsubscribe the old school way here. Managing Your Notifications From the Email Settings tab inside your account settings, navigate to the Notifications section, select the types of emails you wish to receive, and click the Save Changes button. Webflow Tutorial: Click to Show and Hide Content. Trigger to play embedded video - Need Help - Webflow Forum. Positioning Text to Sit at Bottom of Adjacent Column - Need Help - Webflow Forum. How element spacing works. In this beginner's guide, learn how element spacing works on the web. Designers trying to understand the nuances of web design can hugely benefit from mastering this concept. The box model is what determines the structure, layout, and dimensions of all the elements on a page. Since Webflow is built upon coding best-practices, understanding the box model — even if you're not planning on fully mastering HTML and CSS — greatly deepens your understanding of Webflow.
Design custom, responsive websites in your browser. How to Click to Show/Hide Content - Webflow Interactions. How to create an accordion menu using webflow? - Need Help - Webflow Forum. Hi, in your screenshot, in the head section, delete lines 2,3 and the script code on lines 5-9. You do not put the script code in the head section. Your code in the bottom section in the before body section, the code on lines 1-6 are ok.
Delete the rest of the lines from lines 8 to the end of the before body section. You need to take those lines from line 8 to the end, and paste that into an HTML embed widget in the design mode of your site. So you just pick a place where you want the accordion to appear, and then past those div sections into an html embed widget on your page. Class names in exported code? - Wish List - Webflow Forum. Thanks @cyberdave... Found it - I had thought this option would be global.... not at the project level (which I prefer). @others: The debranding only removes the "Made in Webflow" comment.
It does not rename the "w_" references. It would be nice if webflow allowed the user to enter (at a project level) a unique id to be used as a reference. It does not rename the css or js files. Webflow Interactions. Search functionality - Wish List - Webflow Forum. Webflow Codes & Tutorials by Steven Persson. 1. Webflow Designer Style it the preferred way. Swiftype Integration (Search Bar) - Tips & Tricks - Webflow Forum. Webflow: Creating a Full Site (38min) Webflow tutorial video. Hover state for a lightbox thumbnail - Need Help - Webflow Forum. Styling the Navbar as a drop down menu - Need Help - Webflow Forum.