

100 лучших книг ХХ века. 60 сайтов для дизайнеров. Buttons · Styleguide. Gridlocked. Donec sed odio dui.

Nulla vitae elit libero, a pharetra augue. Nullam id dolor id nibh ultricies vehicula ut id elit. Gridlocked. Каждому по Landing Page. Наболевшее. То ли с подачи Бизнес Молодости, то ли по иным причинам, сейчас только ленивый не предлагает разработку Landing Page.

И на то есть причины. Согласно глобальной идее, лендинг – эта такая особая страница, которая технично должна превращать посетителей в лиды со значительно большей вероятностью, чем это умеет делать сайт в привычном понимании. Сатира на большинство «лендинг пейджей» Как грибы после дождя ежедневно появляются все новые и новые сайты лендинги, предлагающие всем нуждающимся разработку профессиональной landing page стоимостью от «трех копеек» и до умопомрачительных сумм. С такой же скоростью по интернетам начинают расползаться секреты эффективных посадочных страниц, которые в целом сводятся к такому руководству: Ошибки брифов. Недавно мы собирали материалы в рамках ситуационного анализа.

В первую очередь нас интересовали компании из рейтингов, брендинговые агентства и питерский рынок. Задача анализа простая – составить общее впечатление работы рынка, оценить уровень сервиса и ценообразование. Неожиданно для себя, мы нащупали еще одно слабое звено, им оказался бриф. Притом это странно, казалось бы, уже трактаты написаны об этом вопроснике, но нет, до сих пор люди спотыкаются, считают это мелочью, не обращают внимание. И не только молодые компании. Ситуационный анализ / предпроектный этап разработки сайта. Продолжаю серию обучающих материалов для агентств и web-студий.

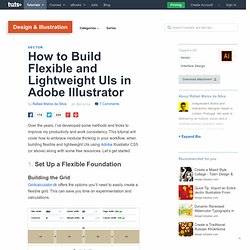
В этот раз поделюсь знаниями о ситуационном анализе рынка на предпроектном этапе разработки. Тема скучная, ленивая, но в картинках крайне доступна и проста для понимания. Для начала преимущества: Во-первых, без данного этапа в принципе НЕВОЗМОЖЕН успешный проект. Нет, можно, конечно, по наитию все сделать, звезды там, кофейная гуща. Во-вторых, важность данного этапа многими недооценена. В-третьих, информация, полученная от клиента на этапе брифования (про бриф я уже писал) считается только при ПОЛНОМ предоставлении необходимой информации. Smashing Magazine — For Professional Web Designers and Developers. Discover — Art & Design Inspiration at ColRD.com. Design.tutsplus. Over the years, I’ve developed some methods and tricks to improve my productivity and work consistency.

This tutorial will cover how to embrace modular thinking in your workflow, when building flexible and lightweight UIs using Adobe Illustrator CS5 (or above) along with some free resources. Let’s get started. Gridcalculator.dk offers the options you’ll need to easily create a flexible grid. This can save you time on experimentation and calculations. Grids should be separated from objects, so you can toggle their visibility independently and re-use them while designing multiple pages or screens. Place your guides as the top layers of your document, above all your content. If your grid has multiple columns, it’s best to separate them into independent layers or it might get too crowded. Using a fully scalable browser will be helpful to export high resolution images and to build responsive designs. Position your browser(s) below all your content layers. Хороший дизайн интерфейсов. Часть 2 » UX Fox – дизайнеру интерфейсов.
Опубликовал Александр Иваничкин, 25 марта 2014 Это вторая часть переведённых заметок «Good User Interface».

Первые 16 частей уже ранее перевели наши коллеги из ADV на Хабре. Идея 17 Отображайте состояния элементов, вместо статичной информации В любом пользовательском интерфейсе мы довольно часто используем элементы, которые могут находиться в различных состояниях. Письма могут быть прочитаны или не прочитаны, счета могут быть оплачены или нет и т.д. Web tools. Организуй это полностью — Блог Антона Любушкина (Anton Lyubushkin Blog) Пока половина дизайнеров, имеющих эппловские компьютеры, дружно перебираются на скэтчапп — расскажу о том, как я работаю в фотошопе со сложными макетами.

Под «сложными» я подразумеваю различные панели управления и вообще большие сайты и интерфейсы со множеством страниц, всплывающих окон и прочих состояний экрана. Последний год я использую инвижн и для максимального приближения прототипа к реальности требуется создавать десятки джипегов со всеми состояниями экранов, всплывающими, выпадающими, выезжающими и «сквозными» элементами. С увеличением количества страниц работа с макетом превращается в пытку. Каждый раз вручную открывать и пересохранять кучу макетов быстро надоедает. Я перепробовал много приёмов и танцев с бубном вокруг фотошопа и далее приведу три, вымученных и проверенных на десятках проектов, рецепта, которые я использую для организации макета.
Симптомы эпидемии: течения веб-дизайна. С того момента, как Эллиот Джей Стокс резко призвал уничтожать личину Веб 2.0, можно было заметить «раскарамелизацию» сети: меньше «стеклянных» кнопок, скошенных краев, отражений, меток специальных предложений, вульгарных градиентов с яркими цветами и диагональными паттернами.

Трансформацию с радостью приняли все, кроме, разве что, самых заядлых фанатов глянца. Однако, дизайн и эстетика идут лишь им ведомым путем, и только в веб-дизайне заглохла одна тенденция, как появилась другая. Симптомы Так что же это за новая эпидемия? Пожалуй, начнем с рассмотрения самых распространенных симптомов, многие из которых вы уже наверняка замечали. Обратите внимание: нижеследующий список приведен без какого-либо определенного порядка и не отражает уровень заразности или тяжести, кои, как кажется, одинаковы для всех. Швы Швы появляются постепенно, часто как результат игры дизайнера с линиями и границами, особенно, с точечными разновидностями. Зигзагообразные границы Ленточки с раздвоенными концами.