

jQuery quickie: Colourful rating system with CSS3. Today, we're going to do a relatively simple jQuery tutorial.

Rating systems are used a lot on websites, for example to rate how good a certain product, article or comment is. I slightly wanted to improve this idea, by making it more visually attractive. By using the jQuery Color plugin, we can animate colours. Simply use the animate() function from jQuery to have colours fade to another colour. When using this technique, combined with some CSS3 feautures (rounded corners and drop shadow), we can create a Colourful rating system. As usual, since CSS3 isn't supported (yet) by every browser, the demo page only fully works on those browsers that support it (Firefox, Safari and Chrome). Should I do more jQuery "basic"/quickies in the future? Demo video For those who don't have a CSS3 supported browser, here's the demo page using Firefox. Simple, beautiful yet effective, right?
Yup - that's all there is to it! Just like the HTML, the CSS of this isn't very advanced. jQuery What do you think? Google Swiffy. As part of our transition of display ads to HTML5. the Swiffy Flash conversion tool is no longer available.

We will continue to serve the Swiffy runtimes, so any files you have already converted will continue to play. Today more consumers are using the web in HTML5 compatible environments than Flash-compatible environments. In order to reach as large an audience as possible, we encourage everyone to transition to HTML5 authoring. Developers who currently create Flash SWF files have several ways to switch to HTML5 including Adobe Animate and Google Web Designer. If you need to play an existing Flash SWF file in your browser alone, you might be able to use Mozilla’s Shumway. C - Portuguese Translations of W3C Documents.
| Translations home page | Advanced search for translations Original documents selected: any Recommendations The query results rely on the following RDF files: tr.rdf, Trans2005.rdf, Trans2006.rdf, Trans2007.rdf, Trans2008.rdf, Trans2009.rdf, Trans2010.rdf, Trans2011.rdf, Trans2012.rdf, Trans2013.rdf, Trans2014.rdf, Trans2015.rdf, Trans2016.rdf, Trans2017.rdf, TransTo2004.rdf, extras.rdf, langInfo.rdf, translators.rdf, docGroups.rdf, recs.rdf, commented.rdf, deadDucks.rdf, and extraControls.rdf.

Copyright © 1994-2016 W3C (MIT , ERCIM, Keio), All Rights Reserved. W3C liability, trademark, document use and software licensing rules apply. Your interactions with this site are in accordance with our public and Member privacy statements. Video Tutorial #10 – Implementação de layout. GeralDiego Eis Update: Assista mais video aulas de Tableless no Campus Online.

Tinha que implementar um layout, resolvi já fazer um video rápido. Sempre é bom mostrar do que só ficar falando e falando e falando… Tamanho: ~40Mb Formato: SWF Tempo: ~40m46s Acessar Video Você também pode ficar sabendo dos lançamentos de video tutoriais e outras novidades […] A Crash Course in Typography: The Basics of Type - Noupe ... Mar 28 2011 Typography could be considered the most important part of any design.

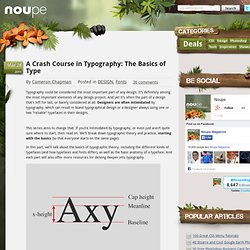
It’s definitely among the most important elements of any design project. And yet it’s often the part of a design that’s left for last, or barely considered at all. Designers are often intimidated by typography, which can result in bland typographical design or a designer always using one or two “reliable” typefaces in their designs. This series aims to change that. In this part, we’ll talk about the basics of typographic theory, including the different kinds of typefaces (and how typefaces and fonts differ), as well as the basic anatomy of a typeface. Typefaces vs. A lot of people use the terms “typeface” and “font” interchangeably. A typeface is a set of typographical symbols and characters. When most of us talk about “fonts”, we’re really talking about typefaces, or type families (which are groups of typefaces with related designs). Classifying Type Serif Sans-Serif Script Display. 45 Free eBooks for Developers and Designers. Over the past year or so we have published several articles featuring a selection of the best free ebooks for web designers, with each post proving very popular and highly resourceful.

Sadly, since then some of the fantastic ebooks we previously featured are no longer available or are no longer been offered as a freebie. But looking on the positive side many new web design ebooks have been released and, as you will see within this post, there are also a few ebooks, recommended by our readers, which we missed in those previous articles. Just as we did with the previous posts we have not offered a critique of each book only a description of the content, as we feel that if someone spends so much valuable time writing an entire specialized book and then offer it for free, in our eyes they deserve only praise and appreciation. All of the 45 books in this post are completely FREE and can be either downloaded in digital format (PDF) or viewed as a web page (HTML). Better CSS Font Stacks →PDF →