

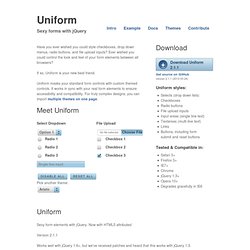
Popular Python recipes. Formalize CSS - Teach your forms some manners! Uniform - Sexy forms with jQuery. Sexy form elements with jQuery.

Now with HTML5 attributes! Version 2.1.1 Works well with jQuery 1.6+, but we've received patches and heard that this works with jQuery 1.3. Licensed under the MIT License Installation Installation of Uniform is quite simple. This relies upon a copy of jquery.uniform.js, uniform.default.css and the various images all being available on your webserver. Basic usage Using Uniform is easy. // Style all <select> elements $("select").uniform(); To "uniform" all possible form elements, just do something like this. // Style everything $("select, input, a.button, button").uniform(); You can exclude elements too by using more jQuery selectors or methods: // Avoid styling some elements $("select").not(".skip_these").uniform(); // Method 1 $('select[class! A complete set of tags in the HEAD section of your site can therefore look like this: <! Extra parameters. Baseline - a designer framework by ProjetUrbain.com.
“Real” baseline grid on the web When I first started to design Baseline, I wanted to base the grid on the work of Josef Müller-Brockmann, unfortunately some missing CSS attributes — like type leading — kept me from implementing a true grid based approach.

I then decided to another look at the basic grid used in print: the baseline grid. Most frameworks and examples of baseline grids simply put the type on a regular line-height, but one problem with this approach is that the text rarely lines up correctly between columns and headlines — H1 through H6. Baseline try to align to the font metric to correctly line up headlines, paragraphs, form labels and any other major elements on the page baseline, creating a harmonious layout. How to use Baseline Baseline can be used in many different ways. Download The .zip file includes the full set of CSS files both for development and deployment, a Photoshop base document and a full set of HTML templates and examples.
WebFrameworks. A Web framework is a collection of packages or modules which allow developers to write Web applications (see WebApplications) or services without having to handle such low-level details as protocols, sockets or process/thread management.

The majority of Web frameworks are exclusively server-side technology, although, with the increased prevalence of AJAX, some Web frameworks are beginning to include AJAX code that helps developers with the particularly tricky task of programming (client-side) the user's browser. At the extreme end of the client-side Web Frameworks is technology that can use the web browser as a full-blown application execution environment (a la gmail for example): see Web Browser Programming for details. Generally, frameworks provide support for a number of activities such as interpreting requests (getting form parameters, handling cookies and sessions), producing responses (presenting data as HTML or in other formats), storing data persistently, and so on.
A jQuery inline form validation, because validation is a mess « When it comes to form validation, it’s hard to have a versatile solution that works with every form.

Figuring out how to display errors is not a simple task. This is something I tried to remedy with this script. When an error needs to be displayed, the script creates a div and positions it in the top right corner of the input. This way you don’t have to worry about your HTML form structure. The rounded corner and shadow are done with CSS3 and degrade well in non compliant browsers. TOC Tutorial JQuery User Interface Step By Step Tutorial.
jQuery forms, 100 best. 5 years ago, web developers and most programmers were forced to do tons of things in order to program accordingly a website, from the basic layout to defining all the different variables and actions that give life to the site.

Developers often utilized JavaScript in some part of the process to facilitate the construction of many different webpages; though JS definitely helped out developers, there were still a lot of things that made them consume dozens of time and achieve minimal results. But since the debut of the powerful framework jQuery, things changed forever. jQuery can be used for many things, from developing fancy animations to simply spice up ordinary designs that were previously difficult to do. jQuery was created with the specific purpose of enhance the standard JavaScript faculties and help designers and developers generate prettier interfaces and web elements without spending hours working with code. Our top selection jFormer – Added April 29 / 2011 Niceforms FormBox SheepIt! A jQuery inline form validation, because validation is a mess «