Formalize CSS - Teach your forms some manners!
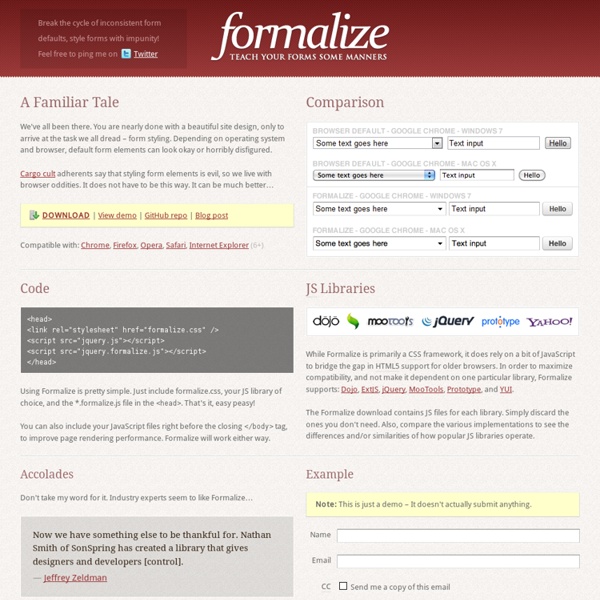
A Familiar Tale We've all been there. You are nearly done with a beautiful site design, only to arrive at the task we all dread – form styling. Depending on operating system and browser, default form elements can look okay or horribly disfigured. Cargo cult adherents say that styling form elements is evil, so we live with browser oddities. It does not have to be this way.
http://formalize.me/
Related: CSS
Less Framework 4
I called Less Framework "a CSS grid system for designing adaptive websites". It was basically a fixed-width grid that adapted to a couple of then popular screen widths by shedding some of its columns. It also had matching typographic presets to go with it, built with a modular scale based on the golden ratio.
Uniform - Sexy forms with jQuery
Sexy form elements with jQuery. Now with HTML5 attributes! Version 2.1.1 Works well with jQuery 1.6+, but we've received patches and heard that this works with jQuery 1.3. Licensed under the MIT License
A jQuery Plugin That Rumbles Elements
About The Plugin jRumble is a jQuery plugin that rumbles, vibrates, shakes, and rotates any element you choose. It's great to use as a hover effect or a way to direct attention to an element. Please read this before using jRumble. Flashing and flickering objects on the web can be dangerous.
tipsy
Overview Tipsy is a jQuery plugin for creating a Facebook-like tooltips effect based on an anchor tag's title attribute. Examples & Usage Basic By default, tooltips will appear centred underneath their anchor: Hover over me
Most popular smartphone screen resolutions 2015
The first 4K (2160 x 3840) smartphone, the ZTE Star 3, is reportedly on the way, and thus perhaps 4K will become the new standard for mobile device screen resolution. However, lower resolutions are currently the most popular in the smartphone world. Check out the most recent statistics on top smartphone screen resolutions in 2015 based on browser hits. The number of dots on the screen
HOW TO: Get Started with Less Framework
The Web Development Series is supported by Rackspace, the better way to do hosting. Learn more about Rackspace's hosting solutions here. For the past few years, CSS grid systems have become increasingly popular with web designers. Thanks to efforts like Nathan Smith's 960.gs, designing with a grid is less complicated, and better looking sites can be crafted with ease. One of my favorite CSS grid systems of late is Less Framework. Now in its fourth revision, Less Framework takes the power of a CSS grid system and adds in support for CSS media queries to support multiple design and typography layouts.
Baseline - a designer framework by ProjetUrbain.com
“Real” baseline grid on the web When I first started to design Baseline, I wanted to base the grid on the work of Josef Müller-Brockmann, unfortunately some missing CSS attributes — like type leading — kept me from implementing a true grid based approach. I then decided to another look at the basic grid used in print: the baseline grid.
Hovercard - a jQuery plugin with built in Twitter and Facebook cards
Hover over the red text to see the hovercard in action: jQuery is a cross-browser JS library designed to simplify the client-side scripting of HTML. It was released in January of 2006 by John Resig is an application developer at Khan Academy. He was a JavaScript tool developer for the Mozilla Corporation.
One page website
Once in a while, something new shows up that has the power to shake the world and stimulate all people to keep moving instead of stay still, this quote applies for practically every instance in life and business. A while ago, Nike released an astonishing website named “Nike Better World” to support all the athletes around the world; the design itself was brilliant and it generated a lot of positive reviews, but the real breakthrough came thanks to the navigation system that these guys made, a fantastic vertical Parallax system. On this tutorial we’re going to undress the structure of this website and then we’re going to create something inspired by Nike’s website using jQuery and CSS. View Demo Download Source
Full property table
previous next contents properties index Appendix F. Full property table Note: Several sections of this specification have been updated by other specifications.
Related: