

Experiment: Using Flexbox Today - Chris Wright. Flexbox adds a level of control to our layouts that we didn't really have before, we hacked our floats and clearfixed, we fought whitespace with inline-block, pushed display:table, and even stretched content with position:absolute.

We no longer need to rely on these solutions beyond providing something visual to browsers without flex features. Flex's features will add an important set of tools to how we build, not by replacing what was there before, but improving upon how we build today. The major challenge that I see with Flexbox is that there's a distinct gap between what we build today and how we'll approach tomorrow. The prevailing attitude seems to be “Not for another x years”, or “we'll wait for X browser to catch up”, but we don't need to think like this anymore. I don't blame people for finding Flexbox difficult to grasp. TLDR; version I recognize this experiment write up is super long, so here's a shortcut if you don't have much time: Modern WordPress Development. Establishing geek cred since 1305712800. My old coworker Matt Copeland recently wrote an excellent article called Bootstrap Bankruptcy, in which he compares using Bootstrap on a website to taking out a mortgage: When it comes to custom interfaces, Bootstrap isn't a box of bricks, panels, walls and doors with which you can build anything you want.

Bootstrap is more like a mortgage. Contrastes de texte. Les contrastes de textes sont un élément essentiel d’accessibilité des sites internet.

Un choix judicieux permet de garantir une lisibilité maximale aux personnes ayant un handicap visuel permanent (déficience visuelle, etc.), temporaire (fatigue, écran de mauvaise qualité, etc.)… et toutes les autres. Bien souvent par méconnaissance, les contrastes de textes sont traités rapidement, pour ne pas dire ignorés.
Ils sont pourtant un point très important d’accessibilité, et plus largement de lisibilité des contenus des sites internet. Qui plus est, en pleine connaissance du sujet, c’est un point d’accessibilité en général assez facile à traiter grâce aux CSS et qui apporte de grands bénéfices. HTML5 Canvas Rectangle. Intro Data-Driven Documents, or D3 for short, is a new visualization library to build visualizations in SVG.

But in my opinion, it's also the best javascript multipurpose SVG library when it comes to animation, interaction and above all for binding data to graphics. The community is very responsive, source code is very clean and the API is well written. There is not a lot of tutorials to learn D3 yet. L'ère de la datavisualisation a sonné - Frederic Pierron. Ce document a pour but de référencer les ressources les plus utiles concernant la data visualisation, la programmation créative et le design interactif.

Le référencement se limite au périmètre de la culture “processing.org” et de ce qu’elle a généré comme innovations, réflexions et outils. CodyHouse. Live Preview. The Best Free Web Data Collection Tool.
Styling & Animating SVGs - CSSConf - Google Slides. Cody - Free HTML/CSS/JS resources. Wordpress. Email. Aprendiendo HTML5 hacks en CPMX4. V3: The Solution for Maps Applications for both the Desktop and Mobile Devices - Google Maps JavaScript API v3. 8 sites pour trouver des Pattern de qualité - ressource-pattern. Free textures for your next web project. Nothing like a field of beautiful flowers. Download Download These lovely water-colorful dots will make your designs pop. Download More leaves from another angle. Comprendre le Viewport dans le Web mobile. Le Viewport désigne schématiquement la surface de la fenêtre du navigateur.

11 Helpful jQuery Google Maps Plugins and Tutorials. jQuery Google maps are very easy to use technique and popular among the users to locate a specific location on the world map.

Which can easily be done using some of jQuery Google Maps plugins. Companies are integrating Google maps on their websites to help people know where they are located. Though it is very simple map but complexity comes in when you want to integrate it. But this complex process has become simple because of jQuery Google Maps plugins. You just have to install these plugins and create simple plus attractive maps.
In this article i have listed best jQuery Google Maps plugins.
Outils. JS. Infographic. Icones. CSS. Samsono/Easy-Responsive-Tabs-to-Accordion. A Collection of Page Transitions. A showcase collection of various page transition effects using CSS animations.

View demo Download source Today we’d like to share a collection of creative page transitions with you. We’ve put together a couple of animations that could be applied to “pages” for creating interesting navigation effects when revealing a new page. While some effects are very simplistic, i.e. a simple slide movement, others make use of perspective and 3d transforms to create some depth and dynamics. Please note that this is just for showcasing some interesting effects and for inspiration. The CSS animations are divided into different sets, depending on what they do. Please note: this only works as intended in browsers that support the respective CSS properties.
PLTTS - Find your colour palette. Alexa - The Web Information Company. Conception dans le navigateur avec HTML5 & CSS3 (amélioration progressive) Nuages de mots: Cinq sites pour en faire. Si vous voulez embellir un blogue ou écrire un cv en nuages de mots, voilà 5 services qui vont vous être très utiles. Le nuage de mots est un peu le symbole du web2.0, ça commence a être un peu démodé, mais on aime quand même.
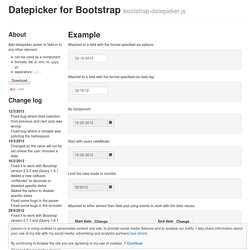
Pour ceux qui ne connaissent pas le nuage de mots, c’est une représentation graphique de mots où les mots les plus répétés dans un texte sont les plus gros et les mots les moins répétés sont les plus petits J’ai aussi testé une option freeware logiciel dans ce billet, mais je préfère nettement les versions en ligne. Semble être le plus connu des services, il est rapide, vous pouvez prendre le texte à partir d’un url ou encore d’un texte que vous allez copier. La tête dans le Flux ! Datepicker for Bootstrap, from Twitter. Example Attached to a field with the format specified via options.

Fullscreen Layout with Page Transitions. A simple responsive layout with some fancy page transitions.

The idea is to show four items initially and expand them. Some additional page transitions are added for inner items.