

Flag Iconset (239 icons) Mountain High Maps PlusMountain High Maps Plus. Responsive Design Testing across Mobile and Desktop Browsers - iOS, Android, OS X, Windows. 50 Useful CSS Snippets Every Designer Should Have. With so many new trends advancing every year it can be difficult keeping up with the industry.

Website designers and frontend developers have been deeply ingrained into the newer CSS3 properties, determining the ultimate browser support and quirky hacks. But there are also brilliant CSS2 code snippets which have been unrequited in comparison. For this article I want to present 50 handy CSS2/CSS3 code snippets for any web professional. These are perfect for storing in your development IDE of choice, or even keeping them saved in a small CSS file. Either way I am sure designers & developers can find some use for some of the snippets in this collection.
Recommended Reading: 20 Useful CSS Tips For Beginners 1. Basic CSS browser resets are some of the most common snippets you’ll find online. 2. This clearfix code has been around the Web for years circulating amongst savvy web developers. 3. 2011 Updated Clearfix 4. Code Source 5. Code Source 6. 7. Code Source 8. Code Source 9.
Creating A Free Website. Loader animations. Quotes and Accents. Typeplate » A typographic starter kit encouraging great type on the Web. How to Create a Witch’s House Scene with Gradients in Illustrator. In this tutorial you will learn how to illustrate a cute quirky landscape with a witch's house.

Starting with line art the tutorial moves onto coloring using Gradients and a variety of Blend Modes. The tutorial explains tools such as the Pencil Tool and shows smart Illustrator options to edit a whole illustration within minutes. The whole illustration was created in Adobe Illustrator, showing the powers of the program. This tutorial is more of a process walk through, one example of how such an illustration can be created. Start by creating a New document in the dimensions of 1200 × 740 px landscape format. Let's start by looking at the Pencil Tool (N) settings. Fidelity describes how close the vector line will be to your drawing, the smaller the number, the close the line, but also the more anchor points. Smoothness refers to the amount of anchor points which will be in your line. Play around with the settings on random shapes until they are to your liking.
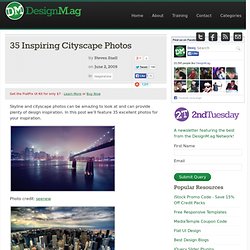
Free vectors, photos and PSD Downloads. Photoshop Product Packaging Brand Mockup Cover Actions. Adobe Certified Instructor and Freelance Creative Director. Bullshit Ipsum. Vintage Vectors — Old, Antique Vector Art for Graphic Designers. 35 Inspiring Cityscape Photos. Get the FlatPix UI Kit for only $7 - Learn More or Buy Now Skyline and cityscape photos can be amazing to look at and can provide plenty of design inspiration.

How to Build a Custom Login Page Design for Wordpress. If you are a heavy WordPress user then it’s likely you’re interested in deep customizations.

There are a slew of plug-ins available, but some tasks are just easier to perform yourself. As an example, the login/register forms are often unfitting to match the template of most websites. But thanks to a few genius developers there are simple guidelines to including your own custom styles. In this guide I’ll walk you through the process of designing a totally custom login page in WordPress. Identidade Visual da Revenue Alley. 40 Vector World Map Collection (eps, psd, ai, svg & png)
Advertisement Free vector world maps can not be found easily as there are only few around.

This is the fact that good quality vector world maps are really difficult to find; and creating them is even more unmanageable as you have to keep in mind a lot of things and pay attention to even the minutest details.It simply takes too much time, which a designer never has because of all the tight deadlines for projects. Thus thing kind of projects can drive you crazy and make you work under tremendous pressure. Announcing Merge Text Extension for Adobe Illustrator. Announcing Merge Text Extension for Adobe Illustrator Following the release of my Combine Textfields extension for Flash, I’ve put together a similar extension for Adobe Illustrator.

This extension installs a script that will merge text (including text on a path) into one text object, while retaining the style attributes of the individual pieces, including character styles as well as paragraph styles (if the separator includes a return character). Anyone who’s tried to edit text from a PDF opened in Illustrator knows how frustrating it can be to make simple text edits when the text is broken up. This extension reduces that headache. Special thanks to David Van Brink for posting the Omino Dialog Maker. Download Options Installation Instructions. Free New Adobe CS6 Tutorials: 18 Hours of Online Video Training. We’ve mentioned Adobe TV in the past, but it just keeps getting bigger and better… When Creative Suite 6 was released, they published a 15-hour series of new online tutorials – but have recently doubled this to over 30 hours now of free video training for all CS6 tools.

You’ll learn the basics with Getting Started overviews plus What’s New reviews by product experts, with 274 total chapters covering all major CS6 applications. If you don’t already have the programs installed on your computer but would like to get going today, you can easily download the free working trials for any CS6 product for Windows or Mac – then install, run, and start your training… Graphs Infographics.