

The Top 10 Javascript MVC Frameworks Reviewed - CodeBrief. UPDATE 1/14/2012: Added Batman.js and Angular.js due to popular demand and because they looked impressive.

Over the last several months I have been in a constant search for the perfect javascript MVC framework. Driven by a dire need for the right level of abstraction and features, I have tried out - some more cursorily than others - every framework I could get my hands on. Here lies a brief synopsis of each framework. Lastly, I share the framework which I ultimately decided on. Specifically, the following four features are very important to me: UI Bindings - I'm not just talking about templates, I'm talking about a declarative approach to automatically updating the view layer when the underlying model changes.
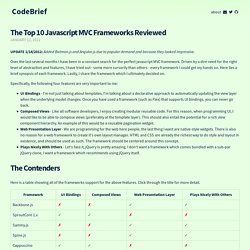
The Contenders Here is a table showing all of the frameworks support for the above features. 1. Backbone.js is the web's darling framework. Pros: Strong community and lots of momentum. Cons: Lacks strong abstractions and leaves something to be desired. Ember.js - About. TodoMVC. AngularJS — Superheroic JavaScript MVW Framework. AngularJS. AngularJS is an open-source JavaScript framework, maintained by Google, that assists with running single-page applications.

Its goal is to augment web-based applications with model–view–controller (MVC) capability, in an effort to make both development and testing easier. The library reads in HTML that contains additional custom tag attributes; it then obeys the directives in those custom attributes, and binds input or output parts of the page to a model represented by standard JavaScript variables.
The values of those JavaScript variables can be manually set, or retrieved from static or dynamic JSON resources. Philosophy[edit] Design goals: Decouple DOM manipulation from application logic. Angular follows the MVC pattern of software engineering and encourages loose coupling between presentation, data, and logic components. Bootstrapper[edit] There are three phases of the AngularJS bootstrapper[2] that occur after the DOM completes loading: Notable directives[edit] ng-app ng-bind ng-model ng-if. Backbone.js. Présentation de backbone.js. Backbone.js est un cadre applicatif pour les applications à forte teneur en javascript.

Backbone.js peut se définir comme un framework MVC mais pas au sens classique du terme. Ici le C représente des Collections d’objets. Le M et le V désignent respectivement les modèles et les vues. Backbone.js ne possède qu’une dépendance ferme, il s’agit de underscore.js, qui est maintenu par la même équipe.
Le rôle d’underscore.js est de vous apporter tout un tas de méthodes pour vous simplifier la vie (enumerable, binding, template, comparaison…) sans faire 500ko. Généralement jQuery vient compléter la liste des dépendances finales de l’application, car il y a fort à parier que vous aurez à minima besoin de manipuler le DOM. Quand utiliser Backbone.js Backbone.js est un excellent choix pour les applications dites «single page application», c’est à dire une page principale avec un nombre important d’interactions utilisateur.
Backbone.js. Backbone.js is a JavaScript library with a RESTful JSON interface and is based on the model–view–presenter (MVP) application design paradigm.

Backbone is known for being lightweight, as its only dependency is on one JavaScript library,[2] Underscore.js. It is designed for developing single-page web applications,[3] and for keeping various parts of web applications (e.g. multiple clients and the server) synchronized.[4] Backbone was created by Jeremy Ashkenas, who is also known for CoffeeScript.[5] Use[edit] The following web applications are built with Backbone.js: References[edit] Further reading[edit] External links[edit] Official website.