

Tiled Map Editor. Canvas Engine : create HTML5 games. Javascript/HTML5 Canvas. Recent Updates Follow @CreateJS November 2014 Updates in preparation for next release (coming soon).New class model, with big performance increases October 2014 Lots of bug fixes and pull requests.New 'Extras' folder in GitHub with useful tools and classes July 2014 Major overhaul of Graphics to include a useful command pattern, and a big performance increase.Added Graphics.store() / unstore() The Story Why we built EaselJS. Tutoriels HTML, HTML5, CSS, CSS3, standards du web.
HTML5 Boilerplate. Create Games with Construct 2 - Scirra.com. Free 2D Game Engine. Rapid Results Blazingly Fast Development Engineered with stability, performance and care.

Construct 2 is the rapid development tool you need. You need a tool you can rely on. You need a tool that won't let you down. Freedom Grow at Your Own Pace Be wary of tools that force you to publish through them, or even take a cut of your sales when you start distributing your games! Be smart. Support Enlightening & Friendly Everyone needs a helping hand every now and then and you don't want to be left in the dark. We have a completed manual, lots of tutorials and our community is one of the most helpful and friendly around. Over 1 Million Downloads. Thousands upon thousands of game developers have already downloaded Construct 2 — What are you waiting for? Jeux HTML5 avec Canvas et SVG. Au sommaire : - Canvas et SVG : 2 façons de dessiner à l’écran - Les librairies et les outils utiles - Les frameworks de jeux - Les tutoriaux pour démarrer - Des exemples de réalisations en ligne et des retours d’expérience Je passe mon temps ces derniers temps à expliquer en boucle comment faire des jeux en HTML5 à des étudiants, des passionnées, des professionnels voire même à des profs.

Plutôt que garder cela en petit comité, je me suis donc dit qu’il serait plus intelligent de structurer tout cela et d’en faire un billet sur mon blog. Il est donc basé sur ma propre expérience. J’essaierais de le mettre à jour au fur et à mesure de mes futures découvertes et de vos propres retours bien entendu. Mais au fait pourquoi faire des jeux en HTML5 ?
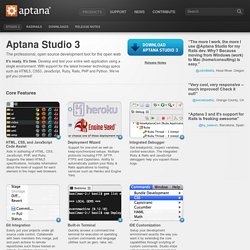
Par ailleurs, la performance des moteurs JavaScript modernes et l’accélération matérielle pour booster l’affichage via le GPU permet désormais d’envisager le scénario de jeu vidéo sereinement. Canvas et SVG : 2 façons de dessiner à l’écran Graphismes. Aptana Studio. The professional, open source development tool for the open web It's ready.

It's time. Develop and test your entire web application using a single environment. With support for the latest browser technology specs such as HTML5, CSS3, JavaScript, Ruby, Rails, PHP and Python. We've got you covered! Core Features HTML, CSS, and JavaScript Code Assist Aids in authoring of HTML, CSS, JavaScript, PHP, and Ruby. Code Assist Deployment Wizard Support for one-shot as well as keep-synchronized setups. Deployment Wizard. World Wide Web Consortium (W3C)