

CSS Button Generator: Create HTML and CSS Button Styles. Hero Patterns. Animate your HTML5. Précédent suivant action action = sur la plupart des slides, il se passe quelque chose quand on clique (surtout les slides 4, 9, 19, 31 et 38 :-) Martin Gorner GDG DevFest Berlin 2013 Transitions CSS3 Animations CSS3 Transformations géométriques 2D liste complète des transformations 2D: rotate, scale, skew, translate, matrix 1.

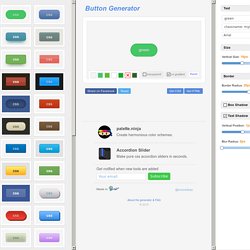
CSS Button Generator: Create HTML and CSS Button Styles. Button X is an online button generator that allows you to create cross browser CSS button styles in seconds.

How to create button? This css button generator is an online tool that allows you to create beautiful and stylish css buttons. Just select a button from the library and play its CSS styles. After completing your design, click on the button itself to view CSS and HTML codes or just click "Copy code" button to copy codes to the clipboard. Now you can paste CSS style to your CSS file. Which CSS properties are available for editing? You can modify following CSS properties: In addition to this properties, you can also change button's text and class name. Interactivité HTML5 Canvas. Simple CSS Spinners. Arrow Navigation Styles. Arrow Navigation Styles. Dot Navigation Styles. Website and native mobile app development, iOS, Android, Ruby on Rails.
Stability in Scalability When it comes to designing digital products and interactive experiences, we preach a certain methodology: always put the user first.

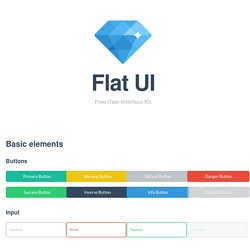
This means making sure the experience you put forth is always a delight regardless of the environment or platform. We carry this methodology into technology and apply it in our approach to developing web and mobile applications. We carry this methodology into technology and apply it to our approach to developing web and mobile applications. In Handsome’s product design teams, our developers, along with the latest technologies, work hand-in-hand to create extremely innovative digital experiences. Slide It. - Sticky & Sliding Elements in Tabs Preview. Flat UI - Free Bootstrap Framework and Themes. Header 3The Vatican transitions to a Header 4Great American Bites: Telluride's Oak, The Header 5Author Diane Alberts loves her some good Header 6With the success of young-adult book-to-movie Paragraph Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.

Image Lead Text Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Quote Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nifty Modal Window Effects. Custom Drop-Down List Styling. Icons Filling Effect. Google MapBuildr - Google Maps — Simplified. Draggable Dual-View Slideshow. Lorem Waldy Distilling design and other interesting methods It was not child's play tackling those horses.

Some of the kind-hearted station folk in the backblocks had sent down some wild warrigals of the West; bucking brumbies that beat the band; old outlaws off the grass that the station hands could never master. But Colonel Cox ("Fighting Charlie" we called him) had in his command some of the crack rough-riders of Australia. And it was a joy to see these men tackle the outlaws.
There were Crouch of Wagga, McDonald of Barrington, Whiteley of Wellington, Bullock of Melbourne, Sievewright of Gunnedah, Kennedy of Gloucester, Rex Moffatt of Goulburn, Harry Heath of Moree, and a score of others. But even a plague of locusts does not last for ever—and Egypt does. It was night when we got back to camp. Fullscreen Overlay Styles & Effects.
Previous Demo Back to the Codrops Article Genie effect with SVG animation.

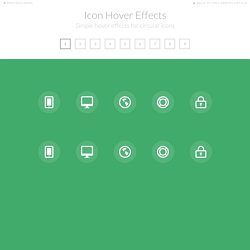
Simple Icon Hover Effects with CSS Transitions and Animations. Previous Demo Back to the Codrops Article Mobile Desktop Partners Support Security Settings Time Videos List Refresh Images Edit Link Mail Location Archive Chat Bookmarks User Contact.

Animated SVG Icons: Using Snap.svg to animate SVG icons. Animated SVG Icons with Snap.svg. Using SVGs on websites is becoming more and more easy with great libraries like Snap.svg.
Today we want to explore what we can do with it and animate some SVG icons as a practical example. View demo Download source. HTML legend tag. How well does your browser support HTML5? HTML5 & CSS3 Web Design. A Collection of Page Transitions. 10 Best Responsive HTML5 Frameworks. This is a review of 10 open source responsive HTML5 frameworks, boilerplates and tools for front-end web development (HTML, CSS, and JavaScript).

I’ve included tutorials and resources related to each of them, and a comparison table at the end. 1. Twitter Bootstrap Bootstrap is a popular, modern front-end/UI development framework. CSS3 : @font-face. Vous êtes ici > CSS Débutant | CSS3 | Déclarer une police de caractère non standard avec @font-face Longtemps, longtemps, le webmestre s'est lamenté de ne pouvoir utiliser qu'un petit nombre de fontes pour ses sites web.

Arial, Helvetica, times new roman... c'était d'un triste ! Ou alors il fallait faire des images. Et mettre du texte en image ce n'est tout de même pas très logique, sans compter les problèmes d'accessibilité qui peuvent en découler. Grâce à @font-face on peut à présent utiliser des polices de caractère exotiques et laisser cours à son inventivité. Bootstrap. Get the lowdown on the key pieces of Bootstrap's infrastructure, including our approach to better, faster, stronger web development. HTML5 doctype Bootstrap makes use of certain HTML elements and CSS properties that require the use of the HTML5 doctype. Include it at the beginning of all your projects.