

Проблемы CSS. Часть 1. От переводчика Статья большая решил разбить на две части.

Впервые css был представлен примерно в 1995 году, и был предназначен для стилизации простых текстовых документов. Не веб сайтов. Проблемы CSS. Часть 2. Bootstrap Editor and Playground for JavaScript, CSS, HTML5 and jQuery. Bootstrap Builder - Brix.io - Premium Interface Builder. The Most Advanced Responsive Front-end Framework from ZURB. Squire. Color Palette for Material Design. Material Design Color Palette Generator - Material Palette. Material palette Material Design Examples Palette preview Full Palette colors below Label November 3rd Label November 1st Your Palette CSS SASS LESS SVG XML PNG POLYMER DOWNLOAD TWEET Dark primary color #303f9f Primary color #3f51b5 Light primary color #c5cae9 Text / Icons #FFFFFF.

LayoutIt! - Interface Builder for Bootstrap. Dropify — Override your input files with style. Jets.js. Dottoro Slider Demo. Since popup slideshows are needed on almost every website, the theme comes with a couple of predefined popup slideshows that are designed to meet the most common needs.

They are fully responsive meaning they auto-adjust depending on the screen size of the device in both directions, horizontally and vertically. Builtin popup slideshows are readonly, but with the help of premade slider configurations (profiles) you can easily create custom ones. Check out the predefined popups slideshows by clicking on the plus sign appearing over the images. How to add an image to the content of a page/post that opens a popup slideshow when the user click on it? When you insert an image via the WordPress media dialog, you will find an Overlay option on the right hand side of the dialog.
jQuery Popup Overlay. Dans Tools - Online tools for users and developers. Sundgaard.dk. Fancyboot - Customize · Bootstrap. 18 Essential Bootstrap UI Editors. Bootstrap has exploded since Twitter released it in 2011, becoming one of the most popular responsive frameworks available.

It boasts an extensive library of pre-styled components, plugins and add-ons that make kickstarting your next web project a breeze. There is no shortage of Bootstrap resources, but in this post, we will focus on the editing tools that allow you to customize the framework to suit your requirements. We gathered 18 of the best free and paid Bootstrap editors, available online or as desktop tools, to help boost your web development productivity. Are there any Bootstrap editors that you use and would recommend? If so, please share with our readers in the comments below. PaintStrap - Generate Bootstrap themes using the color scheme. LayoutIt! - Interface Builder for Bootstrap. SEO Tools. Prototype JavaScript framework: a foundation for ambitious web applications. 80+ AJAX-Solutions For Professional Coding.
Web-developers can create amazing web-applications with AJAX.

Stikkit1, Netvibes2, GMail3 and dozens of further web-projects offer a new level of interactivity we’ve used to give up the idea of. Modern web-applications can be designed with enhanced user interfaces and functionalities, which used to be the privelege of professional desktop-applications. AJAX makes it possible to create more interactive, more responsive and more flexible web-solutions. And it’s the first step towards rich internet applications of the future. Asynchronous JavaScript and XML isn’t a new programming language, as it is often mistakingly called. Kira's Web Toolbox. Приятная сборка frontend проекта. В этой статье мы подробно разберем процесс сборки фронтенд проекта, который прижился в моей повседневной работе и очень облегчил рутину.

Статья не претендует на истину в последней инстанции, так как сегодня существует большое количество различных сборщиков и подходов к сборке, и каждый выбирает по вкусу. Contents. #c2a2b2 hex color. In a RGB color space, hex #c2a2b2 is composed of 76.1% red, 63.5% green and 69.8% blue.

Whereas in a CMYK color space, it is composed of 0% cyan, 16.5% magenta, 8.2% yellow and 23.9% black. It has a hue angle of 330 degrees, a saturation of 20.8% and a lightness of 69.8%. #c2a2b2 color hex could be obtained by blending #ffffff with #854565. Closest websafe color is: #cc9999. R 76 G 64 B 70 RGB color chart C 0 M 16 Y 8 K 24 CMYK color chart ● #c2a2b2 color description : Grayish pink. The hexadecimal color #c2a2b2 has RGB values of R:194, G:162, B:178 and CMYK values of C:0, M:0.16, Y:0.08, K:0.24.
#c2a2b2 #c2a2b2 rgb(194,162,178) #a2c2b2 #a2c2b2 rgb(162,194,178) Complementary Color #c2a2c2 #c2a2c2 rgb(194,162,194) #c2a2b2 #c2a2b2 rgb(194,162,178) #c2a2a2 #c2a2a2 rgb(194,162,162) Analogous Color. Learn how to code. Html5 css. Improve Your Email Workflow With Modular Design. Whether you’re in a Fortune 500 company or part a two-person team launching your first web app, email is one of the most important tools for reaching your customer base.

But with the ever-growing number1 of emails to send2, getting them all out the door can seem a little overwhelming. By putting in place a solid email design workflow, you’ll be able to regularly ship engaging and mobile-friendly emails with ease. Complexity Meets Adaptation Link In addition to the increasing number of emails, the need for personalization and high quality and the introduction of responsive design have turned what was once a simple process of writing HTML and CSS in your favorite text editor into something seemingly more complex. A number of customizable templates3, editors4, tools5 and even full-fledged email frameworks6 have popped up to deal with this newfound complexity. All of these new tools have their advantages, and many can be combined7 into a workflow that best fits you and your team.
Behind The Responsive Redesign Of Kremlin.ru. Relaunching a large-scale website is always quite an undertaking, especially if the task involves a huge political entity with content accumulated over a dozen years.

In this article, we look behind the scenes of the responsive redesign of Kremlin.ru41, Russia’s most prominent government website. We had an opportunity to talk with Artyom Geller2, one of the creative minds responsible for the design and UX of the project. We talked about the design process, the challenges and constraints, creative front-end solutions, as well as unusual budgets and stakeholders. Building With Gulp. Optimizing your website assets and testing your design across different browsers is certainly not the most fun part of the design process. Luckily, it consists of repetitive tasks that can be automated with the right tools to improve your efficiency.
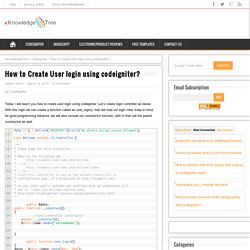
Gulp is a build system that can improve how you develop websites by automating common tasks, such as compiling preprocessed CSS, minifying JavaScript and reloading the browser. In this article, we’ll see how you can use Gulp to change your development workflow, making it faster and more efficient. EknowledgeTree Programming Blog. Today I will teach you how to create user login using codeigniter ,Let’s create login controller as below.

With this login we can create a function called as user_login(); that will load our login view. keep in mind, for good programming behavior, we will also include our constructor function, with in that call the parent constructor as well. create controller file as welcome.php Once we created our login controller, we can go to the front and create our login view file. Here we will create a very easy form, using some css styles to look superior. if needed, you can add this view file directly to your project. Introduction To CodeIgniter Template System. Templating system is one feature or library that must be thought in CodeIgniter, because CodeIgniter has a very simple method. Do not have the system layouts, widgets and more. Templating system to create in CodeIgniter we can make your own by using the functions provided by CodeIgniter or we can also use a templating system that already exists and is popular. The usefulness of the templating system is: Most Simple Template Library for CodeIgniter.
I know i'm being dense, but how would you change the nav_list items anchor build? Say you want the menu item in the nav list to say Photos but the link itself for navigation purposes needs to point to a controller that may not be named photos? It will build like but i really need Suzi Nov 21, 2008 #1. Library. How To Run A Content-Planning Workshop. Content is hard. It takes a lot of planning, collaboration and governance to produce high-quality content that meets business needs, speaks in an authentic way and targets an audience effectively.
Whether you’re an agency working with clients, or an in-house team working with others around your organization, getting people onboard with producing content is challenging. Thankfully it isn’t all doom and gloom. There is something you can do to help soothe your content woes. You can run a content-planning workshop. Workshops work really well to get everyone onboard with how to produce content. In this article, I’ll share the approach we developed to run content-planning workshops. PuPHPet - Online GUI configurator for Puppet & Vagrant. How do you pronounce PuPHPet? The p is silent. What do I need to get started with PuPHPet? A Simple Development to Deployment Workflow. In this article I’ll be taking a look at how to build a simple yet robust workflow for developing sites that require PHP and MySQL. I’ll show you how to use Vagrant51 to create and run a web server on your own computer, with the version of PHP your live site runs.
I also demonstrate a process for using a hosted service to deploy files in a robust way to your live server. This article is for you if you currently have no way to test your PHP and MySQL sites locally, or use something like MAMP2 or XAMPP3. The second half of the article will help you move away from uploading files using FTP to a process that is far less likely to cause you problems. The Aim Of A Local Development Environment Link When designing and developing your website, you should try to match the live web server as much as possible. WordPress HHVM Composer Capistrano - RichardTape.com.
Note: This is a long tutorial (Over 4500 words) on how to set up WordPress on HHVM deployed with Capistrano and Composer. The actual process took me about an hour from start to finish. I’ve tried to be as complete as I could, but please leave comments if you see anything wrong or things that can be improved. Also, I have absolutely no idea who my audience is for this post, so I apologise in advance if the level of verbosity isn’t quite for you. Cleaning Up The Mess: How To Keep Your Coding Workflow Organized. Oops, we used the word “organized” in the title. Time to switch off — is probably what many would think.
Being organized is a somewhat dull, though important, subject. Perhaps it would help to give it a bit of context. Bootstrap Hover Image Gallery. Психотипы Бартла и балансировка аудитории / Блог компании Mail.Ru Group / Хабрахабр. Несколько десятилетий назад профессор Университета Эссекса Ричард Алан Бартл придумал модель сегментации игроков по психологическим типам. Сегодня её используют разработчики игр во всем мире, в том числе и в Mail.Ru Group. Например, психотипы Бартла применяются в социальных сетях для оптимизации каталога игр под каждого пользователя. Так что же придумал этот замечательный человек? HTML5 Playground. Небольшое хранилище для небольших файлов / Блог компании Webnames.ru / Хабрахабр - Vimperator. Во время разработки одного проекта возникла необходимость хранить множество файлов (более 4 млн. штук).
CodeIgniter / EllisLab - Vimperator. A Brief History. Vimperator. «Резиновая вёрстка»: используем отрицательные поля - Вёрстка - Webmascon. Я недавно столкнулся с задачей, в которой надо было создать двухколоночный макет страницы с "шапкой" и "подвалом", причём в коде страницы контент должен был быть расположен перед блоком боковой колонки. Я решил воспользоваться возможностью продемонстрировать малоизвестный приём CSS-вёрстки: отрицательные поля (negative margins).
Отрицательные поля позволяют нам сместить область контента за границы окна браузера, освободив место для боковой колонки. CSS3: свойство Box-Sizing / Хабрахабр - Vimperator. 11 августа 2012 в 23:35. Thumbr script - Raymii.org - Vimperator. Use Nginx As Reverse Proxy Server - Vimperator. Nginx is an open source Web server and a reverse proxy server. You can use nginx for a load balancing and/or as a proxy solution to run services from inside those machines through your host's single public IP address such as 202.54.1.1.
PEAR DB Basics (Programming PHP) - e-Reading Library - Vimperator. PHP - Getting notice Undefined index - FAQ's - Extensions - DMXzone.COM - Vimperator. Search Forms and Results. Web Database Applications with PHP & MySQL - e-Reading Library - Vimperator. Юникс и другие » Blog Archive » Как в действительно выглядит оценка времени исполнения задачи или почему программисты не умеют прогнозировать сроки - Vimperator. ROBOT…OR NOT? - Vimperator. Yahoo! Smush.it™ - Vimperator. Data URL Maker, Data URL CSS Optimizer and the Data URL Toolkit - Vimperator. Spritebaker - Ridiculously easy Base64 encoding for Designers - Vimperator.
Форум на CrossPlatform.RU (Работает на Invision Power Board) - Vimperator. Code Beautifier: CSS Formatter and Optimiser - Vimperator. CSS. Google Browser Size. When can I use... Support tables for HTML5, CSS3, etc - Vimperator. Box-model.gif (GIF Image, 536 × 289 pixels) - Vimperator. Tsung Documentation and Release Notes - ProcessOne - Vimperator. Load Test : Performance Testing : Load Testing Tool - Vimperator. Справочник по PHP : Управляющие функции : Управление выводом : Функции управления выводом — Справочник Web-языков - Vimperator.
Поток документа - Vimperator. 9 of the Best Free Linux Groupware Software - Linux Links - The Linux Portal Site - Vimperator. 9 of the Best Free Linux Project Management Software - Linux Links - The Linux Portal Site - Vimperator. 6 of the Best Free Linux Documentation Generators - Linux Links - The Linux Portal Site - Vimperator. 9 of the Best Free Linux Integrated Development Environments - Linux Links - The Linux Portal Site - Vimperator. 7 Best Free Linux Time Tracking Software - Linux Links - The Linux Portal Site - Vimperator. 10 Best Free Linux Issue Tracking Systems - Linux Links - The Linux Portal Site - Vimperator. 10 Best Free Web Application Frameworks - Linux Links - The Linux Portal Site - Vimperator. Вещи, о которых следует помнить, программируя на Python / Хабрахабр - Vimperator. Засеки 25 минут! / Хабрахабр - Vimperator.
50 цитат о программировании всех времён / Хабрахабр - Vimperator. Вышел Zabbix 2.0 / Хабрахабр - Vimperator. Недуги проект-дезориентированного ПО / Хабрахабр - Vimperator. jClever — умный jNice с плюшками. Стилизация HTML-форм / Хабрахабр - Vimperator.