

Photoshop backgrounds at PSD Graphics. 30+ Handy Blank Templates for Designers. Sometimes you have a nice concept for a design in your mind, but you don’t know where to start; or sometimes you are just not aware of the right size for the design to implement.

That’s where templates come handy. I have collected some very useful templates with proper guidelines, sizes and resolutions for design projects like business cards, letterheads, vinyl designs, brochures etc. I believe that these will prove to be a great time-saver for many of you guys. Most of these are in PSD or AI format, and are easily editable. Hope you find them useful.
Free PSD Twitter Background Template Chad Engle has made this PSD template for twitter backgrounds containing guides that match up with different resolutions. 350 dpi Business Card Template 10-Layer PSD Business Card template with page, bleed and margin marks. Template for Business Card A PSD template for Business Card 85 x 54 mm (A4 Size). Stationery & Business Card Template 8.5” x 14” Brochure Template A mock-up design for a brochure Basic P. 35 Beautiful and Effective E-Commerce Websites - Smashing Magazi. Advertisement Despite any financial recession and economic stress, online purchasing continues to grow.

Expansion of the market and evolving technology that simplifies our daily lives help to set the pace of e-commerce design. Customers want the shopping process to be quick and easy, and merchants want to increase sales by making their stores attractive and popular. Thus, e-commerce design tends to combine a look and usability that is at once unique and eye-catching. In this post, we showcase 35 attractive online store designs. One of the trends we observed from this collection is a minimalist design style. Showcase of Beautiful Online Store Designs Blik1Blik manufactures whimsical removable graphics to spice up the walls of your home. Fred Perry2Fred Perry’s e-commerce store has a contemporary and elegant look, conveying key features of the brand very well. Nectar3The website for clothing and accessories boutique Nectar was designed by Sunrise Design studio4.
Ork Posters! Hokey Croquis36. Don’t Forget The Small Stuff This Year - Smashing Magazine. Advertisement Whether a designer, developer, blogger, or freelancer, you surely have a to-do list on which certain items slowly inch their way down.

These forgotten items add up fast! Think of all the items that you’ve discarded from your to-do list to save time. Even more frightening, what items might you have overlooked to meet a deadline? What have you left on the proverbial cutting-room floor yet again? What better time than the new year, or new decade for that matter, to tackle your neglected checklist? Update The Copyright Date That’s right, it’s time to update the copyright year on your websites from <old date> – 2009 to <old date> – 2010. Here are just a few of the places you might need to change the copyright date: Website (all pages);Watermark (if you use the year);Footer (such as on your blog);Templates (blog, wireframing, frameworks, email templates, etc.)
Résumé Refresh Double-Check Everything This is a good time to make sure your listing of work experience is current. Get Paid. All About Floats. What is "Float"?

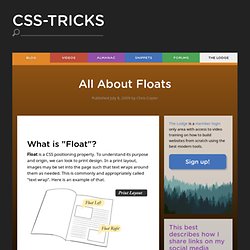
Float is a CSS positioning property. To understand its purpose and origin, we can look to print design. In a print layout, images may be set into the page such that text wraps around them as needed. This is commonly and appropriately called "text wrap". Here is an example of that. In page layout programs, the boxes that hold the text can be told to honor the text wrap, or to ignore it. In web design, page elements with the CSS float property applied to them are just like the images in the print layout where the text flows around them. Setting the float on an element with CSS happens like this: There are four valid values for the float property.
What are floats used for? Aside from the simple example of wrapping text around images, floats can be used to create entire web layouts. Floats are also helpful for layout in smaller instances. This same layout could be accomplished using relative positioning on container and absolute positioning on the avatar as well. Alternatives.