

WebRTC. Un article de Wikipédia, l'encyclopédie libre.

WebRTC (Web Real-Time Communication, littéralement communication web en temps réel) est une interface de programmation (API) JavaScript actuellement au stade de brouillon (Draft) développée au sein du W3C et de l'IETF. C'est aussi un canevas logiciel avec des implémentations précoces dans différents navigateurs web pour permettre une communication en temps réel. Le but du WebRTC est de lier des applications comme la voix sur IP, le partage de fichiers en pair à pair en s'affranchissant des plugins propriétaires jusqu'alors nécessaires. La technologie WebRTC étant récente, son intégration au sein des différents navigateurs internet est encore inégale. Real-time Communications in Chrome. Since we open sourced WebRTC this past summer, we’ve been working hard with browser vendors to integrate WebRTC technology in their products.

Today, we reached an important milestone: WebRTC is now integrated in the Chrome browser available on the dev channel. Building industry-leading voice and video capabilities into the browser makes it easier for web developers to incorporate real time communications in their apps. Instead of relying on custom, OS specific, proprietary plug-ins, they can now easily build and maintain their apps using a few simple JavaScript APIs and have the browser do the heavy lifting. Even though WebRTC is still evolving, we are receiving feedback from the standards process in W3C and IETF and there are already plenty of apps in development. For example, companies like Polycom, Vonage, Vehix.com, Firespotter, Siemens, Nimbuzz and PCCW are currently actively developing browser based solutions using WebRTC. Chrome 23 : Google veut booster la vidéo sur le Web.
La nouvelle version du navigateur de Google prend en charge de nouvelles API et balises HTML5 facilitant la création de vidéos enrichies.

Chrome 23 est disponible pour la version finale de Windows 8. Aux côtés de l'implémentation du protocole de navigation privée Do Not Track (également implémenté par IE, Firefox, Safari et Opera), Chrome 23 introduit un grand nombre de nouveautés qui se révéleront très utiles pour le développement d'applications Internet riches. Avec cette nouvelle version, Google prend d'abord en charge l'accélération graphique (GPU) pour gérer les vidéos.
Google entrevoit l'avenir du WebRTC dans le codec VP8. L’épopée du WebRTC aborde un tournant.

Destinée à favoriser le support en temps réel de la voix et de la vidéo au sein des navigateurs, la technologie prometteuse de Google a un nouvel allié : le codec open source VP8. La firme de Mountain View, qui en a repris l’exploitation en 2010 avec le rachat de la société On2, souhaite en faire l’un des piliers du standard HTML5, aux dépens d’un H.264 encore très largement répandu et privilégié des éditeurs. WebRTC makes Social API even more social. WebRTC is a powerful new tool that enables web app developers to include real-time video calling and data sharing capabilities in their products.

While many of us are excited about WebRTC because it will enable several cool gaming applications and improve the performance and availability of video conferencing apps, WebRTC is proving to be a great tool for social apps. Sometimes when you’re chatting with a friend, you just want to click on their name and see and talk with them in real-time. Imagine being able to do that without any glitches or hassles, and then while talking with them, easily share almost anything on your computer or device: vacation photos, memorable videos – or even just a link to a news story you thought they might be interested in – simply by dragging the item into your video chat window. This has become a reality. Firefox 18 : la bêta plus rapide et plus sécurisée. Entré en phase bêta, le navigateur Web Mozilla Firefox 18 conjugue vélocité et sécurité dans l’expérience de surf.

Sur Windows, OS X, Linux et Android, il intègre le nouveau compilateur just-in-time IonMonkey, jusqu’à 25% plus rapide que son prédécesseur, d’où une nette amélioration des performances du moteur JavaScript. Silicon.fr note toutefois que cette avancée ne permet pas à Firefox de détrôner Google Chrome sur ce terrain. How WebRTC will upend the mobile world.
A new technology, WebRTC, also known as RTCWEB (Real Time Communication on the Web), is poised to send a virtual tsunami through the mobile communications industry, likely changing the landscape for a good long time.

The idea is to put some of the voice and video services technology right inside the browser or device itself. That way, when a developer wants to enable voice or video calling, they can use the code that is already there. The only way to do that on a mobile device today is with a stand alone app, which is not easy. And I should know. As a serial Voice-over-IP entrepreneur and the cofounder of Hookflash, I’ve worked with teams that have built plenty of voice and video apps from scratch.
In the wake of this proposed standard, many traditional VoIP service providers will wither and die. When it comes to mobile, Google and Apple own it. Red5 and Recording HTML5 Video. April 17, 2012 by Graham Floyd There are still some things you can’t do without Flash.

Until the browser vendors decide on an implementation (Chrome has already implemented WebRTC, so there is hope) there is no universal way to access a user’s web cam from the browser. Today, Flash is still the best solution. If you need to save the stream from a web cam to your server, you can either purchase Flash Media Server or for the frugal-minded (like us) you can use Red5, an open-source alternative. Red5 has proven to work well for our needs, but with one caveat: it only supports saving streams in Flash Video format.
We use FFmpeg to convert the video output from Red5 to H264 and WebM. Here are the flags we use for H264: Hello Firefox, this is Chrome calling! For the first time, Chrome and Firefox can “talk” to each other via WebRTC.

WebRTC is a new set of technologies that brings clear crisp voice, sharp high-definition (HD) video and low-delay communication to the web browser. From the very beginning, this joint WebRTC effort was embraced by the open web community, including engineers from the Chrome and Firefox teams. The common goal was to help developers offer rich, secure communications, integrated directly into their web applications. To try this yourself, you’ll need desktop Chrome 25 Beta and Firefox Nightly for Desktop.
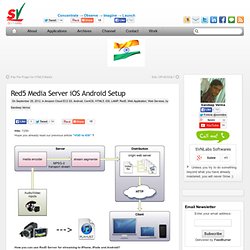
In Firefox, you'll need to go to about:config and set the media.peerconnection.enabled pref to "true”. For developers looking to include this functionality in their own apps, there are a few places you can go to get more information. Hello Chrome, it’s Firefox calling! WebRTC MWC Phone Demo. Red5 Media Server iOS Android Setup. Hits: 7250 Hope you already read our previous article “VOD to iOS” ?

How you can use Red5 Server for streaming to iPhone, iPads and Android? S V N Labs Softwares implements an iOS/Android add-on setup for Red5 Server to stream both Flash, iOS and Android devices. This add-on also supports setup of JW Player, Flowplayer and HTML5 embed player using Red5 live and on-demand streams. We are expert in setting up Red5 applications and developing custom apps and plug-ins for Red5 and other media servers including Wowza, Flash Media Server, Union etc. Android-rtmp-client - android java rtmp client lib. This is a rtmp client lib ported from red5 and can be used in both android and other java platform. Compared to red5, this lib has a minimal lib dependency. 这是一个从red5移植来的rtmp客户端java库,可以在android和其他java平台使用。 Android-recorder - android rtmp network recorder. Red5 and Recording HTML5 Video. WebRTC. Google entrevoit l'avenir du WebRTC dans le codec VP8.
WebRTC makes Social API even more social. How WebRTC will upend the mobile world. Capturing Audio & Video in HTML5. Many browsers now have the ability to access video and audio input from the user. However, depending on the browser it might be a full dynamic and inline experience, or it could be delegated to another app on the user's device. On top of that, not every device even has a camera.
So how can you create an experience that uses a user generated image that works well everywhere? Start simple and progressively If you want to progressively enhance your experience, you need to start with something that works everywhere. Ask for a URL This is the best supported but least satisfying option. Though, if you want to manipulate the image in any way, things are a bit more complicated. File input You can also use a simple file input element, including an accept filter that indicates you only want image files.
This method works on all platforms. Android 3.0 Honeycomb is first to implement the Device API. I fired up the newly released Android 3.0 SDK to run some tests and found they’ve implemented part of the long-awaited Device API (aka the Media Capture API). From your browser you can now upload pictures and videos from the camera as well as sounds from the microphone. The returned data should be available to manipulate via the File API (although I haven’t yet tested this). WebRTC: News, Stats, and Audio Processing Internals (Kranky Geek WebRTC 2016) Real-time Communications in Chrome. WebRTC Troubleshooter.