

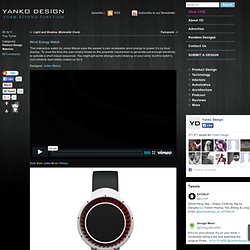
IDKUL - Interaction designer Kristian Ulrich Larsen. DK student impresses the world with mobile phone design - cccc's posterous. What is being creative? Tom's Style - Design et technologie. Julien Moïse. EOLE - Wrist Watch by Julien Moise. Wind Energy Watch This interactive watch by Julien Moise uses the wearer’s own renewable wind energy to power it’s icy blue display.

To read the time the user simply blows on the propeller mechanism to generate just enough electricity to activate a short visual sequence. You might get some strange looks blowing on your wrist, but this watch’s cool minimal style totally makes up for it. Designer: Julien Moise Eole from JulienM on Vimeo. Un souffle d’heure sur une montre à turbine. On connait les montres qui tirent leur énergie du mouvement Kinetic mais voici une montre qui fonctionne sur un principe beaucoup plus original.

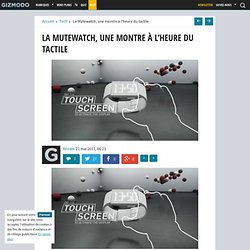
[vimeo] Il s’agit d’une montre conçue par Julien Moïse. Elle dispose d’une turbine disposée autour de la montre (en rouge sur la montre). Afin de savoir l’heure, il faut souffler dessus, ce qui génère suffisamment d’énergie pour que l’heure s’affiche sur son écran digital. La montre dispose malgré tout d’une batterie pour « conserver » l’heure. [yankodesign] La Mutewatch, une montre à l’heure du tactile. Le tactile est une interface désormais naturelle.

Mais elle ne s'applique qu'à certains produits : principalement les smartphones et les tablettes. Que diriez-vous d'avoir une montre avec un écran multitouch? La Mutewatch est une montre tactile (écran capacitif) dont l'affichage se fait par LED ; il suffit de toucher l'écran pour que l'heure apparaisse. 'Mute' car son alarme ne sonne pas mais vibre à votre poignet (vous pouvez choisir la durée des vibrations).
Pour le reste, vous faites défiler les différentes fonctions (heure, alarme et chronographe) en faisant glisser un doigt. Il faudra la recharger durant deux heures via l'USB toutes les une à deux semaines. La société suédoise précise qu'elle sera commercialisée en juillet au prix de 199€. [mutewatch] Pure White - Mutewatch. Principles for Successful Button Design. There are a thousand ways to design and create buttons today and you only need to spend a small amount of time looking through work on dribbble to get a sense of them.

A great deal of these examples are exactly the same, but occasionally there are the odd few that feel like they've had a little more care and attention in their making. Republished Tutorial Every few weeks, we revisit some of our reader's favorite posts from throughout the history of the site. This tutorial was first published in February of 2012. Taking advantage of wonderful new CSS3 properties we can create some amazingly elegant and stylish buttons styles without so much as the whiff of an image and have perfectly adequate fall back styles for older browsers. It's all too easy to simply reach for a pre-designed 'UI Elements PSD' that some generous soul has shared for free (and no doubt contains Apple inspired buttons).
Here are ten quick and simple things that I always think about when designing buttons. 1. Les détails créent l'expérience utilisateur : 15 exemples en image. L’expérience utilisateur en ligne est une savante équation, une équation composée de nombreuses variables comme le design, les interactions, le temps de chargement, la navigation, le discours client, la haute disponibilité, la qualité de service, etc.

Cette équation « expérience utilisateur »se doit de trouver son équilibre entre le ressenti de l’utilisateur et l’efficacité du site à atteindre son objectif premier. J’aurais l’occasion de revenir plus en détails sur cette définition mais je voulais partager avec vous quelques exemples de petits (de tout petits) détails mis en place sur certains sites web ou applications et qui contribuent à créer une véritable expérience utilisateur. Vous ne les avez peut-être jamais remarqués, ou n’y avez jamais fait attention mais pourtant c’est souvent grâce à ces petits détails que vous avez eu l’impression que le site en question était fun, cool, intuitif ou encore efficace. Petite sélection. #1 – Le logo de CNN change Le logo de CNN change. Ergonomie.