

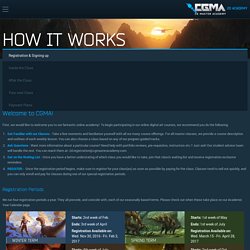
SmArt School: A Smarter Art School - HOME FALL 2016. Registration & Signing up - CGMA 2D Academy. First, we would like to welcome you to our fantastic online academy!

To begin participating in our online digital art courses, we recommend you do the following: Get Familiar with our Classes - Take a few moments and familiarize yourself with all our many course offerings. For all master classes, we provide a course description and outlines of each weekly lesson. You can also choose a class based on any of our program guided tracks. Ask Questions - Want more information about a particular course? Registration Periods We run four registration periods a year.
Starts: 2nd week of Feb. Ends: 3rd week of April Registration Available on: Wed. Starts: 1st week of May Ends: 1st week of July Registration Available on: Wed. Starts: 4th week of July Ends: 4th week of Sept. Registration Available on: Wed. Starts: 2nd week of Oct. Ends: 3rd week of Dec. Registration Available on: Mon. Signing up and Paying for your class PayPal is our exclusive merchant service provider. Finalizing Account Details. Schoolism. Gesture Drawing with Alex Woo The top artists at the top studio never stop learning.

But have you ever wondered who teaches them? Award-winning story artist, Alex Woo, does. In this incredible, eye-opening course, Alex will break down the fundamentals of gesture drawing into 7 foundational topics. You will learn the importance of distilling gestures into lines of action and simple shapes, creating strong silhouettes, effectively using space, extrapolating ideas from a pose rather than just anatomy, and finally, finding stories in your gesture drawing. "Gesture Drawing with Alex Woo" consists of 8 lectures presented over 12 weeks. Lesson Plan Watch Preview Lesson 1 - Line of Action The line of action is the foundation upon which you will build the rest of your drawing. Lesson 2 - Shape Shape will help you determine the overall feel and dynamics of your drawing.
Drawing Vector Graphics. Overview Transcript View Offline Exercise Files Updated Released Join illustrative designer Von Glitschka as he deconstructs the creative process to teach you how to develop and create precise vector graphics.

Welcome. About this video Learn how to create detailed isometric views of buildings, vehicles, and even people, with Adobe Illustrator.

Overview Transcript View Offline Exercise Files Released Isometric illustrations offer a unique view, perfect for technical illustrations, city scenes, and retro-inspired design. What they lack in perspective, they make up for in clarity, and have been used to diagram complex information for centuries. Become a Digital Illustrator - Learning Path. Welcome. About this video.

Welcome. Photo Compositing with Victoria Siemer. Illustration with Maria Gronlund - Live from Adobe MAX 2016. Design icons with Michael Flarup - Live from Adobe MAX 2016. How to become a designer without going to design school. I got my job as a designer without going to design school.

I had hacked together my own design education in 6 months while working a full-time job. I didn’t think I was ready but started applying for jobs anyway – and got a job at a great startup, Exec. To be clear, I’m nowhere near as good as those design prodigies that come out of a 4-year education at an elite school like RISD. But I’m definitely good enough to do my job well. Creativelive. Creativelive. 53 design terms and tips to help marketers level-up. When I first started out in marketing, I didn’t quite predict that I’d be a part-time designer, too.

Now, in 2016, visual content is more than 40X more likely to get shared on social media than other types of content and it’s become obvious and even necessary for all of us marketers to have at least some basic knowledge of key design terms. All Killer, No Filler This one’s different, trust us. Our new event for New York is focused on quality, not quantity. Thankfully, we live in a wonderful world where anyone can make the jump from novice to intermediate and create well-designed images for social media. The Design School's Ultimate Guide to Designing With Backgrounds [With Ready-to-Use Templates] – Design School. Design is a plan for arranging elements in such a way as to accomplish a particular purpose. – Charles Eames In order to arrange your design, you need a place to start.
![The Design School's Ultimate Guide to Designing With Backgrounds [With Ready-to-Use Templates] – Design School](http://cdn.pearltrees.com/s/pic/th/designing-backgrounds-137018438)
Backgrounds are the foundation of your graphics — it helps pave the path to forming a successful composition. Textures and colors help create depth and contrast, allowing your graphics to stand out and get noticed. Well composed images can help create space for you to overlay text, while visually communicating your message at the same time. Using a background can help give your designs more context and provide a visual element to help support your content. Bonus: We’ve designed most of the images in this article as templates for you to personalize! The background you choose can change your design dramatically and make your graphics feel more complete. In this post we’ll show you how to form aesthetically pleasing backgrounds using various graphic techniques like textures, flat color, gradients, and image treatments.
Texture. Poppie Pack, Author at Design School. 50 Totally Free Lessons in Graphic Design Theory. 1,200+ courses and ebooks Design, code, video editing, business, and much more.