

Fundamental UI Design, a new free e-course by InVision. Principles of UX Design, a new free e-course by InVision. Build Responsive Real World Websites with HTML5 and CSS3. Description *** The #1 HTML5 and CSS3 course in the official Udemy rankings!

*** E-Books. Smashing Conference Barcelona 2016, Oct. 25th to 26th. Hacking the Button in Sketch – Design + Sketch – Medium. But then it hit me!

What if we can trick Sketch? What if we rotate the “Label” group -180°, what will happen then? Now the behaviour is what I was looking for, the only thing we need to do is flip the text -180°, right? Bonus tips In case the icon ends up upside down, you can rotate it -180°, same as the text..Replace the icon with a Symbol with fixed proportions. Profit Caution If you’re working with Zeplin, you might encounter issues with guides. I don’t know how the new updates of Sketch will affect this hack. The Rise of Minimalism in App Design – Prototyping: From UX to Front End. 200+ iPhone 6 mockup design Templates (PSD, Ai, Sketch) An early collection of 200+ iPhone 6 mockup design Templates.

Apple has released two iPhone models few days back, the 4.7 inch new iPhone 6 and the 5.5-inch iPhone 6 Plus, the best iPhone ever. The iPhone 6 looks more like the iPad both have same rounded corners and curved glass. I phone6 have a resolution of 1334 by 750 with 326pixel per inch. In other hand Iphone6plus have a resolution of 1920 by1080 with 401 pixels per inch. Pattern-wise, this is a super cool phone and I have to say the era of iPhone 6 starts here. UI designers will be excessively engaged to get the new iPhone 6 mockup designs and set their work on it. See also : 500+ Free Mockup Templates PSD Designs This is one of the earliest collections of free iPhone 6 mockup templates so we will definitely update this place regularly.
Tips, Resources and Patterns for Responsive Web Design. Best psd freebies. Brands of the World™ Free goodies for designers. Freebiesbug. FreebiesXpress - Free Web & Design Resources. GraphicBurger. Graphic Design Junction. Graphic Mania. Icon Deposit. Pixeden. Smashing Magazine. YouWorkForThem.
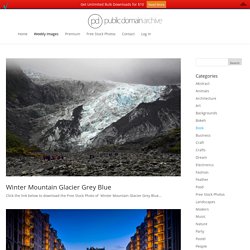
BOSS FIGHT. Gratisography. Jay mantri. IM Creator. Magdeleine. Public Domain Images. Winter Mountain Glacier Grey Blue by Publicdomainarchive | Jan 7, 2017 | Free Stock Photos Click the link below to download the Free Stock Photo of Winter Mountain Glacier Grey Blue...

Hamburg Germany Canal Night Time Romantic Sunset Click the link below to download the Free Stock Photo of Hamburg Germany Water Canal Night Time Romantic Sunset... Picjumbo — totally free photos for your commercial & personal works. Startup Stock Photos. Unsplash. Professional Corporate Headshots in Hong Kong. Make Perfect Selection for Human Object by Utilising Channel Mask Technique in Photoshop.
Our mcse 2008 guide features an Adobe Photoshop CS tutorial.

You can use mcp Photoshop tutorial to enhance your Adobe Photoshop skills and pass cisco certification exam. How to Deform Objects Using Envelope Distort with Warp in Adobe Illustrator. Welcome to VectorCove.com!

If you find this site useful, you might want to subscribe to our free newsletter for updates on our new Vector Tutorials and Articles. In today’s tutorial we’ll talk about all the methods of deformation of objects with the help of the Envelope Distort feature. Hopefully, this tutorial will broaden your options and will save you plenty of time in the future. Calgary Web Design, iPhone & Mobile App Development by Mediumrare. We’ve had a couple of people ask us how to create some realistic shadows in photoshop, so I decided to write a quick little tutorial.

For this example, we’re just going to be creating a shadow on a basic rectangle that gives the impression that a corner is being lifted up from the background. Quick note : I’m not going to be giving exact settings, as the best way to learn how to do this stuff is to experiment. 1. Flat Long Shadows: Step-by-step Tutorial, Resources and Examples. Within the flat design trend on the rise at the moment, especially in this world of the web, one thing that stands out is the use of long flat shadows, particularly for small UI elements and icons.

Search Bar - Adobe Illustrator. Welcome to VectorCove.com!

If you find this site useful, you might want to subscribe to our free newsletter for updates on our new Vector Tutorials and Articles. In the following Illustrator tutorial you will learn how to create a simple search bar in Adobe Illustrator. Final Image As always, this is the final image that we’ll be creating: Tutorial Details. Photoshop For Beginners: 6 techniques to extract anything from its background. This is the second of a series of tutorials thought for Photoshop beginners.

I’ll explain in depth those features that can result difficult to understand for a newbi. Today I’ll show you 6 techniques you can use to extract a person/object from its background. From now on extraction won’t have secrets for you! Extraction is one of the worst enemies for those who start using Photoshop. Creating an Earthy Christmas Tree in Illustrator. As Christmas approaches, what better tutorial than to create a Christmas tree? This is perfect for holiday gift cards, ecards, wrapping, stickers, etc. It’s quite simple and not so time consuming. Using CS5 version of Illustrator, but any version of the CS may be used to create this tutorial. For the purpose of this tutorial, the artboard dimensions are set to 500px width by 500px height. Let’s first begin with the organizing. Set the main color to #1B5028 with no stoke color. *BB Special* 3 Ways: VECTOR HALFTONES from RASTER Images.
*BB Special* 3 Ways: VECTOR HALFTONES from RASTER Images If our freebies have benefited you personally or have helped you earn a profit please consider donating via paypal. Donate Now This is by far the most-emailed question I get here at BittBox. How can you make vector halftones from raster images? Well, our friends at Adobe haven’t seen the need to throw us a bone in this situation yet, but there are some brave souls out there taking on the challenge themselves, and answering the call. First things first, the image I’m using in these examples is a CC liscensed portrait by *Zara over at Flickr. How to Create a Halftone Effect in Adobe Photoshop 7: 10 Steps. Removing an Object From Its Background in Photoshop. A question came up on the Alaska Eagle trip about removing an object from its background. I was asked what was the “best” way which is a subjective question of course. What I shared was the most “powerful” way… Calculations.
The Calculations command can be used to create a new selection based on the details in an image’s channels. This technique doesn’t work on all images, but when it does, it’s a big success. © Richard Harrington LLC Open an image that has a complex subject over a background.Select the Channels panel (Windows > Channels). Transforming in Perspective in Illustrator. In this tutorial, I am going to show you how to transform an object in perspective in Illustrator. This is extremely handy when trying to make a pattern fit a certain perspective. First, we are going to create a simple circle pattern. Select your ellipse tool, holding shift to draw a circle.
Then hold shift and alt and click and drag the circle you just made to drag a copy straight across from the original. Space it about half the width of the circle from the first one. Then, hit command and the letter D to repeat this action. Then select all of the circles and hold alt and the shift key again, but this time drag straight down to create a second row. Then, with your whole pattern selected, grab your free transform tool and click and start to drag your mouse like you are resizing the pattern, and immediate hold down the command key, option and shift and depending on what direction that you drag in, your pattern will transform to that perspective.
How do you add color to a halftone image in Photoshop? Two of the most popular ways of creating a halftone from an image is to convert the image to a bitmap and apply a halftone line screen (2). The other method is to use the Color Halftone filter (4).