

CSS. Get the lowdown on the key pieces of Bootstrap's infrastructure, including our approach to better, faster, stronger web development. HTML5 doctype Bootstrap makes use of certain HTML elements and CSS properties that require the use of the HTML5 doctype. Include it at the beginning of all your projects. <! Doctype html><html lang="en"> ... Mobile first With Bootstrap 2, we added optional mobile friendly styles for key aspects of the framework. To ensure proper rendering and touch zooming, add the viewport meta tag to your <head>. You can disable zooming capabilities on mobile devices by adding user-scalable=no to the viewport meta tag. Bootstrap sets basic global display, typography, and link styles. Set background-color: #fff; on the body Use the @font-family-base, @font-size-base, and @line-height-base attributes as our typographic base Set the global link color via @link-color and apply link underlines only on :hover.
CSS Animation Trends in Web Design. The web is an ever-evolving medium propelled forward by enthusiastic developers and creators.

Animation is just a slice of web design that has risen to high acclamation in recent years. The methods and techniques for adding motion to an interface may have changed, but the end result is still a lively design with charming interactive tendencies. The following trends are a catalog of the current era in website animation. While JavaScript is a fantastic animation language, CSS has become easier and heavily supported by the design community. 15 Beautiful Text Effects Created with CSS. Beautiful text or typography will make your design look attractive.

In web design, CSS helps to give style to design including various effects in text or typography. With CSS, you can use clipping and add animation to text to spice things up a little. And to illustrate this, we have collected 15 stunning and cool text effects that are made possible with CSS (some with a little help from Javascript codes). For more things you can do with CSS, check out: Elastic stroke Animation Yoksel animates the stroke of the text with a cool color scheme. SVG Glitch Want to make effects that look like a broken analog TV? Shop Talk logo. CSS-Tricks. 960 Grid System. Try Sass. CSS Triangles. This post has been updated to include CSS triangles without markup via :before and :after pseudo-elements. I was recently redesigning my website and wanted to create tooltips.
Making that was easy but I also wanted my tooltips to feature the a triangular pointer. I'm a disaster when it comes to images and the prospect of needing to make an image for every color tooltip I wanted made me rethink my redesign. Lucky for me, MooTools Core Developer Darren Waddell shared with me a great trick: CSS triangles. Using pure CSS you can create cross-browser compatible triangles with very little code! The CSS The secret to these triangles is creating giant borders to the two perpendicular sides of the direction you'd like the triangle to point. CSS3 Menu. Free CSS Menu Maker. What's New CSS3 Menu v4.9 (March 12, 2014) * New flat skins: Neat, Refined, Facet and Jalousie * New flat icon sets: Smart-grey and Smart-orange CSS3 Menu v4.7 (January 30, 2014) * New flat skins: Posh, Boundary.

Necolas/normalize.css. CSS Transitions. Abstract CSS Transitions allows property changes in CSS values to occur smoothly over a specified duration.

Status of this document This section describes the status of this document at the time of its publication. Other documents may supersede this document. A list of current W3C publications and the latest revision of this technical report can be found in the W3C technical reports index at Publication as a Working Draft does not imply endorsement by the W3C Membership. The (archived) public mailing list www-style@w3.org (see instructions) is preferred for discussion of this specification. This document was produced by the CSS Working Group (part of the Style Activity). This document was produced by a group operating under the 5 February 2004 W3C Patent Policy. Using CSS transitions. This is an experimental technologyBecause this technology's specification has not stabilized, check the compatibility table for usage in various browsers.

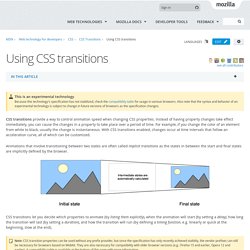
Also note that the syntax and behavior of an experimental technology is subject to change in future versions of browsers as the specification changes. CSS transitions provide a way to control animation speed when changing CSS properties. Instead of having property changes take effect immediately, you can cause the changes in a property to take place over a period of time. For example, if you change the color of an element from white to black, usually the change is instantaneous.
With CSS transitions enabled, changes occur at time intervals that follow an acceleration curve, all of which can be customized. Animations that involve transitioning between two states are often called implicit transitions as the states in between the start and final states are implicitly defined by the browser. Cascading Style Sheets. What is CSS?

Cascading Style Sheets (CSS) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to Web documents. These pages contain information on how to learn and use CSS and on available software. LESS « The Dynamic Stylesheet language. Sass - Syntactically Awesome Stylesheets.