

10 petits conseils en Responsive Design. Responsive design : définition, fonctionnement, ressources et tutoriels. Si vous vous intéressez de près ou de loin au webdesign ou à l’intégration, vous n’avez pas pu échapper au dernier terme à la mode : le “responsive web design”.

Cette avancée technologique est également une nouvelle philosophie de création de site. Voici un article pour définir ce qu’est le “responsive web design” et expliquer quels en sont les points-clés (puis plein de liens, de tutoriels et de ressources super cools aussi !). Le “responsive web design” est né suite à un besoin grandissant. De nos jours, il n’y a pas un client qui demande un site Internet sans demander une version mobile de celui-ci. Seulement en quelques années le nombre d’appareils et de résolutions servant à consulter des sites web a tout simplement explosé : ordinateurs, smartphones, tablettes, web TV, grille-pain, format portrait, paysage, etc… Entre 2005 et 2008 on a identifié pas moins de 400 résolutions d’écran différentes pour tous les appareils vendus. Définition du responsive web design La mise en page La typo.
Qu'est-ce que le Responsive Web Design ? Plus personne ne doute aujourd'hui que l'usage des smartphones est en train d'exploser.

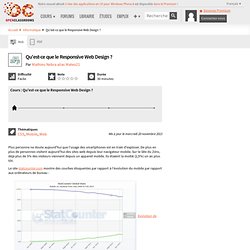
De plus en plus de personnes visitent aujourd'hui des sites web depuis leur navigateur mobile. Sur le Site du Zéro, déjà plus de 5% des visiteurs viennent depuis un appareil mobile. Ils étaient la moitié (2,5%) un an plus tôt. Le site statcounter.com montre des courbes éloquentes par rapport à l'évolution du mobile par rapport aux ordinateurs de bureau : Evolution de l'usage des ordinateurs et mobiles Vous avez un site ou vous prévoyez d'en faire un ?
De plus en plus de monde parle de responsive web design, qui semble être une solution magique à ce problème... mais qu'est-ce que c'est concrètement ? Un site dédié aux mobiles : une fausse bonne idée ? Quand on voit qu'il y a de plus en plus de personnes qui vont sur le web depuis leur mobile, le premier réflexe est en général de dire : Mais c'est simple ! Cela paraît sensé. Etes-vous sûr de vouloir créer plusieurs sites web ? Avantages et inconvénients du Responsive Web Design (RWD) Crème Graphique, création sites Web et outils communication, Poitiers. Si le RWD présente certains avantages au premier abord, la mise en place d’un projet n’est pourtant pas aussi simple et évidente qu’il n’y parait.

Il implique une restructuration de la phase de développement. Pour Marcotte, il est évident que l’on ne peut pas faire du RWD dans l’environnement de production web actuel, tel qu’on le constate généralement en agence. En effet, les phases de conception et de développement en cascade ne sont pas possibles pour un projet RWD efficace et rentable. Pour Ethan Marcotte, le RWD implique donc une restructuration de la phase de développement. Les Points forts du RWD Par rapport aux solutions actuelles, le RWD présente certains avantages au premier abord, que ce soit par rapport à un site web fixe et à un site web dédié au mobile, ou plus simplement à un site web fixe seul.
Les points forts du RWD selon l’utilisateur Penchons nous maintenant sur l’utilisateur. Les inconvénients identifiés. Responsinator.