

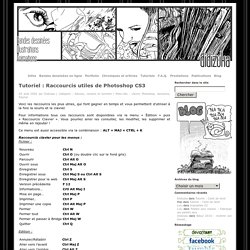
Rendering Metal - Scribbles with Jonathan. [Time lapse HD] Solélane. Morphing Tutorial by areaorion on deviantART. "Mad hatter" Process to illustration completion. ☆ Didizuka ☆ » Tutoriel : Raccourcis utiles de Photoshop CS3. Voici les raccourcis les plus utiles, qui font gagner en temps et vous permettent d’utiliser à la fois la souris et le clavier.

Pour informations tous ces raccourcis sont disponibles via le menu « Édition » puis « Raccourcis Clavier ». Vous pourrez ainsi les consulter, les modifier, les supprimer et même en rajouter ! ☆ Didizuka ☆ » Traduction anglaise des termes liés aux calques dans Photoshop. ☆ Didizuka ☆ » Traduction anglaise des outils de Photoshop. ☆ Didizuka ☆ » Traduction anglaise des Filtres de Photoshop. ☆ Didizuka ☆ » Traduction anglaise des modes de fusion de Photoshop. ☆ Didizuka ☆ » Créer un pinceau personnalisé avec Photoshop. Logiciel : Photoshop CS3, mais cela fonctionne avec quasiment toutes les versions.

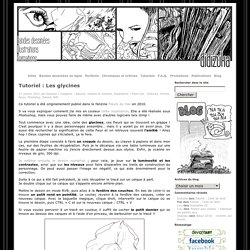
Le but est de créer une forme prédéfinie pour le pinceau (ou brush en anglais) avec Photoshop pour l’utiliser avec ce logiciel. Les pinceaux personnalisés permettent de mieux répondre aux exigences que l’on s’impose lors de la réalisation de BD, d’illustrations, retouches diverses et variées… Cette forme pourra être ensuite utilisée avec l’outil Pinceau, raccourcis P, mais aussi avec la gomme, le doigt… 1. ☆ Didizuka ☆ » Tutoriel : Les glycines. Ce tutoriel a été originellement publié dans le fanzine Fleurs du mal en 2010.

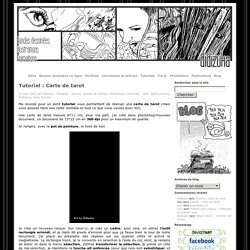
☆ Didizuka ☆ » Tutoriel : Carte de tarot. Me revoilà pour un petit tutoriel vous permettant de réaliser une carte de tarot (mais vous pouvez faire une carte normale et tout ce que vous voulez avec XD).

Une carte de tarot mesure 6*11 cm; pour ma part, j’ai créé dans photoshop/nouveau document, un document de 12*22 cm en 300 dpi pour un maximum de qualité. Je remplis, avec le pot de peinture, le fond de noir. Je crée un nouveau calque. Sur celui-ci, je crée un cadre; pour cela, on utilise l’outil rectangle arrondi, et je mets 60 pixels d’arrondi pour que ça fasse bien le tour de notre document, j’ai placé au préalable des répères sur les quatres côtés et activé le magnétisme. Le rectangle tracé, je le convertis en sélection à l’aide du clic droit, je remplis de blanc et dans le menu sélection, j’utilise transformer la sélection, je prend un côté de ma sélection, je maintiens la touche alt enfoncée (pour que cela soit symétrique) et je bouge mon cadre.
Je crée maintenant le fond de la carte. ☆ Didizuka ☆ » Tutoriel : décor asiatique. Grâce à Photoshop, on peut rapidement réaliser un décor sur lequel on pourrait mettre son personnage… celui que je vous propose est d’inspiration asiatique.

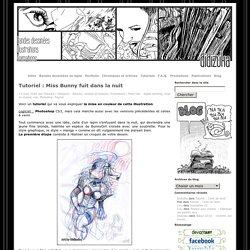
Il suffit de connaître les calques, les styles de calques, les modes de fusions et savoir faire des sélections circulaires et rectangulaires ! Logiciel : Photoshop CS3, mais cela marche aussi avec les versions précédentes et celles à venir. Les autres logiciels qui utilisent des calques conviennent aussi. ☆ Didizuka ☆ » Tutoriel : Miss Bunny fuit dans la nuit. Voici un tutoriel qui va vous expliquer la mise en couleur de cette illustration.

Logiciel : Photoshop CS3, mais cela marche aussi avec les versions précédentes et celles à venir. Tout commence avec une idée, celle d’un lapin s’enfuyant dans la nuit, qui deviendra une jeune fille blonde, habillée en espèce de BunnyGirl croisée avec une soubrette. Pour le style graphique, le style « manga » comme on dit vulgairement me plaisait bien. La première étape consiste à réaliser un croquis de votre dessin. Quand vous êtes satisfait, vous l’encrez au propre (ici, à la main) ; puis, il faut scanner le dessin en niveaux de gris, avec une résolution de 300 dpi. ☆ Didizuka ☆ » Tutoriel : Décors tramés à partir de photos. Dans de très nombreux mangas (et autres BD de la planète), on remarque que certains décors sont issus de photos plus ou moins bien inclus dans l’image.

Je vous propose dans ce très simple tutoriel une manière de transformer les photos de vos décors (ou de vos objets) en nuages de points noirs, des trames, pour une impressions plus facile et une meilleure intégration dans vos planches ! Logiciel : Photoshop CS3; ça marche aussi avec les versions précédentes et à venir, et je suppose, par « conversion » sur Gimp et autre… Prenez la photo d’un endroit qui vous plaît ou une image en 300, voir 600 dpi (=ppp), tout en faisant attention à ne pas utiliser une image non libre de droits !
Passez la en mode image/ gris… …et utilisez la fonction image/réglages/ luminosité/contraste à environ 20/60, mais je vous conseille de bien regarder si vous obtenez tous les détails; sinon, adaptez le réglage tout en prenant soin d’avoir un endroit blanc et un endroit noir. ☆ Didizuka ☆ » Créer un nuancier à partir d’une image existante sous Photoshop. Parfois, on rencontre des images qui possèdent des couleurs qui nous plaisent… voici une méthode pour en extraire un nuancier avec Photoshop.

Les nuanciers sont très pratiques lorsqu’on fait de la peinture numérique ou la conception de layout, de design pour les sites internet, des packaging, etc. C’est très simple ! Ouvrez l’image dont vous voulez un nuancier. ☆ Didizuka ☆ » Tutoriel : Réalisation de la couverture du comic book Euri. Réaliser une illustration demande un minimum de réflexion, pas uniquement de la technique.

Il faut savoir dans quel but on la fait, ce que l’on veut dire… Pour cela, réaliser des croquis, faire quelques recherches pour trouver de l’inspiration, et enfin se mettre au travail sont indispensables. Je vais vous expliquer ici le cheminement pour mettre en place la couverture du comic book Euri – Shadow of past. Cette illustration dont le but est de servir de couverture doit mettre en avant au moins l’héroïne principale, Euri, et son adversaire, le démoniaque prêtre vampire Ricardo.
Je pouvais y ajouter tous les personnages secondaires, mais cela me semblait un peu compliqué et risquait d’être trop fouillis. Tuto Photoshop les meilleurs tutoriaux photoshop parmis les tutoriaux photoshop du net Cs6, Cs5, cs4, cs3 et cs2. Tuto écrit sur Photoshop : comment allonger la durée d’une animation ?
Bonjour !

Cela faisait longtemps ! Nous vous proposons aujourd’hui un tuto écrit sur Photoshop CS4 : comment allonger la durée d’une animation ? Faites-vous plaisir ! 1. 16 Bits Vallent Mieux Que 8. Miles! , le 21 Jan 2008, 17:22, dit : -la première raison est que le Jpeg est, dès le premier enregistrement, destructif. A la qualité maximale, bien difficile de faire la différence, à l'écran, entre un tiff et un Jpeg. 8 ou 16 bits? Les formats de fichiers d'images. Créer des brushes style "pinceau petit-gris" sur Photoshop - Le carnet de Phanat. Samedi 6 juin 6 06 /06 /Juin 22:17 Avec Photoshop, il est possible de créer des "brush" (ou brosses) avec des images mais on peut aussi en faire avec celles d'origine. Et il n'y a besoin que de quelques clics !
Je vais me baser sur Photoshop CS3, mais vous pourrez le faire sur CS4 (par contre, je ne sais pas si c'est possible avec les anciennes versions de Photoshop). J'ajouterai aussi que les effets de pleins et de déliés ne marchent évidemment qu'avec les tablettes graphiques. La création des brushes se passe dans la fenêtre "Formes". Une fois le bouton cliqué, la fenêtre "Formes" s'ouvre ainsi. Cependant, suivant votre espace de travail, il se peut que le bouton ne s'affiche pas. Vu que nous allons expérimenter un peu, je vous conseille de glisser le bouton vers la seconde palette comme l'image le montre pour un meilleur confort d'utilisation. Créer un effet de goutte qui tombe dans de l'eau : Tutorial Photoshop. Introduction. Aligner des calques de texte.
Cette astuce va nous montrer comment aligner facilement vos calques. Créer un nouveau document puis tapez votre texte.!!! ATTENTION !!! Tutorial de colorisation avec photoshop. Guide du Digital Painting #9 : Régler son pinceau Photoshop / brush de A à Z. Les connaissances sur les fondamentaux en art et en digital painting sont importants, mais l’aspect technique aussi. Car si on n’arrive pas à paramétrer son pinceau, il est impossible de bien peindre ! Cet article fait partie d’un guide divisé en plusieurs articles dont le sommaire se trouve ici : Tutoriaux Photoshop Les styles de calque Chez Sweety. Les styles de calque. Speed Painting : Peindre un environnement subaquatique en 1h ! Graphaddict [Johann Goutard] a préparé pour vous un tutoriel très simple, permettant en quelques étapes de comprendre la mécanique de la profondeur en réalisant ce visuel subaquatique. Bonjour tout le monde ! Le speed painting est un exercice simple et à la fois très complexe qui demande beaucoup de pratique et un sens accru de l’observation.
L’outil Pièce (J) Tuto - Outil pièce et Outil correcteur - photoshop 7. Un blog d'aide sur Photoshop CS5. Enlever trame. Digital painting tutorial by Asahi for Living Tuts part 1/3. Create cool neon effects. Base - illustration by Evan lee. Making of "My Prince" Create a Detailed Ornate Heraldic Design in Photoshop. Follow this step by step design process of my latest photo manipulation piece of a detailed ornate heraldic style emblem. The design features a range of flowing ornamental elements that surround a mean looking steer skull. We’ll use various photo manipulation techniques along with some useful Photoshop tips to create a realistic and impactful design.
Adobe Photoshop Tutorials from Beginner to Advanced. Tutoriel photoshop CC - Tuto Photoshop CC, tutoriels Photoshop CS6, CS5, CS4, CS. Adobe Photoshop Tutorials - Rainbows, Glows and Light Effects. Advertisement Lighting effects in Adobe Photoshop are used to add flare and polish to images. They communicate feelings of creativity, technology, magic, and fantasy. Brilliant Photoshop Movie Poster Tutorials. Practical Photoshop Magazine. Photoshop Tutorials.