

How To Learn Photoshop In 24 Hrs » Design Reviver. Quite a bold statement, Learn Photoshop in 24 hours.

Its simple and you can. Stepping into Photoshop at first can be quite daunting, were do you start? With these 20 tutorials we have given you some direction, you will start of with some very basic techniques and build towards the more advanced. By the end of it you will be an expert. Tutorial 1:Combining Two Photos for New Effect – Basic Tutorial running time : 10 minutes. We’ll start with something basic. Tutorial 2:Grass Texture – Basic Tutorial running time : 15 minutes. In this tutorial, you will learn how to create a nice-looking grass texture. Tutorial 3:Underwater Effect – Basic In this tutorial, you will learn how to create an underwater scene from scratch, using Gradients, Transform and Filters. Tutorial 4:2d Mirror Effect – Basic In this tutorial you will learn how to Duplicate, Flip Horizontally/Vertically, Feathering and Blending. ColorPicker.com : Quick Online Color Picker Tool.
iStock Photo: Royalty Free Stock Photography, Vector Art Images, Music & Video Stock Footage. Ultimate CSS Gradient Generator - ColorZilla.com. The Whys And The Hows Of Textures In Web Design. Advertisement Texture is becoming integral to design.

It’s gone beyond being a trend — it’s now a simple and effective way to add depth to a website. Wielding the power of texture is a great responsibility. It increases the effectiveness of websites and is a quality tool in the arsenal of designers. It can guide the user’s eye and emphasize the importance of key elements. However, texture has long been synonymous with “dirty” or “grungy” design. Textures vs. Before we get into textures in depth, let’s distinguish between patterns and textures. Free textures for your next web project. Nothing like a field of beautiful flowers. Download Download These lovely water-colorful dots will make your designs pop.
Download. 10 Great Google Font Combinations You Can Copy. The average man considers which flavor of Doritos will taste good with his Heineken.

The sophisticated man considers which cheese will pair well with his choice of wine. The designer of course considers which two fonts will look great on the same page. Today we’re going to use the Google Font API as a playground for mixing fonts and finding ideal pairings. You’ll be able to skim through and instantly grab out selections that you think are appropriate for your projects. The best part? Quick Tip: Remove a Person From a Photo With Photoshop CS5’s Content Aware Feature. With the launch of the new Adobe Suite of programs comes the long awaited Adobe Photoshop CS5. Packed with new features to speed up your workflow it truly is the most advanced edition of Photoshop to date. One of the new features we will be looking at today is called Content Aware.
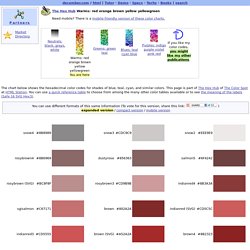
This feature allows you to quickly fill in a selection with surrounding content making it look like a part of the original image. In this case we will choose to remove a person from a photo, this can be done in less than five minutes. Color Picker. Warm Hex Color Codes: Hexadecimal codes for named colors used in HTML page features. The Hex Hub Warms: red orange brown yellow yellowgreen Need mobile?

There is a mobile-friendly version of these color charts. Warms: red orange brown yellow yellowgreenYou are here The chart below shows the hexadecimal color codes for shades of blue, teal, cyan, and similar colors. Color Palette Generator. Pro Color Palette Software from COLOURlovers. Color palette creator v1.6.1. This tool was inspired directly by the excellent Creating Color Palettes article by Andy Clarke.

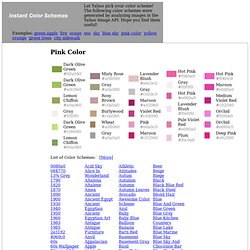
It will create 10 shades of the base color, located top-left, at varying degrees of opacity. The top row emulates opacity over a white background, the bottom over black (or colors of your choosing as of v1.4). The opacity values are 100% opaque, 75%, 50%, 25% and 10% on the top row. The bottom row begins at 85% rather than 100% and continues on as the first. How to use it: Type a valid six character hexidecimal value in the text box above and hit the "ok" button. Pink Color - Instant Color Schemes. List of Color Schemes: [More] View more schemes Most Popular: How are the colors chosen?

We take 5 related images from Yahoo Image Search and then show the most prominent 6 colors from each image. Hex Color Code Generator - An Awesome, Free Tool. Hex Color Scheme Generator. Check My Colours - Analyse the color contrast of your web pages. Color Schemer. Kuler. Contrast-A: Find Accessible Color Combinations.
Color Wizard - Color Scheme Generator - Colors on the Web. Color Scheme Designer 3. 50 Best Free Tools To Create Perfect Color Combinations. A good color combination has the tendency to communicate with the users and let them perceive the design in the correct way.

That is the basic reason why you need to pick the right color for your design. So, here we are bringing 50 varieties of useful and valuable color tools that would help you choosing the right color palettes for your designs. You are welcome to share more color tools and resources which our readers/viewers may like. Do you want to be the first one to know the latest happenings at SmashingApps.com just subscribe to our rss feed and you can follow us on twitter and do not forget to become our fan on facebook as well.