

Da Button Factory - Create pretty buttons online, quickly! The Free Web Stuff : Button Generator, Free Web Buttons. Free Online Picture Resizer - Crop and Resize photos, images, or pictures online for FREE! .:Visual-Case.it. Customizing Google Maps. Timeline Tutorial: Writing Your Timeline's Web Page Body. Part Three: Writing Your Web Page Body When writing the header to your web page, you've told your page where to find the Exhibit scripts and spreadsheet feed that it needs to produce your timeline.

Now you need to build the actual timeline structure within your web page to display your data. 1. Add the Timeline "View" The first thing that you will do is create what Exhibit calls a timeline "view. " The value of ex:start—and by "value," I mean what follows ex:start in quotation marks—tells your timeline to find each event's starting date in the column named "start. " Adding these fives lines of code is all that is required to build your timeline. You can click here to see a live example of how your timeline would look at this stage if you were to stop here and put it online. 2. If you were to click on one of your events on the timeline at this point, you would find that what it generates doesn't look very polished. 3. 4. By starting a new paragraph (<p>), you set the image off from the label.
Retouche Image On Line. ClicGPX. IE6 — Gérer la transparence du format PNG 24 bits. Google Maps API Tutorial. Google Maps API Tutorial This tutorial is intended to help you create your own interactive maps using the Google API.

Do take a look at the Google documentation. There are two ways to use this tutorial: Read it and try to understand the principles involved. Use the example files as templates. What's New What's New Recent changes to the tutorial. Instant Maps Part 1 Making instant maps with the Google Wizard Part 2 Making instant maps by embedding maps.google.com The Basics More advanced stuff Part 1 Sidebar mouseovers: Changing icons when the mouse hovers over the sidebar Part 2 Opening info windows when the mouse hovers over a marker Part 3 Dual Maps: A pair of maps that match each other's movements.
Fun Stuff Car Trip Using the Google directions for an animated drive. Custom Maps Part 1 Adding your own custom map. Third Party Extensions List A list of all third part extensions that I know about. Compatibility Javascript Concepts Resources Problem solving Getting help. Google Photo Map. This is the blog archive site. For the latest blog articles, click here. A Google Photo Map, at minimum, is a Google Map with markers on it that you can click to see a photo that was taken at that spot.
Here's a simple example. I first showed how to create one in my blog entry for May 28, but now I've come up with a much better way to do it. Getting Started Here's what you need to do: You need a web server that has PHP with EXIF and GD support enabled, because you're going to run a PHP program there that needs to look at the EXIF data inside photographs and that uses the GD imaging extension to produce thumbnails. GPS Visualizer.
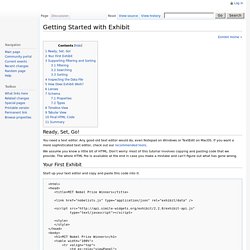
Getting Started with Exhibit - SIMILE Widgets. Ready, Set, Go!

You need a text editor. Any good old text editor would do, even Notepad on Windows or TextEdit on MacOS. If you want a more sophisticated text editor, check out our recommended tools. We assume you know a little bit of HTML. Don't worry: most of this tutorial involves copying and pasting code that we provide. Your First Exhibit Start up your text editor and copy and paste this code into it. <html><head><title>MIT Nobel Prize Winners</title><link href="nobelists.js" type="application/json" rel="exhibit/data" /><script src=" type="text/javascript"></script><style></style></head><body><h1>MIT Nobel Prize Winners</h1><table width="100%"><tr valign="top"><td ex:role="viewPanel"><div ex:role="view"></div></td><td width="25%"> browsing controls here...
Name that file something like nobelists.html. Next, download this data file to the same directory as the HTML file (and make sure it's named nobelists.js). That's it! Supporting Filtering and Sorting Filtering Searching. Prévisions météo de Météo-France - Partenaire. uTrack - online GPX track report generator.