

Tutoriel sur la création d'un panier en PHP. Cet article montre une méthode simple pour créer un panier en PHP.

Cet article s'adresse aux programmeurs débutants désirant créer simplement un panier pour leur site . Pour comprendre cet article il vous faut connaitre un minimum : les bases de PHP les tableaux en PHP les sessions en PHP Pour créer notre panier nous allons procéder comme suit : Un script fonctions-panier.php regroupera les diverses fonctions utiles au panier Un script panier.php représentera le panier en lui même et la base des appels aux fonctions Pour rendre le panier plus sympa à utiliser nous ajouterons quelques miettes de JavaScript !
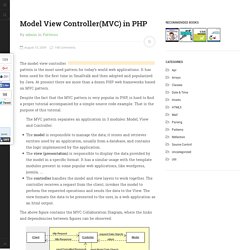
Dans notre exemple les articles ont 3 propriétés : Leur libellé Leur quantité Leur prix Libre à vous d'en ajouter :-) Il est recommandé d'utiliser une version de PHP 4.2.0 au minimum dû à l'utilisation de la fonction array_search() Model View Controller(MVC) in PHP Tutorial. The model view controller pattern is the most used pattern for today’s world web applications.

It has been used for the first time in Smalltalk and then adopted and popularized by Java. At present there are more than a dozen PHP web frameworks based on MVC pattern. Sans titre. Méthodes magiques : __set() et __get() PHP a fait un grand pas en avant en matière de programmation orientée objet avec sa version 5.

Depuis cette version, il permet d'implémenter des méthodes au comportement prédéfini par PHP. Ces méthodes sont appelées « méthodes magiques », les méthodes __set() et __get() en font partie. Rappels concernant la visibilité des propriétés et des méthodes Accès public des propriétés La programmation orientée objet permet de spécifier la visibilité des méthodes et propriétés d'une classe. <? Class Kid { * Age du kid * @var int * @access public public $age; * Retourne l'âge du Kid sous forme d'une chaîne * @param void * @return string public function showAge() { return 'Son âge est : '. $billy = new Kid(); $billy->age = 'rouge'; Cette portion de code vous retournera donc « Son âge est rouge » ce qui, vous en conviendrez, ne veut strictement rien dire.
Accès privé et protégé des propriétés Il est donc préférable de leur accorder une visiblité limitée : private ou protected. * @access private private $age; // etc... CSS. Get the lowdown on the key pieces of Bootstrap's infrastructure, including our approach to better, faster, stronger web development. HTML5 doctype. Teach-ICT AS Level ICT OCR exam board - user interface. This is a method of enabling you to interact with an application.

The form normally provides limited choices as to the use. For example, a form interface for setting text characteristics in application software might offer the choices of selecting font size, colour, style. A form interface which will allow you to interact with the system software might offer choices such as selecting your screen resolution, default language, keyboard style etc.
A form interface can also be used to enter data into a system, for example a database system will usually allow you to create a form to enter data into tables. Challenge see if you can find out one extra fact on this topic that we haven't already told you. Bootstrap pas à pas. 7/10/2013 Update: billet mis à jour pour la version 3.0 de Bootstrap Avec la généralisation des technologies JS, CSS3 et HTML5, il est aujourd'hui possible de faire des sites Web qui n'ont rien à envier aux interfaces des logiciels que l'on peut trouver sur nos machines.

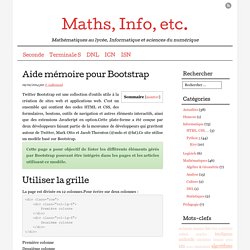
Le revers de la médaille est une complexité croissante qui nécessite de faire appel à des professionnels . Quand vous devez faire un site personnel ou pour une association, il est difficile, à moins de s'appeler Cresus, de passer par un Web designer. Heureusement des frameworks libres permettent avec un minimum d'investissement et de connaissances de bâtir des sites Web dans les règles de l'art. Nous allons dans ce billet parler du plus médiatique d'entre eux: Bootstrap. Php-formulaire. LIF14-progEvenementielle.pdf. Aide mémoire pour Bootstrap. Twitter Bootstrap est une collection d'outils utile à la création de sites web et applications web.

C'est un ensemble qui contient des codes HTML et CSS, des formulaires, boutons, outils de navigation et autres éléments interactifs, ainsi que des extensions JavaScript en option.Cette plate-forme a été conçue par deux développeurs faisant partie de la mouvance de développeurs qui gravitent autour de Twitter, Mark Otto et Jacob Thornton (@mdo et @fat).Ce site utilise un modèle basé sur Bootstrap. Cette page a pour objectif de lister les différents éléments gérés par Bootstrap pouvant être intégrés dans les pages et les articles utilisant ce modèle. La page est divisée en 12 colonnes.Pour écrire sur deux colonnes : <div class="row"><div class="col-lg-6"> Première colonne </div><div class="col-lg-6"> Deuxième colonne </div></div> Première colonne Deuxième colonne Pour écrire sur trois colonnes : Troisième colonne Boutons simples Boutons déroulants Taille des boutons Boutons de type bloc.
INF582-2013.