

List of displays by pixel density. Résolution spatiale des images matricielles. Un article de Wikipédia, l'encyclopédie libre.

La résolution d'une image numérique s'exprime en PPI (Pixel Per Inch) ou PPP (Pixels Par Pouce). En français, il est dangereux de faire l'amalgame entre Pixel Par Pouce et Points Par Pouce (PPP ≠ PPP). La nuance est que le nombre de pixels utile à l'image sert à fabriquer les points de la trame imprimée. De plus, le point est également une unité de mesure utilisée en typographie inspiré du point pica, et représentant 1/72e de pouce, il ne doit pas être confondu avec le point de trame.
Contrairement aux images numériques destinées à être imprimées, les sources vidéos émettent un flux d'image sans résolution spatiale prédéfinie. Afin d'éviter cette confusion entre résolution d'affichage et résolution d'impression ou de capture, certains préfèrent utiliser le terme unique de "définition" pour la quantité de pixels des images et/ou des écrans. Le Web c’est pas en 72 dpi, coco! Pour fêter ma présence sur ce blog — youloulou, foule en liesse!

— je vous propose de dézinguer un mythe du petit monde de l’informatique et du graphisme. Ce mythe dans sa plus simple expression: Le print c’est en 300 dpi, et pis le web c’est en 72 dpi. Et donc, ça c’est faux. Les 10 erreurs CSS les plus répandues. Même si le CSS peut apparaître à première vue comme l’un des langages web les plus simples qu’il soit, il est en réalité plus complexe qu’il n’y paraît.

Même s’il est facile d’arriver à ses fins en tâtonnant un peu, le CSS est un langage qui possède des règles bien strictes, à respecter si l’on veut produire un code propre, valide, et obtenir un résultat similaire sur tous les navigateurs. Dans cette article sous forme de liste (oui, on aime ça en ce moment !) Je vous propose de découvrir les 10 erreurs CSS les plus rependues, que vous et moi avons probablement déjà commis et continuons encore à commettre. 1. Ne pas utiliser de Reset CSS Même si les différents navigateurs (et leurs interprétations parfois totalement différentes du langage CSS) peuvent nous donner des nausées, c’est tout de même grâce à eux que notre site internet va être délivré à nos visiteurs, nous avons donc plutôt intérêt à les caresser dans le sens du poil (même IE6…).
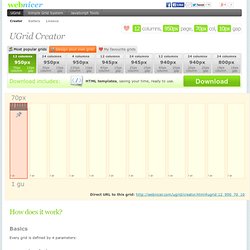
Le blogzine de l'intégrateur web : du Design Web au HTML5, CSS3 et jQuery en passant par la création graphique. Apprenez à créer votre site web avec HTML5 et CSS3. Adapter son site au format mobile avec CSS3. UGrid Creator from Webnicer.com. Basics Every grid is defined by 4 parameters: Number of columnsSays how many basic grid columns make up the whole grid.

One column like that is called "grid unit" to avoid confusion with layout columns later.Page widthTotal grid width that you can utilise for your layout. It does not include any side paddings, so you know exactly how much space you have.Column widthThe width of a basic grid column also called "grid unit". Can I use... Support tables for HTML5, CSS3, etc. Em Calculator. Chop – Post code, write notes and share feedback. BigVideo.js - The jQuery Plugin for Big Background Video. The jQuery Plugin for Big Background Video (and Images) This plugin makes it easy to add fit-to-fill background video to websites.

It can play silent ambient background video (or series of videos). Or use it as a player to show video playlist. BigVideo.js can also show big background images, which is nice to have for showing big background images for devices that don’t have autoplay for ambient video. Push the Buttons. Templates mail responsive 100% compatible clients mails mobiles. De nos jours, de plus en plus d'emails sont lus sur les terminaux mobiles.

Avec une évolution de la lecture sur mobile aussi marquée , les campagnes d'e-mailing se doivent d'être compatibles avec le plus grand nombre de terminaux. Le studio Zurb l’a bien compris et a donc décidé de réaliser une série de 5 templates mail responsive. Les fêtes de fin d’année approchant, ils sont disponibles en téléchargement gratuit sur le Zurb’s playground. Fonctionnement d’un template mail responsive Étonnamment, les media queries ne sont pas nécessairement requises.
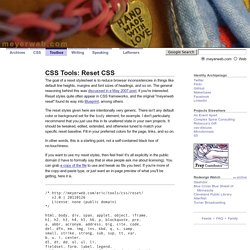
Voici le résultat d’un test de compatibilité des media queries au sein de divers clients mails mobiles effectué par Email on acid : Source Zurb n’a pas complètement omis les media queries de ses templates, elles sont implémentées pour les clients mails compatibles. Magie du tag viewport. CSS Tools: Reset CSS. The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on.

The general reasoning behind this was discussed in a May 2007 post, if you're interested. Jquer.in jquer.in » Search Less,Play More : An extensive and visual collection of jquery plugins listed according to its category. Réaliser un lecteur vidéo HTML5 personnalisé. Dans ce tutoriel nous allons voir comment réaliser un lecteur vidéo HTML5 personnalisé : voir la démonstration La balise HTML5 <video> permet la lecture de vidéos directement sans installation de plugins/codecs.

La plupart des navigateurs propose un lecteur prédéfini mais il peut être intéressant de le personnaliser en fonction du design du site dans lequel on va l’intégrer. En effet il peut y avoir des différences de couleurs/formes suivant le navigateur utilisé comme montré ci-dessous : Rendus des lecteurs vidéos HTML5 par défaut sous Firefox, Chrome et Opera Formats vidéo Avant d’attaquer le tutoriel nous allons un peu parler des différents formats vidéos qui peuvent être utilisé pour la balise <video>. Soit webm et MP4soit OGV et MP4 En effet Webm et OGV peuvent être lu sur Firefox, Opera et Google Chrome alors que Safari et Internet Explorer 9 supporte uniquement le MP4. Sass - Syntactically Awesome Stylesheets.