

65 Beautiful Fonts You Can Download For Free - StumbleUpon - Pentadactyl. Freebie 65 Beautiful Fonts You Can Download For Free by Alex on Aug 9, 2012 • 9:43 am 17 Comments There are so many free fonts all around the web these days and sometimes it makes me think is their any really point purchasing fonts.

I’ve decide to collect 65 fonts which are suitable for web, print, etc just overall high fonts which can be used in design projects. If you like fonts, you’ll love our favorite premium font, check it out here on Envato Market. Neuton Font Family. Create a REST API with PHP « Gen X Design. Your apps never had it so good One of the latest (sort of) crazes sweeping the net is APIs, more specifically those that leverage REST.

It’s really no surprise either, as consuming REST APIs is so incredibly easy… in any language. It’s also incredibly easy to create them as you essentially use nothing more than an HTTP spec that has existed for ages. One of the few things that I give Rails credit for is its well thought-out REST support, both for providing and consuming these APIs (as its been explained by all the Rails fanboys I work with).
Seriously, if you’ve never used REST, but you’ve ever had to work with (or worse, create) a SOAP API, or simply opened a WSDL and had your head explode, boy do I have good news for you! So, What on Earth is REST? Before we get into writing some code, I want to make sure everyone’s got a good understanding of what REST is and how its great for APIs. Requests All APIs need to accept requests. 26 Beautiful Handpicked Color Palettes - StumbleUpon - Pentadactyl.
40+ Excellent Freefonts For Professional Design - StumbleUpon - Pentadactyl. Foundation: HTML Templates - StumbleUpon - Pentadactyl. News or Magazine This template puts a focus on bold images, perfect for a magazine style site with eye catching content.

Your stories are easy to find with large feature blocks. CSS3 Wristwatch & CodePen - StumbleUpon - Pentadactyl. Free, high quality websites, graphics, vectors, and icons - StumbleUpon - Pentadactyl. "Buddycons" - Vector Social Media Icons - StumbleUpon - Pentadactyl. Today we’re giving away a wonderful set of social media icons designed exclusively for WDD by Orman Clark, a web designer from the UK.

The icon set is called “Buddycons” and includes 126 vector social media icons. Included in the set are PNG versions of all 126 icons in both circular and rounded variations as well as a vector source file for easy resizing. The icons are free to use for personal and commercial usage, however, redistribution is not allowed, so if you’d like to share these icons with your friends, please direct them to this page so that they can download their own copy from here. See a full preview of the icons and the download link after the jump. Thanks to Orman for this fantastic set and we hope you enjoy the new icons! Orman Clark is a web designer based in the UK. Download more free vectors at 1001FreeDownloads.com Please enter your email address below and click the download button. Please enter your email address below and click the download button.
Font Generator - Make Your Own Handwriting Font With Your Fonts - Pentadactyl. Pentadactyl. HTML5 presentation - StumbleUpon - Pentadactyl. In March 1936, an unusual confluence of forces occurred in Santa Clara County.

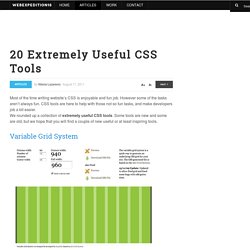
A long cold winter delayed the blossoming of the millions of cherry, apricot, peach, and prune plum trees covering hundreds of square miles of the Valley floor. Then, unlike many years, the rains that followed were light and too early to knock the blossoms from their branches. Instead, by the billions, they all burst open at once. Seemingly overnight, the ocean of green that was the Valley turned into a low, soft, dizzyingly perfumed cloud of pink and white. Uncounted bees and yellow jackets, newly born, raced out of their hives and holes, overwhelmed by this impossible banquet. Then came the wind. It roared off the Pacific Ocean, through the nearly uninhabited passes of the Santa Cruz Mountains and then, flattening out, poured down into the great alluvial plains of the Valley. 20 Extremely Useful CSS Tools - StumbleUpon - Pentadactyl. Most of the time writing website’s CSS is enjoyable and fun job.

However some of the tasks aren’t always fun. CSS tools are here to help with those not so fun tasks, and make developers job a bit easier. We rounded up a collection of extremely useful CSS tools. Some tools are new and some are old, but we hope that you will find a couple of new useful or at least inspiring tools. Variable Grid System The variable grid system is a quick way to generate an underlying CSS grid for your site. The 1Kb CSS Grid It is a very small-sized and lightweight CSS framework supporting grid system, style reset, basic typography and form styles. CSS Ribbon Menu - StumbleUpon - Pentadactyl. Use CSS3 transitions and CSS2 pseudo-elements to create an animated navigation ribbon with minimal markup.

February 1, 2012 Browser Support IE8 and IE9 do not support CSS3 transitions, so the hover state will not be animated for those browsers. Otherwise it looks and functions the same, which I think is a very acceptable fallback. The HTML. Web Design Cost: Pricing Calculator: Design Quote - StumbleUpon - Pentadactyl. Create horizontal css menu - StumbleUpon - Pentadactyl.
Web Design Layout #14 - StumbleUpon - Pentadactyl. Stripe Generator - ajax diagonal stripes background designer - StumbleUpon - Pentadactyl. Color Theory, Color Wheel and Combining Colors, Colors on the Web - StumbleUpon - Pentadactyl. Pentadactyl. Codrops - StumbleUpon - Pentadactyl. The power of CSS3 is enormous and in this tutorial we will see how to exploit it in a very creative way.

We are going to create some thumbnail hover effects with CSS3 transitions. On hover over a thumbnail, we will reveal some description of the thumbnail, using a different style in each example. View demo Download source Please note that this will only work properly in modern browsers that support the CSS3 properties in use. The Markup The structure of markup is very simple and intuitive. Inside the view insert an element with the class mask that will be responsible for our effects driven by CSS3 and inside it we will put a title, description and a link to the full image. <div class="view"><img src="image.gif" /><div class="mask"><h2>Title</h2><p>Your Text</p><a href="#" class="info">Read More</a></div></div> The CSS After creating our markup we’re going to set our style.
And now we’ll look at the ten effects. Example 1 And now comes the heart of our effect. 99 Icon Sets To Use In Commercial Design Projects. Today’s blog post we have decided to do a massive collection of 99 icon sets which can each be used within commercial design projects. This compilation was put together simply because of the lack of free icon sets which are available to be used in commercial design projects, what’s the point creating an icon set if its not free to use ? A great blog post of high quality icon sets which is a greate reference to bookmark for future reference. This post was time consuming putting together therefore any comments on your thoughts about the article would defiantly be really appreciated. 1. Extreme Grunge Garments Icons This high quality, hand made, icon pack is full with 9 Extreme Grunge Social Media Garments. 2. 50 Free and Exclusive Twitter Icons The icons are provided in both raster and vector formats: The transparent PNG versions are 256×256, and we have also included Illustrator files so that you can resize the icons as needed. 3. 4. 5. 6. 7.
Build seven good object-oriented habits in PHP - StumbleUpon - Pentadactyl. Make your PHP applications better with object orientation Nathan GoodPublished on October 28, 2008 In the early days of PHP programming, PHP code was limited to being procedural in nature.

Procedural code is characterized by the use of procedures for the building blocks of the application. Procedures offer a certain level of reuse by allowing procedures to be called by other procedures. However, without object-oriented language constructs, a programmer can still introduce OO characteristics into PHP code. While purely procedural designs without much modularity run just fine, the advantages of OO design show up in the maintenance. Modularity— one of the key characteristics of good OO design — helps with this maintenance. The most awesome jQuery Image Slider Plugin: Quake Image Slider - StumbleUpon - Pentadactyl. Scriptygoddess - StumbleUpon - Pentadactyl.