

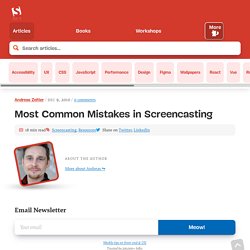
Fonts Used In Logos of Popular Websites. This roundup was gathered through a combination of top notch Google-ing and What the Font?

-ing. Midway through my travels across the internet, I stumbled upon a Web 2.0 logo font roundup, which is worth a look as well. You’ve seen these fonts, now you get to learn their names: Twitter – Pico Alphabet (Modified) Digg – FFF Forward (Modified) Cork’d – Triplex Vimeo – Black Rose Grooveshark – FF Nuvo Envato – Agenda Italic Tuts+ Network – Lubalin Graph Last.fm – National (Modified) Technorati – Neo Sans Medium Flickr – Frutiger Black Purevolume – Avenir Book Youtube – Alternate Gothic No. 2 Basecamp – Whitney Facebook – Klavika (Modified) Engadget – Engadget Font (Close Match) Google – Catull BQ Yahoo – Yahoo Font Hulu – Futura MDd BT (Modified) Bebo – Neuropol (Modified) TMZ – Amelia The ONION – Eagle Bold Mapquest – Cheap Motel Linkedin – Myriad Pro Bold Skype – Helvetica Rounded Bold Revision 3 – VAG Rounded Black Hunted, Tagged and Released Back Into the Wild Want more famous fonts?
Google+ Most Common Mistakes in Screencasting. Advertisement When people think about how to start screencasting, they often forget that screencasting is not only a very interesting way of showing something quickly, comprehensibly and easily; it’s also a way of advertising their products.

It’s a shame to see how many websites out there lack a beautiful looking screencast, as this can make products look a lot more attractive to potential customers. What most hobby screencasters don’t know, is that screencasting is not simply the act of sitting down and recording the screen; simple screen recording was something we did four to five years ago. Screencasts have a long history, starting from “I just record my screen” to the fancy product demos you see today. Nowadays, a screencast is almost necessary for start-ups and new products, especially in the tech business. My career as a screencaster started a couple of years ago. That same night, I started using Snapz Pro X. How Not To Do a Screencast Handheld Cameras Facial Cameras Don’t Annoy People. iA » Web Design is 95% Typography. 95% of the information on the web is written language.

It is only logical to say that a web designer should get good training in the main discipline of shaping written information, in other words: Typography. Back in 1969, Emil Ruder, a famous Swiss typographer, wrote on behalf of his contemporary print materials what we could easily say about our contemporary websites: Today we are inundated with such an immense flood of printed matter that the value of the individual work has depreciated, for our harassed contemporaries simply cannot take everything that is printed today. It is the typographer’s task to divide up and organize and interpret this mass of printed matter in such a way that the reader will have a good chance of finding what is of interest to him. With some imagination (replace print with online) this sounds like the job description of an information designer.
Typography has one plain duty before it and that is to convey information in writing. Too Few Fonts? On the Web Books. Type tells a story. If you write it down, we're going to judge it.

Not just the words, we're going to judge you even before we read the words. The typography you use, whether it's a handwritten note or a glossy brochure, sends a message. Some typefaces are judged in a similar way by most people you're addressing (Times Roman in a Word document or Helvetica on a street sign or Myriad Pro on a website) but even when you choose something as simple as a typeface, be prepared for people to misunderstand you.
If you send me a flyer with dated, cheesy or overused type, it's like showing up in a leisure suit for a first date. If your website looks like Geocities or some scammy info marketer, I won't even stay long enough to read it. Like a wardrobe, I think a few simple guidelines can save amateurs like us a lot of time: 1. 2. 3. Bonus!