

CSS Inliner Tool. HTML email inline styler. HTML EMAIL BOILERPLATE v 0.5 updated 11/5. 25 Effective Newsletter Designs for Your Email Template. Companies are continuously sending newsletter to their customers about their latest products or any other news which they want to share with their customers.

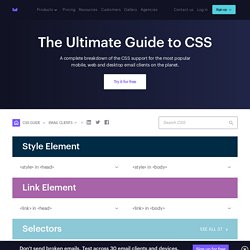
Newsletters designs can be much like website designs. After all, they exist to serve similar purposes. So as well designed, clean email newsletter or website is a must for any successful business. A beautifully designed newsletter can make the user more interested in your product or your service, here I have collected top 25 impressive news letter designs for you inspiration which will be help full to you on your next newsletter design process. More Interesting Posts: 1. Guide to CSS support in email - Articles & Tips. Version history 14 November 2017 Outlook.com and the Outlook iOS app added support for CSS background images and some related properties, as well as certain Flexbox and Grid properties.

Also added iOS 11 Mail to the guide, with no noticeable differences from iOS 10. 22 September 2017 Microsoft updated the Outlook apps for iOS and Android with more consistent CSS support, including media queries. 13 September 2017 A complete rewrite and redesign of the guide, testing 278 different CSS properties and features across 35 email clients. To accommodate the huge increase in content, we’ve added search functionality and the ability to link directly to individual the email clients and properties for easy sharing.Discuss this on our blog. 2 May 2014 Removed support for various selector options (E) in Gmail and added support for direction, vertical-align and list-style-type in Outlook ’07/’10/’13. 19 September 2013 30 January 2013 1 February 2012. Email Testing and Email Preview - Email on Acid.
How to Code HTML Email Newsletters Article. Step 2: Add CSS Styles Did I say CSS support was poor in mail clients?

Well, it is. But you can (and should) still utilize CSS for the styles in your email once your nested table layout is in place. There are just a few things to watch out for. Here are the steps that I use. First, use inline styles to store all of your style information, as shown here: This includes table, td, p, a, and so on. Do not use the CSS style declaration in the HTML head tag, as you might when authoring web pages. For your container table — the one that houses the header, content, and footer tables — set the table width to 98%. Put general font style information in the table td, closest to the content.
Use divs sparingly to float small boxes of content and links to the right or left inside a table’s td cell. While divs appear to be barely useful, spans appear to work almost every time, because they’re inline elements. Step 3: Adopt Best Practices In addition, the following best practices are recommended: A Guide to CSS Support in Email: 2007 Edition. Update This study has since been superseded. View the latest edition It's been just over 12 months since I posted our original Guide to CSS Support in Email and quite a bit has changed since. Sadly, the most significant of these changes was in the wrong direction, with Microsoft's recent decision to use the Word rendering engine instead of Internet Explorer in Outlook 2007. We've written plenty about it already including an explanation of the reasoning behind it.
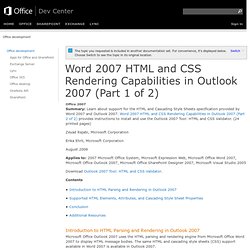
More on its impact on CSS support later. It hasn't all been doom and gloom though, a number of vendors have maintained or improved their support for CSS, especially in the web-based email environment. So what's changed? Premailer: pre-flight for HTML email. Order Page - PSD to XHTML for $45. Word 2007 HTML and CSS Rendering Capabilities in Outlook 2007 (Part 1 of 2) Zeyad Rajabi, Microsoft Corporation Erika Ehrli, Microsoft Corporation August 2006 Applies to: 2007 Microsoft Office System, Microsoft Expression Web, Microsoft Office Word 2007, Microsoft Office Outlook 2007, Microsoft Office SharePoint Designer 2007, Microsoft Visual Studio 2005 Download Outlook 2007 Tool: HTML and CSS Validator.

Contents Microsoft Office Outlook 2007 uses the HTML parsing and rendering engine from Microsoft Office Word 2007 to display HTML message bodies. This article provides reference documentation related to supported and unsupported HTML elements, attributes, and cascading style sheets properties. The Outlook HTML and CSS Validator tool helps you to validate HTML and cascading style sheets grammar using some of the most popular Web development tools, such as Microsoft Office SharePoint Designer 2007, Microsoft Expression Web Designer 2007, Microsoft Visual Studio 2005, Macromedia Dreamweaver MX 2004, and Macromedia Dreamweaver 8.
FULL. HTML email rendering in Outlook 2007. Traditionally it has been easy for designers to get their HTML email rendered correctly in Outlook, the dominant desktop email client.

Unfortunately this is about to change with the release of Outlook 2007. Previously Outlook has always utilised Internet Explorer for rendering the HTML but now Microsoft have decided to utilise Word for this purpose. If anyone has ever used Word to create a HTML you will know how limited its capabilities are. To see the impact of this on your HTML emails we tested 128 creative’s in Outlook 2007. 28 of these (21.9%) had rendering problems that otherwise would have not existed in previous versions of Outlook. What HTML does Outlook not support? On the whole most common HTML tags are supported hence why 100 creative’s rendered perfectly. In addition the <Margin> tag does not allow you to space your text from the edge of a table cell. Emails that suffered the main issues were heavily reliant on CSS.