

✅ Ma sélection d'outils et ressource pour réussir votre site internet. Je vous présente ici une liste de ressources que j’utilise régulièrement dans mes projets web.

Cette liste n’est pas figée, je n’ai pas complètement terminé de la rédiger et elle ne le sera jamais vraiment car j’y ajouterai régulièrement d’autres ressources au fur et à mesure de mes tests de sélection. Si vous ne trouvez pas ce dont vous avez besoin sur cette liste, envoyez-moi simplement un message et dites moi quel outil, ressource ou tutoriel recherchez vous ? Accès rapide Outils d’Email Marketing / CRM (bientôt disponible…)Outils de Webmarketing (bientôt disponible…)Sélection de Formations en ligne (bientôt disponible…) N’oubliez pas de partager cette liste Bibliothèques d’images. Les « Style Tiles », un nouvel outil pour le webdesigner ? Mais qu’est-ce que c’est ?

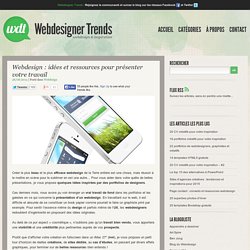
On peut traduire en français les “Style Tiles” par le terme “Planches Tendances”. Habituellement utilisées en mode, en déco ou même en publicité, elles servent à définir les grandes tendances (graphiques, texturales, chromatiques, etc.) d’un projet donné. Un article de Samantha Warren, paru récemment sur A List Apart, propose d’adapter le concept et de l’utiliser en webdesign pour ressortir des tendances visuelles sans se soucier de la structure de la page. En bref, de faire l’inverse de ce qu’on fait avec les “wireframes” (ou “filaires”, ou “gabarits”, ou même “storyboards”… selon vos habitudes) pour déterminer une structure sans se soucier de l’apparence visuelle… Pourquoi s’en servir ? Veille techno. Book. Webdesign : idées et ressources pour présenter votre travail. Créer le plus beau et le plus efficace webdesign de la Terre entière est une chose, mais réussir à le mettre en scène pour le sublimer en est une autre… Pour vous aider dans votre quête de belles présentations, je vous propose quelques idées inspirées par des portfolios de designers.

Ces derniers mois, nous avons pu voir émerger un vrai travail de fond dans les portfolios et les galeries en ce qui concerne la présentation d’un webdesign. En travaillant sur le web, il est difficile et absurde de se constituer un book papier comme pourrait le faire un graphiste print par exemple. Pour sentir l’essence même du design et parfois même de l’UX, les webdesigners redoublent d’ingéniosité en proposant des idées originales. Au delà de ce pur aspect « cosmétique », n’oublions pas qu’un travail bien vendu, vous apportera une visibilité et une crédibilité plus pertinentes auprès de vos prospects.
Utilisez des vues décomposées Créez des cas d’études et des sites dédiés Genève Aéroport. L'actualité du Web – Webdesign – Développement Web. Web design. 20 ans de design web – L’évolution et les grandes tendances. Détail Formation a travaillé avec Tommy Ferlatte et son équipe en 2008 pour la refonte de son site Web.

Reconnu entre autres pour son expertise en design Web, Tommy a récemment rédigé un article sur cette évolution et les tendances 2012. Le design web a connu une évolution marquante depuis le premier site lancé par Tim Berners-Lee, il y a plus de 20 ans. Contrairement aux autres catégories de design, le web design doit son évolution, parfois forcée, à la technologie. Parfois contraignante à la créativité et d’autres fois plus propice. J’ai choisi d’analyser cette évolution marquante, parce qu’elle est très présente dans ma profession de designer web, mais aussi afin de bien comprendre si la prochaine année sera réellement marquante dans notre industrie. La première partie sera consacrée à la période de 1992-99. Les modes du Web design. Tendances Web Design 2015. Ergonomie web. Besoin d'inspiration pour vos logos ? 20 sites à connaître.
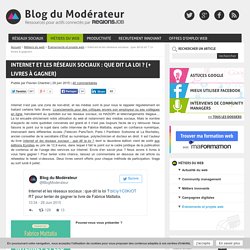
Les outils de la semaine pour les webdesigners n°2 > /Listes. Internet et les réseaux sociaux : que dit la loi ? (+ livres à gagner) Internet n’est pas une zone de non-droit, et les médias sont là pour nous le rappeler régulièrement en traitant certains faits divers.

Licenciements pour des critiques envers son employeur ou ses collègues en ligne, harcèlement au quotidien sur les réseaux sociaux, loi HADOPI et téléchargements illégaux… La loi encadre strictement notre utilisation du web et notamment des médias sociaux. Mais le nombre d’aspects de notre quotidien concernés est grand et il n’est pas toujours facile de s’y retrouver. Nous faisons le point sur le sujet dans cette interview de Fabrice Mattatia, expert en confiance numérique, intervenant dans différentes écoles (Télécom ParisTech, Paris I Panthéon Sorbonne et La Rochelle), ancien conseiller de la secrétaire d’État au numérique, polytechnicien et docteur en droit.
Il est l’auteur du livre Internet et les réseaux sociaux : que dit la loi ? 22 outils pour créer une palette de couleurs ♥ Trouver une palette de couleurs est une étape importante dans la conception d’un webdesign.

C’est pourquoi je vous propose de découvrir 19 générateurs gratuits pour vous aider à créer vos palettes de couleurs. Si vous souhaitez aller plus loin dans le choix de vos couleurs, nous avons également partagé un guide sur la signification des couleurs. Terminez vos projets plus rapidement ! 32 outils pour gagner du temps dans la réalisation de vos projets et simplifier la création graphique. Guide du Digital Painting #10 : 10 astuces pour le digital painting sur Photoshop. On reste dans la technique avec ce numéro dans lequel je présente en vidéo 10 outils et astuces dans Photoshop qui sont indispensables pour tout digital painter !

Cet article fait partie d’un guide divisé en plusieurs articles dont le sommaire se trouve ici : Guide du Digital Painting : Sommaire Avant de lire la suite, si vous avez manqué le numéro précédent de ce guide, c’est par ici : Guide du Digital Painting #9 : Régler son pinceau Photoshop / brush de A à Z 10 astuces présentées en vidéo. Web. Le blog des publicités et des opérations marketing les plus créatives. Les 10 tendances graphiques de 2015 - We are a design tribe - CREADS. Nous vous proposons de découvrir les tendances graphiques de 2015 qui vous sont incontournables pour répondre aux nombreux projets de Creads si vous êtes webdesigners ou pour vous inspirer si vous êtes annonceur.

Voici donc les 10 tendances graphiques qui font 2015 ! 1- Le flat design : soyez simple La tendance se confirme avec le flat design. On en parlait déjà en 2013 sur le blog, les interfaces d’ordinateurs deviennent des smartphones géants avec des ergonomies de plus en plus simplifiées. Initié chez les constructeurs par Microsoft, le slogan « Less is more » est parlant. 2- Le responsive : partout avec vous.
[WEBDESIGN] Comment bien choisir ses couleurs pour créer un site. Vous êtes nombreux à créer des sites internet, ou des supports de communications avec des choix de couleurs judicieux.
![[WEBDESIGN] Comment bien choisir ses couleurs pour créer un site](http://cdn.pearltrees.com/s/pic/th/webdesign-comment-couleurs-155325306)
Mais nous ne sommes pas tous experts, et certains ne savent pas comment allier les couleurs entre elles. Nous allons voir quelques exemples qui seront illustrés à l’aide d’un cercle chromatique. Nous allons également voir comment fonctionnent les couleurs. Les couleurs primaires sont les couleurs principales, toutes les autres couleurs découlent de celles-ci. Elles sont le rouge (Magenta), le bleu (cyan) et le jaune. Les couleurs secondaires, appelées également couleurs binaires sont un mélange direct des couleurs primaires.
Innovation& Print. Ressources Webdesign #1. Web2partner html5 css3 css4. Expérience utilisateur, design web et café chaud - Blog LunaWeb. SVG + EMAIL = ♥ - Un voyage animé au pays des <table> Cette année, contrairement à 2014, LunaWeb a opté pour des vœux au format papier, du beau papier, bien découpé, très coloré.

En plus d’un envoi postal et parce que oui, nous sommes une agence web, nous nous devions d’accompagner cette jolie carte par un email responsive à la hauteur de la version physique. Nous avions alors deux possibilités : réaliser un email statique bien classique ou sortir un peu des sentiers battus en proposant un email animé. Après quelques discussions, nous avons opté pour la deuxième solution. Notre choix fait, comment réaliser notre email ? Nous aurions pu le faire grâce à des gifs animés comme nous l’avions fait pour nos vœux 2014, ou encore en intégrer directement de la vidéo. Après avoir écarté ces deux solutions, notre choix s’est donc porté sur le format SVG. Email responsive + SVG, mais Email quand même… Comme l’écrivait Florentin, le support des technologies « avancées » HTML/CSS des clients mails tel que Outlook, Lotus Notes, etc. est très limité.
Create an SVG Animation using CSS and JavaScript. SVG, or Scalable Vector Graphics, is an application of XML to provide vector graphical information in a lightweight form. Unlike the other rasterized image format such as PNG and JPEG, SVG can be scaled without loss of image quality. Creating SVG graphic can be designed using Adobe Illustrator and other graphic editing software or manually using XML/SVG DOM tags and settings to create element, shapes or paths. Although these are XML graphics it is possible to put some animation on them which can be implemented in many different ways such as CSS, JavaScript and SMIL (Synchronized Multimedia Integration Language).
In today’s tutorial, I am going to show you how you can animation SVG using CSS and JavaScript using icons, text and vector graphics. Resource you need to complete this tutorial: SVG IconsSVG TextSVG Vector Plant and VaseKnowledge about HTML and CSSTime and Patience Exporting Adobe Illustrator Files to SVG Using SVG in HTML. WebdesignerTrends - Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels. Grafikart.fr.
1001 Free Downloads une banque de ressources pratiques et gratuites. Aujourd'hui nous vous proposons la découverte de la plateforme 1001 Free Downloads qui vous sera pratique pour rechercher des ressources pour vos futurs projets. 1001 Free Downloads rejoint une grande série de sites qui proposent des ressources à télécharger gratuitement, on avait déjà Dribbble, Behance ou GraphicBurger qui proposent une grande multitude d'éléments, PSD, typographies, textures, mockups, etc. Sans oublier le BlogDuWebdesign, qui vous permet de découvrir des sélections spécialisées :) L’inspiration webdesign du mois #10. Awwwards - Website Awards - Best Web Design Trends. FWA - Favourite Website Awards. Blog du webdesign et du graphisme.
La Veilleuse Graphique - La Veilleuse Graphique : l'actu graphisme, de l'imprimé au webdesign! Blog Design Graphique. Blog graphisme, identité visuelle, typo, design... Magazine Webdesign, Inspiration et tutoriels. Alsacréations : Actualités et tutoriels HTML, HTML5, CSS, CSS3, standards du web. Design Spartan : Art digital, digital painting, webdesign, illustration et inspiration… Étapes: - Design graphique & culture visuelle.
Pantone Canvas Gallery. WebdesignerTrends - Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels - Directement inspirés par les interfaces mobiles, certains sites osent ce que l’on pourrait nommer le « double scroll« … L’utilisation du défilement de page pour créer des effets originaux sur les sites est en vogue depuis maintenant bien 2 ou 3 ans, voir plus. Avec la ligne de flottaison définitivement enterrée, plus de soucis aujourd’hui les gens scrollent. La parallaxe, le scroll « story-telling« , entre autres ont permis d’apporter de la dynamique et de la profondeur dans notre expérience de navigation. Terminé le scroll long et fastidieux, terminé les sites plats et sans intérêt, vive le one-page et le scrolling à gogo ! Comme toutes les tendances, la parallaxe s’est elle aussi essoufflée après avoir lassé les concepteurs web et les internautes.
Une expérience en deux colonnes Découlant directement des ces tendances passées, mixées avec une expérience utilisateur très représentée sur tablette et mobile, voici le double scroll. ACTV/ RCVR de Puma Fade or Eddy. W3Schools Online Web Tutorials. Créer entièrement et gratuitement un site web avec Dreamweaver et Photoshop CS5 [Partie 2/2] Créer entièrement un site web gratuitement et simplement avec Dreamweaver et Photoshop CS5. Créer un site web - Principes et bases.
Ui Tiles la ressource pour préparer vos web designs. Approche Théorique du Webdesign. Heather (Thomas Vuillermet) explique quelques bases du webdesign dans un tutoriel théorique. Bonjour à tous, voilà un petit dossier pour vous parler de méthodologie et de théorie, en matière de webdesign. Je pense que si vous en êtes à lire ceci, c’est que le domaine vous intéresse et que vous avez pu observer durant de longues années les sites web sur lesquels vous êtes tombés. Je ne prétends pas être expert en la matière, loin de là , simplement, il y a 2-3 ans, un tutoriel de ce style m’aurait été d’une grande aide. Publiz - Inspiration graphique et publicité créative. 12 Erreurs à éviter dans votre portfolio. Le portfolio, votre site personnel, outil indispensable de tout créatif, véritable vitrine numérique, est votre meilleure chance de trouver vos prochains clients ou emplois.
Son importance est capitale car il reflète qui vous êtes, ce que vous savez faire et ce que vous avez déjà fait. Autant dire qu’il vaut mieux soigner son portfolio. Voici donc 12 erreurs à éviter dans votre portfolio, un article qui j’espère vous aidera. 1. Future of Web Design – A conference for web designers & developers in 2015 & beyond. La Veilleuse Graphique - La Veilleuse Graphique : l'actu graphisme, de l'imprimé au webdesign!