

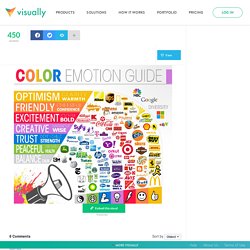
The Color Emotion Guide (Infographic) - The Website Marketing Group Blog. It’s important to consider the way people interpret color when designing a logo for your business.

Why? It’s simple. Your future logo will need to answer the question of “What kind of emotion do I want my brand to convey?” This infographic offers a perfectly clear illustration on what emotions are invoked by certain colors. It uses the logos from various top brands as an example. Click to Enlarge. Designspiration. The 28 best tools for choosing a colour scheme. The web is absolutely chock-full of colour scheme tools that promise to help you reach colour nirvana.

Not all tools are created the same, though, and many are no more than basic rip-offs of the more popular or useful offerings. So to make things easier, we've rounded up some of the best tools for choosing colour schemes available today. They'll help save you having to sort the wheat from the chaff and enter colour heaven... 01. Adobe Colour CC You may know it by its previous name, Adobe Kuler. Its essential nature has not changed, however: Colour CC lets you try out, create and save various colour schemes, each of which consists of a set of five colours. 02. The Mudcube Colour Sphere is a handy little colour resource for designers in that it not only provides the hex numbers for each colour; it also helps you to build up a colour scheme from one chosen shade. 03. 04. 05. 06. 07. 08. 09. 10. 11. 12. 13.
40+ Awesome Flat Design WordPress Themes 2015 - Colorlib. In this WordPress themes roundup we have selected over 40 Flat Design WordPress themes inspired by Windows Phone and iOS and Google’s Material Design.

The only list you will ever need to built your flat design inspired website. Thanks to incredible success of iOS and Google’s Material Design, designers have switched to flat design and it looks like it is here to stay. Personally I am huge fan of Metro and Flat design principles and I am using them for all my websites. Most likely this trend will change some day but for now I strongly recommend to follow it. There are thousands of flat WordPress themes already but most of them are low quality and are hard to customize. If you feel that some themes are missing, please suggest them in comments below and I might list it here with other great themes. Avantages et inconvénients des grandes tendances web design de 2015. En 2015, on prend le meilleur de 2014, on profite des possibilités offertes par HTML5 et CSS3, et on remet l’internaute au centre de l’attention (en prenant bien en compte les différentes plateformes, appareils, résolutions et contextes d’utilisation).

Les 12 tendances webdesign qui se confirment pour 2015. Ça y est, 2015 est à notre porte !

Durant l’année 2014, nous avons expérimenté et avons intégré intelligemment les tendances webdesign dans nos projets. Selon Shiva Sherbaf, lead du pôle DA, certaines tendances ne sont pas prêtes de disparaître bientôt, d’autres vont évoluer… tandis que de nouvelles feront leur apparition. 1 – Multi-device design De plus en plus les gens utilisent leur mobile pour accéder à Internet et le mobile sera bientôt le moyen le plus commun pour surfer. Avoir un site web qui peut être visualisé facilement sur mobile, tablette et ordinateur de bureau est devenu indispensable. 2 – Des menus cachés à faire glisser ou à afficher Pendant longtemps, les menus et les barres de navigation étaient très voyants et présents en permanence sur les interfaces. 3 – En 2015, moins de clic et plus de scroll Les sites au scroll infini sont agréables esthétiquement parlant, bien que difficiles à optimiser pour le SEO.
10 Web Design Trends You Can Expect to See in 2014. 10 Web Design Trends You Can Expect to See in 2014. 10 Web Design Trends You Can Expect to See in 2015. Nick Frost. Apple, computer, imac, mac icon. Color Emotion Guide. DELL JPMorgan DIVERSITY Nikon ups IMDB BOL SUBWAY NBC DIVERSITY SUBWAY ebay BEST BUY DHL Hertz amazon Sprint TRUST IKEA PENNZOIL NBC monster - Your calling is calling - Google NATIONAL GEOGRAPHIC CHANNEL CAT Denny's HOOTERS NICKELODEON Fanta Lego Kellogg's Nintendo KMART YouTube ORACLE Coca-Cola Syfy Virgin Lowe's CNN starz Cadbury bp vimeo hp intel NASA flicr LAND ROVER Girl Scouts Big Brothers Big Sisters NETFLIX HARLEY-DAVIDSON MOTOR CYCLES AUSSIE Crush Orange Welch's Ford Wordpress Barbie American Express T-Mobile Animal Planet EXXON Walmart Lays ACE The helpful people FritoLay KFC NABISCO Heinz Gulf IBM pfizer publix HESS Apple Nike Hallmark Mercedes Hertz Yahoo!

Orkut tropicaña Spotlfy LYNX payless facebook Canon Walmart OREO puma WHOLE FOODS SunChips McDonalds GOOD YEAR shutterfIy Blogger boost Ferraro AVIS TACOBELL Oral-B CN Cartoon Network.