

Usability Archives. Product findability is key to any e-commerce business — after all, if customers can’t find a product, they can’t buy it.

Therefore, at Baymard Institute, we invested eight months conducting a large-scale usability research study on the product-finding experience. We set out to explore how users navigate, find and select products on e-commerce websites, using the home page and category navigation. The one-on-one usability testing was conducted following the “think aloud” protocol, and we tested the following websites: Amazon, Best Buy, Blue Nile, Chemist Direct, Drugstore.com, eBags, GILT, GoOutdoors, H&M, IKEA, Macy’s, Newegg, Pixmania, Pottery Barn, REI, Tesco, Toys’R’Us, The Entertainer, and Zappos. The pages and design elements that we tested include the home page, category navigation, subcategories, and product lists. Articles by Topic. iConcur Software. Datei-Viewer - Microsoft Download Center. Responsive design testing tool – Viewport Resizer. Horizontal Attention Leans Left.
Personas. Für Portal/Promos/VLO. 10 Usability Lessons from Steve Krug’s Don't Make Me Think. Steve Krug’s “Don’t Make Me Think” Many people in the usability community regard Steve Krug’s book Don’t Make Me Think: A Common Sense Approach to Web Usability, 2nd Edition as the laypersons usability bible.

This book explains briefly and concisely everything one needs to know about getting started with web usability. For more advanced users, it’s a great refresher course. UX Booth has been open for more than half a year now, and when we started I was always regarded as the layperson of the group. I highly recommend picking up a copy if you get a chance, but here are some things to think about in the meantime. The Lessons Usability Means…Usability means making sure something works well, and that a person of average ability or experience can use it for its intended purpose without getting hopelessly frustrated.Web applications should explain themselves.As far as humanly possible, when I look at a web page it should be self-evident.
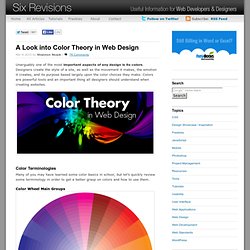
What are your words of wisdom? Media Queries. Smashing Magazine — For Professional Web Designers and Developers. User Experience quotes and articles to inspire and connect the UX community. Best table pagination pattern for a mobile browser experience. A Look into Color Theory in Web Design. Unarguably one of the most important aspects of any design is its colors.

Designers create the style of a site, as well as the movement it makes, the emotion it creates, and its purpose based largely upon the color choices they make. Colors are powerful tools and an important thing all designers should understand when creating websites. Color Terminologies Many of you may have learned some color basics in school, but let’s quickly review some terminology in order to get a better grasp on colors and how to use them. Color Wheel Main Groups Colors are traditionally shown in a color wheel, and from this wheel, we can separate colors into three main groups: primary, secondary and tertiary.
The three primary colors are red, blue and yellow. Mix the primary colors together, and you get the secondary colors. Tertiary colors are comprised of the middle colors like yellow-green and blue-green. Relationships of Colors Color Groups Based on Emotions Warm colors evoke warmth like red, yellow and orange.