

Chameleon Gadget
HTML Layouts. How To Upload/Install a Blogger Template. This article have explained how to upload a blogger template into your blog.

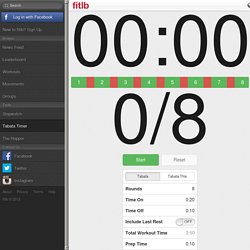
If you faced to an unexpected error when trying to install a template contact me, I will upload that template into your blog. Also if you have problems like undeletable widgets, layout not displaying correctly,.. contact me for fast support. First download your new blogger template to your computer. If the template is contained in a zip file, ensure you have extracted the XML template. 1. 2. You can see overview of your blog. 3. 4. "Backup / Restore" window will appear. Online Tabata Clock - Workout Timer - Interval Timer. If you ever want to use the old tabata clock, it's still available here: Tabata Clock What's a Tabata?

The word "tabata" refers to the format of the workout. You do 20 seconds of any high intensity exercise followed by 10 seconds of rest, for 8 rounds (4 minutes total). Displaying a gadget only on the home page. This article is about how to set up a gadget / widget in Blogger so that it is only visible on the first place that a reader sees when they visit your blog (often called the "home page").

It is one of a series of articles about controlling what goes on the homepage of your blogspot blog. There are a number of reasons why you might want to put a gadget only the screen that shows when a visitor first navigates to your blog's home page. You may want to show a welcome message, or a topic-index page, or to give a view of your recent tweets or some other RSS feed. No matter what the reason, the process is very similar: How to make a gadget only appear on the first page: Note: in Blogger, the words "gadget", "widget", and even "page-element" all mean the same thing. 1 Add the gadget: Do this in the usual way. 2 Place the gadget Drag-and-drop the gadget to the place where you want it.
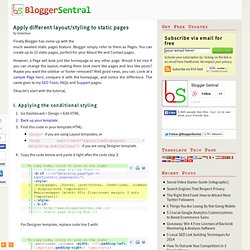
20 Types of Pages that Every Blogger Should Consider. Apply different layout/styling to static pages. Finally Blogger has come up with the much awaited static pages feature.

Blogger simply refer to them as Pages. You can create up to 10 static pages, perfect for your About Me and Contact pages. However, a Page will look just like homepage or any other page. Would it be nice if you can change the layout, making them look more like pages and less like posts? Maybe you want the sidebar or footer removed? Okay let’s start with the tutorial, Abate Blogger Template. Configure Meta tags Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes : Replace DESCRIPTION HERE,KEYWORDS HERE as below.

Tech Tasks : Blogger Help,Asp.Net,C#.Net Articles. Accordion is more use as Multi Tabbed Widget.you might have been seeing on many sites.

I this article i am going to how to add Accordion as a Widget for your blog. Check out my other useful jQuery Widgets For BloggerCloseable jQuery Floating Message Box For BloggersSimple jQuery Multi Tabbed Navigation Widget For BloggerSmooth Scrolling Widget For Blogger Step 1:Login to Blogger dashboard » layout » Edit HTML Find(CTRL+F) ]]</b:skin>tag. Now copy and paste below code just before ]]</b:skin> this. /* End TechTasks accordian CSS*/ »If you want customize the Tabbed Widget colors just Follow the comments to Change the colors »Simply replace these colors with your custom colors in the above code respectively. Step 2:Find </head> . Cope and paste the below just before </head> this. /* OPENS THE DIV THAT IS ASSIGNED WITH THE ID open */ $("#open").trigger('click'); }); /*----------End TechTasks Tabber Script--------------*/ </script> Step 3:Find. Horse Race Blogger Template. How to Remove YouTube Logo & Branding from Embedded Videos & Player.
YouTube dropped a little bombshell of a news announcement yesterday on their blog when they released two new changes for embedded videos.

The first is the addition of HD Preview Images for videos higher than 480p. But the potentially-huge news is that YouTube has enabled publishers to remove the YouTube logo from embedded videos. New HD YouTube Preview/Thumbnail Images First things first, the HD Preview Images. Which would probably be pretty cool news on its own if it weren't dropped into a post with the other piece of information. But now that changes. That is a huge improvement. YouTube's Logo ► Now Optional on Embedded YouTube Videos This is the news that will get most of the attention, rightfully so.
While it might, on the surface, sound like a small change, it has big implications. Enterprise level online video platforms have been selling their product for years by reminding customers that if they go with YouTube they'll have that logo on all their content. 10. Table of Contents. Stop YouTube Videos from Hiding Your Menus - Two Methods. Has putting YouTube videos on your website embarrassed you by being so bold as to insist on being in front of other elements on your website?

This is a common problem seen across the Internet daily. However, just ‘cause main people suffer from this ailment doesn’t mean that you have to. The resolution to this problem doesn’t rely on setting Z-Index or anything fancy, just making some small changes to the original code provided by YouTube to embed the video. The preferred method these days for embedding a video appears to be to <iframe> in the video. This is clean, simple, and more importantly, won’t get stripped out like the embed code or javascript embeds by most WYSIWYG editors that people use online to edit their content. While the corrected HTML code would look like the following: With the inclusion of 18 characters, you’ve solved a big problem. But if you are screaming at your monitor now “Hey, I use Object tags rather than Iframe. Whereas the corrected code would look like this: