

Typeform. Créer des colonnes de même hauteur en CSS. Cela peut sembler évident à faire dans la théorie, mais en pratique créer des colonnes de même hauteur quel que soit le contenu de chacune d’elle demande de s’accorder un peu de temps de recherche, notamment si l’on souhaite la solution flexible et dépourvue de « hack » en JS.

J’ai quelque chose pour vous ! Mettons-nous à table L’une de ces solutions requiert l’utilisation des tableaux CSS (display: table-*;) mais apporte sont lots de spécificités, avec en vrac : vous devrez connaître le nombre d’éléments par ligne et ne pas en changercette solution fonctionne dès IE8des positionnements avancés (absolute notamment) risquent de vous poser problèmecertains styles sur les colonnes seront difficiles à mettre en place Outre ces quelques particularités, cette solution répond néanmoins à notre besoin qui est de créer des colonnes de même hauteur. <div class="column-layout"><div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Démonstration Fork on CodePen.io Articles proches.
Parallax Hero Image. Donnez du style à vos listes d'éléments. Modifier ou designer les puces des éléments de liste n'est pas forcément un exercice de tout repos : nous avons souvent recours aux images de fond bien que d'autres techniques, plus simples à maintenir, mais moins connues, existent.

Faisons le tour des méthodes utilisables aujourd'hui, avec leurs avantages et inconvénients. Viens découvrir mon <li> Que savons-nous exactement de l'élément <li> ? Sa fonction, selon les spécifications HTML, est de structurer un élément d'une liste ordonnée (dont l'ordre est pertinent) ou non ordonnée (dont l'ordre importe peu). Son parent direct est soit un élément <ul> (liste non ordonnée), soit un <ol> (liste ordonnée), et réciproquement les <ul> et <ol> ne peuvent contenir directement que des éléments <li> (pas de conteneur intermédiaire). En terme d'affichage - donc de rendu CSS par défaut - les éléments <li> ressemblent fortement à des éléments de type block tout en bénéficiant de particularités.
Les caractéristiques des éléments list-item sont : CSS - Dessiner un rond avec du texte - Le Site de Paul Gruson. Soyez sociable !

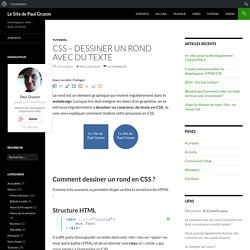
Partagez : Le rond est un élément graphique qui revient régulièrement dans le webdesign. Lorsque l’on doit intégrer les idées d’un graphiste, on se retrouve régulièrement à dessiner un rond avec du texte en CSS. Je vais vous expliquer comment réaliser cette prouesse en CSS. Comme très souvent, la première étape va être la structure du HTML : Structure HTML Il suffit juste d’encapsuler un texte dans une <div> (ou un <span> ou tout autre balise HTML) et de lui donner une class, ici « circle », qui nous servira à l’instancier en CSS. Le CSS Pour le CSS dans un premier temps, ça sera très simple.
Vous devriez obtenir quelque chose comme : Rien de très palpitant pour le moment… Mais vous allez voir, on a bientôt fini. Transformer le carré en rond ! How to create an animated sticky header, with CSS3 and jQuery. Trends come and trends go.

The ones that stick around the longest do so because they solve a particular problem. A trend that’s popular right now for that very reason, is sticky elements; elements that behave normally until we scroll, and then maintain their presence on the page somehow. The trend started with sidebars, but where it’s really grown in popularity is headers. Inspiration for Text Styles and Hover Effects. Blue back CSS checkbox. Create your own styles from your own designs!

Check out our CSS Radio Button and Checkbox Generator to create unique checkbox styles designed by you. Use Generator. CSS Checkbox Downloads. Creative Button Styles. Simple Icon Hover Effects with CSS Transitions and Animations. Gudh.github. iHover is an impressive hover effects collection, powered by pure CSS3, no dependency, work well with Bootstrap 3!

Hover effect 1 <div class="row"><div class="col-sm-6"><! Hover.css - A collection of CSS3 powered hover effects. All Hover.css effects make use of a single element (with the help of some pseudo-elements where necessary), are self contained so you can easily copy and paste them, and come in CSS, Sass, and LESS flavours.

Many effects use CSS3 features such as transitions, transforms and animations. Old browsers that don't support these features may need some extra attention to be certain a fallback hover effect is still in place. Licenses Hover.css is made available under a free personal/open source or paid commercial licenses depending on your requirements. To compare licenses please visit the Ian Lunn Design Limited Store and purchase a commercial license. Personal/Open Source For personal/open source use, Hover.css is made available under a MIT license: Use in unlimited personal applications Your application can't be sold Your modifications remain open-source Free updates Read full license Commercial Commercial License Purchase | Read full license Extended Commercial License. Conseils et bonnes pratiques.
The CSS3 Matrix Construction Set.