

Incredible Web Designs that Resemble Posters » General » Design Festival. In recent years, a web design trend has emerged in which designers create web pages that resemble the layout of print posters.

If you printed out a copy of the entire length of the web page, the printed version would look like it belonged on a wall. Some common elements in these poster-like web designs include long, eye-catching graphics that often stretch the entire length of the page and very readable text blocks that are located in order of importance down the page. Just like posters, these web pages include the most important information first, with additional less attention-grabbing information near the bottom.
50+ PSD UI Web design elements. I’m a big believer in not reinventing the wheel when it comes to web design.

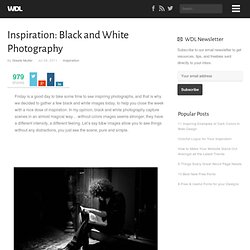
If someone has already created something that fits what you need and/or want, and especially if that element is available for free, then why waste your time designing something that turns out virtually identical? 20 Signs That You Are A Psychopath. Three Quick Design Tricks: Sliced Text, Metal Knobs and Curled Stickers. Inspiration: Black and White Photography. Friday is a good day to take some time to see inspiring photographs, and that is why we decided to gather a few black and white images today, to help you close the week with a nice dose of inspiration.

In my opinion, black and white photography capture scenes in an almost magical way… without colors images seems stronger, they have a different intensity, a different feeling. Let’s say b&w images allow you to see things without any distractions, you just see the scene, pure and simple. About the Author. 10 steps to a perfect logo. Hottest Web Applications of the Month – July. Here we are again!

In this particular month, we will like to share to you a whole bunch of great web apps that will improve your workflow in all sorts of different ways from online video editing to rapid prototyping, learning Ruby on Rails and more – you name it, we’ve got it. Of course, if you’ve got a great app you think we should include on this list you can suggest them by commenting below, or sending us a tweet @Hongkiat using the tag #hkwebapp. We’d love your feedback on the types of apps you’d like to see, and your favorite apps. Tomorrow Tomorrow is a very neat and nicely designed to-do app. I’ve been trying out the app for a few weeks now, and I found the “deliberately” limited option really helps me focus on the task in hand.
Weekly Freebies: 20 Awesome Cheatsheets for Designers and Developers. You simply can’t beat the usefulness of a good cheatsheet.

Having all the information you need in one convenient spot will help you make that transition from newbie to ninja in no time. Today we have a collection of the best free cheatsheets from around the web. You’ll find some old favorites like the jQuery Visual Cheatsheet and some new entrants like the Manual Photography Cheatsheet. No matter what you’re into, there’s probably a cheatsheet for it! Go Squared CSS3 Cheatsheet WebKit CSS3 Cheat Sheet CSS3 Simple Shapes – Cheat Sheet CSS ShortHand Property Cheat Sheet HTML5 Cheatsheet HTML5 & CSS3 Support. Should Designers Start from Design School? Graphic design and web design, has become a popular career path in the last decade.

As such, no matter an aspiring designer decides to attend a traditional brick-and-mortar school or an online school, there are always a plethora of professional classes, degrees and certifications to help them get started in this competitive field. (Image Source: Fotolia) Yet many may wonder – just how effective are these courses? A career in graphic design does not technically require a degree or certification to pursue, and many successful web designers have launched their careers without ever taking a graphic design course.
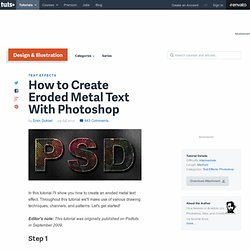
Yet, the answer to the question ultimately lies in specific aspects of the aspiring designer’s career goals, their natural aptitude for the field and the competitiveness of the job market. Full discussion after jump. The Basic Facts Although graphic design does not require a post-secondary degree in order to enter the field, having one does help. (Image Source: Fotolia) Final Words. How to Create Eroded Metal Text with Photoshop. In this tutorial I'll show you how to create an eroded metal text effect.

Throughout this tutorial we'll make use of various drawing techniques, channels, and patterns. Let's get started! Editor's note: This tutorial was originally published on Psdtuts in September 2009. Step 1 First we need to define a pattern of dots. Fill the selection with white. Now drag two more guides to the center of the selection as in the image below.
Step 2. Build your own HTML5 3D engine. 22 Fantastic Swirls and Curls Brushes for Illustrator » General » Design Festival. Swirls and curls can add a touch of elegance, romance, fun, or even retro to your vector artwork.

Sometimes searching for the perfect one, however, can be too painstaking. So, in the hopes of saving fellow artists valuable time, here are the best Illustrator brushes to create swirls and curls in a variety of styles–edgy, modern, classic or minimalistic. The best part? All free for download. Înainte să începi ceva… « Rosca Liviu.