

B8YB16BIMAAvSWE-copy.png (PNG Image, 1024 × 708 pixels) UX Crash Course: 31 Fundamentals. My New Year’s Resolution for 2014 was to get more people started in User Experience (UX) Design.

I posted one lesson every day in January, and hundreds of thousands of people came to learn! Below you will find links to all 31 daily lessons. Basic UX Principles: How to get started The following list isn’t everything you can learn in UX. How Prototyping is Replacing Documentation. Working at a design consultancy, documentation is often the primary deliverable we hand off to clients.

When dealing with complex interactions, it’s not uncommon for documents to be over 100 pages long. Drafting these types of deliverables takes serious care, attention to detail, and significant time working at high fidelity in programs like Illustrator and Photoshop. The big concern is that when designers ship their work to clients, the final documentation doesn’t become the final product regardless of how well it’s crafted. “Documentation could be overlooked, ignored, or simply out of date by the time it comes to actually implement a feature if we’re working with a very agile development team.”
This is something Jason Frasier, design director at DesignMap, said when he stopped by Tradecraft last year to share his perspectives on prototyping. Documentation is inflexible. Prototypes are Powerful. GoodUI.
Forms. UX 101: What is User Experience? [INFOGRAPHIC] What do popular brands like Apple, Google, and BMW have in common?
![UX 101: What is User Experience? [INFOGRAPHIC]](http://cdn.pearltrees.com/s/pic/th/what-experience-infographic-95045476)
They boast great designs that center around UX. UX stands for “user experience,” one of the most vital parts of any user-facing product. UX addresses all the aspects of a service from the perspective of the consumer, both visually and functionally. 65 useful UX design tools - WBD. For a UX designer it is very important to have right kind of tools.

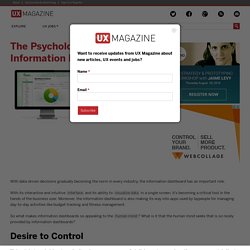
So we put together a complete list of UX design tools divided into categories like: Wireframing, Prototyping, Diagramming, Web Analytics, Feedback tools, Session Recording, ClickTracking, Remote Usability Testing, Offline Usability Testing, A/B testing and UX Design App. Now I have my personal favorites but you will never know what works for you best unless you try them. So check out those tools below using the links: Wireframing: • Balsamiq • Mockingbird (free) • Moqups (free) • Mockflow • UXPin • Pencil Project (free) The Psychology Behind Information Dashboards. With data-driven decisions gradually becoming the norm in every industry, the information dashboard has an important role.

With its interactive and intuitive interface and its ability to visualize data in a single screen, it’s becoming a critical tool in the hands of the business user. Moreover, the information dashboard is also making its way into apps used by laypeople for managing day-to-day activities like budget tracking and fitness management.
UX Crash Course: 31 Fundamentals. Jim Kalbach – Identifying a UX Design Strategy. Podcast: Play in new window | Download (Duration: 14:54 — 7.8MB) [ Transcript Available ] The concept of strategy can be fuzzy at best.

And the word strategy tends to hold a different meaning depending on who you’re talking to. Jim Kalbach says that strategy needs to show causality. He defines it as a hypothesis of a desired position, and a belief about how you’re going to succeed and overcome challenges. In his virtual seminar, Defining a UX Design Strategy, Jim details the elements of strategy.
A Matter of Life and Death: Finding content on Manchester United’s website. “Some people believe football is a matter of life and death.

I am very disappointed with that attitude. I can assure you it is much, much more important than that.”Bill Shankly I work for a company stacked to the rafters with Manchester United fans, so starting a blog with a quote from a Liverpool legend already puts me on dangerous ground. Following this with a piece criticising Manchester United’s site is quite possibly a step too far. I have done the first, however. On the first point, I live in Birmingham and am, as such, very much a neutral player in the Manchester/Liverpool rivalry. My first surprise on visiting the site of possibly the best known football club in the world was that is not nearly as slick or well-designed as I had imagined. My impressions didn’t improve much on digging further into the site. The two main parts of structuring a tree test are building the tree from the website sitemap, and writing relevant and clear tasks for participants to complete.
And Who knew? How to Create a User Experience MapBlink UX – User Experience Consulting. October 2, 2014 | Kathryn Kitchen At Blink we create experience maps as an instrument to articulate user engagement with a product.

Experience maps are a visual representation of the users’ journey over time, and they provide a handy communication tool for teams to inform product direction. The benefit is that it tells a visual story in one-page that can be easily shared to communicate a product’s current state and opportunities. Many types of research can be used to inform the experience map including longitudinal studies, retrospective interviews, ethnographic research, and observational studies.