

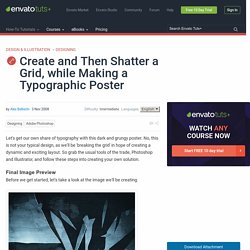
Create and Then Shatter a Grid, while Making a Typographic Poster. Let's get our own share of typography with this dark and grungy poster.

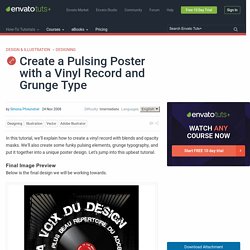
No, this is not your typical design, as we'll be 'breaking the grid' in hope of creating a dynamic and exciting layout. So grab the usual tools of the trade, Photoshop and Illustrator, and follow these steps into creating your own solution. Before we get started, let's take a look at the image we'll be creating. Our video editor Gavin Steele has created a video tutorial to compliment this text + image tutorial. Ultimately, design is a means of expressing a message, an idea. So what is breaking the grid, anyway? An important thing to keep in mind, is the fact that a broken grid diversifies and prevents predictability, but still contributes to a unified design. Create a Pulsing Poster with a Vinyl Record and Grunge Type. In this tutorial, we'll explain how to create a vinyl record with blends and opacity masks.

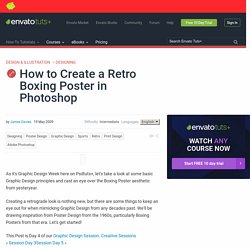
We'll also create some funky pulsing elements, grunge typography, and put it together into a unique poster design. Let's jump into this upbeat tutorial. Below is the final design we will be working towards. Let's start with the vinyl record. How to Create a Retro Boxing Poster in Photoshop. As it's Graphic Design Week here on Psdtuts+, let's take a look at some basic Graphic Design principles and cast an eye over the Boxing Poster aesthetic from yesteryear.

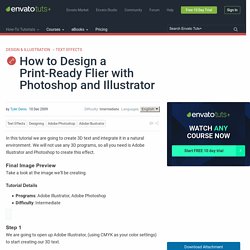
Creating a retrograde look is nothing new, but there are some things to keep an eye out for when mimicking Graphic Design from any decades past. We'll be drawing inspiration from Poster Design from the 1960s, particularly Boxing Posters from that era. How to Design a Print-Ready Flier with Photoshop and Illustrator. In this tutorial we are going to create 3D text and integrate it in a natural environment.

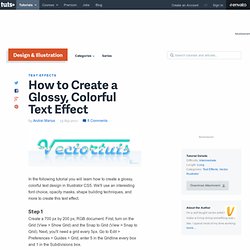
We will not use any 3D programs, so all you need is Adobe Illustrator and Photoshop to create this effect. Take a look at the image we'll be creating. Programs: Adobe Illustrator, Adobe PhotoshopDifficulty: Intermediate We are going to open up Adobe Illustrator, (using CMYK as your color settings) to start creating our 3D text. Type out the word "Escape", (I am using the font Impact) and change the color to blue (#1A98BB). Tutoriels vidéos sur After Effects. Créer une affiche Rétro / Vintage avec Photoshop CC sur Tuto.com. How to create letterpress effect in Illustator. How to Use After Effects for Web Animation Prototypes. Stock Video Pack: Real TV Noise. How to Create a Glossy, Colorful Text Effect. In the following tutorial you will learn how to create a glossy, colorful text design in Illustrator CS5.

We'll use an interesting font choice, opacity masks, shape building techniques, and more to create this text effect. Step 1 Create a 700 px by 200 px, RGB document. First, turn on the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). Next, you'll need a grid every 5px. You can also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Step 2 Pick the Type Tool (T), click on your artboard and add your text. See what you can come up with, the font isn't that important. In this text the only shape that is not aligned properly is the "V. " Step 3 Disable the Snap to Grid and enable the Smart Guides (Command + U), then focus on the "V". Reselect all the shapes created so far and go to Object > Compound Path > Make.
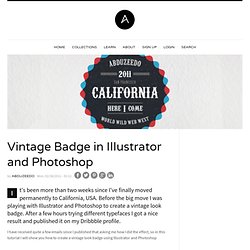
How to Create a Retro Style Textured Logo. Vintage Badge in Illustrator and Photoshop. It's been more than two weeks since I've finally moved permanently to California, USA.

How to Create a Vintage Type Postcard. Follow this in-depth look at the process of designing type for a vintage style postcard in Adobe Illustrator CS5.

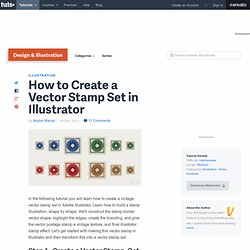
Harken back to an era when postcards were all the rage with this friendly type style. The tutorial will delve into clipping masks, using bitmap images, working with layers and type effects. Resources Step 1. How to Create a Vector Stamp Set in Illustrator. In the following tutorial you will learn how to create a vintage, vector stamp set in Adobe Illustrator.

Learn how to build a stamp illustration, shape by shape. We'll construct the stamp border vector shape, highlight the edges, create the branding, and give the vector postage stamp a vintage texture, and final illustrator stamp effect. ROTOSCOPIE CS5. Créer un morphing entre différentes lettres avec After Effects CS5 sur Tuto. Dans ce tuto After Effects, en vidéo, nous allons apprendre à réaliser un effet très utile : faire un morphing fluide de n'importe quelle lettre vers une autre.

Une fois cette technique assimilée, vous serez capable de créer des transitions maitrisées entre différentes lettres. Cela s'applique également aux autres formes simples vectorielles, pas seulement aux textes. Drop In Your Logo With Some Bouncing Ropes - AE Premium. AETuts + Premium - Rope Bounce - Tutorial.
Quick Effect: Magnifying Track Matte. This tutorial will teach you how to generate a magnifying effect with the use of an animated track matte.

The final effect can be used for many purposes, particularly to create a sophisticated background for other elements, such as logos and text. This tutorial is ideal for beginners or experienced After Effects users who want to quickly learn an attractive and simple technique. Step 1 Open After Effects, and create a new composition (up top click "Composition -> New Composition").
Use the settings in the image when prompted. Effet de distorsion de couleurs avec After Effects CS5 sur Tuto. Create A Beach Themed “Water Writing” Look. Summer Time Swimming Pool Logo Reveal. Expressions. Explosion de texte avec After Effects CS5 sur Tuto. Animation de texte par découpage avec After Effects CS5 sur Tuto. Dans ce tuto After Effects, nous allons créer une apparition de texte dynamique, basée sur un découpage colorée de chaque lettre.
Nous créerons ensuite une texture de type métal usé sur notre texte, à l'aide des effets inclus d'origine sur le logiciel. Cela enlèvera le coté souvent trop propre des textes conçus sur After Effects. Les notions abordées dans ce tutoriel : Animation typo à la misfits avec After Effects CS5 sur Tuto. Voici un tuto after effects dans lequel nous réaliserons un générique dans l'esprit de la série Misfits. Créez un effet de veille tv rétro avec After Effects CS5 sur Tuto. Sink Your Logo Into The Floor. Créer un trailer dynamique avec After Effects CS5 sur Tuto. Dans ce tuto After Effects CS5 en vidéo, vous allez apprendre à créer une intro dynamique sans aucun plugin ! Voici les différents points que nous allons aborder ensemble dans ce tuto : Utilisation des modes de fusion et des cachesDonner une texture métallique à un texte ou un solideExpressions et liens de parentésPré-compositionsCorrection ColorimétriqueAnimation dans un espace 3DCréer des effets lumineux sans plug-in Les fichiers sources (textures, fonts, etc...) et le projet sont fournis avec cette formation After Effects.
La bande son n'est pas fournie dans les éléments. How To Create a Fun and Dynamic Animation – Shapes Part. Quick Tip – Create a Cool Layered Shadow Using a Track Matte. Create a Simple Split Image Slideshow. Build a 3D Room to Display Recommended Videos in Youtube. We will be creating a 3D Room which you can design any way you want, and then use that room for your Recommended Videos section at the end of all your videos on Youtube. Well also show you how to set things up in Youtube once we're done in AE. Hello, everyone. My name is Joseph Robidoux, and welcome to another AE Tuts+ tutorial. In this tutorial, we will be creating a 3D room and have a camera rotate around all four walls with video footage on the walls. This will let you, at the end of your YouTube videos, have a recommended video slideshow type of effect, which will be unique to the already static one- frame ones that people are using nowadays.
Without further ado, let's begin. This is not required. Let's go to Composition > New Composition > Create 3D Room, and I'm using the preset HDTV 720 down here. If you want to have a brick wall, you would download this one and save it, okay? Money Style Illustration in Photoshop. Last Saturday I went to the movies to watch Wall Street Money Never Sleeps. It was a nice movie, even though I was expecting something much better in terms of story and special effects, there were some cheesy ones, however in the end during the credits the design they created a really nice animation with money illustration, I don't know the name of the effect in english, but I loved it, so I came back and decided to try to do that in Photoshop.
So in this tutorial I will show you a nice technique to create a simple money style illustration using a regular photo, it's not as perfect as the money illustrations we see in the dollar bill for example, but it's a quick tip. There might be different ways so if you know another one share with us, this was the one I came up with and it's very easy. Step 1 Open Photoshop and use a photo that you have or want to apply the effect, in this case I will use of myself, the one I use on Twitter. Tutorial Magazine.